一,安装pdf.js库:
1,pdf.js官网:
http://mozilla.github.io/pdf.js/
在npm的地址:
https://www.npmjs.com/package/pdfjs-dist
2,安装:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm install --save pdfjs-dist added 3 packages in 26s
3,查看安装后的版本:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm list pdfjs-dist image2pdf@0.1.0 /data/vue/pdf/image2pdf └── pdfjs-dist@2.14.305
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码
<template> <div> <div style="800px;margin: auto;"> <div style="800px;text-shadow: 2px 2px 5px #777; line-height: 28px;font-size: 28px;color: rgb(90, 90, 90); margin-top: 20px;"> pdf转图片 </div> <div style=" 800px;margin-top: 20px;"> <div > 选择pdf: <input type="file" ref="hiddenfile" accept="application/pdf" @change="handlePdf" class="hiddenInput" /> </div> <div style="800px;font-size:12px;margin-top:10px;">单击图片可下载一页</div> <div style="800px;font-size:12px;margin-top:10px;"> <el-button type="info" plain style="400px;">全部图片打zip包下载</el-button> </div> <div v-for="(item,i) in imgFiles" :key="i" style="800px;position: relative;margin-top:10px;"> <canvas :id="`pdf_canvas_${item}`" style="border: 1px solid #eeeeee;float:left;" @click="downJpg(item)"></canvas> </div> </div> </div> </div> </template> <script> import * as pdfjs from 'pdfjs-dist' import * as pdfjsWorker from 'pdfjs-dist/build/pdf.worker.entry' pdfjs.GlobalWorkerOptions.workerSrc = pdfjsWorker import {ref} from "vue"; export default { name: "Pdf2Image", setup() { //pdf转成的图片文件,保存在数组中 const imgFiles = ref([]); //pdf的名字,记录下来 const pdfName = ref(""); //处理pdf const handlePdf = (e) => { //显示正在加载 let file = e.target.files[0]; console.log(file); console.log(file.name); pdfName.value = file.name.substring(0, file.name.lastIndexOf(".")); console.log(pdfName.value); var reader = new FileReader(); reader.readAsDataURL(file); //将文件读取为 DataURL reader.onload = function() { //文件读取成功完成时触发 const loadingTask = pdfjs.getDocument(reader.result) loadingTask.promise.then((pdf) => { var pageNum = pdf.numPages; console.log("页数:" + pageNum); //准备图片 for (let i = 1; i <= pageNum; i++) { let one=i; imgFiles.value.push(one); } //处理 for (let i = 1; i <= pageNum; i++) { //var canvas = document.createElement("canvas"); //canvas.id = "pageNum" + i; pdf.getPage(i).then((page) => { const canvas = document.getElementById('pdf_canvas_'+i); const ctx = canvas.getContext('2d') const viewport = page.getViewport({ scale: 3 }) // 画布大小,默认值是300px,height:150px canvas.height = viewport.height; canvas.width = viewport.width; // 画布的dom大小, 设置移动端,宽度设置铺满整个屏幕 //const clientWidth = document.body.clientWidth; const destWidth = 398; canvas.style.width = destWidth + 'px'; // 根据pdf每页的宽高比例设置canvas的高度 canvas.style.height = destWidth * (viewport.height / viewport.width) + 'px'; page.render({ canvasContext: ctx, viewport, }) }) //加载完成 } // end for }) } } //下载图片 const downJpg = (i) => { var canvas = document.getElementById("pdf_canvas_"+i); var oA = document.createElement("a"); oA.download = pdfName.value+"_"+i+'.jpg';// 设置下载的文件名,默认是'下载' oA.href = canvas.toDataURL("image/jpeg"); //oA.className = "qrcode" document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } return { imgFiles, handlePdf, downJpg, } } } </script> <style scoped> </style>
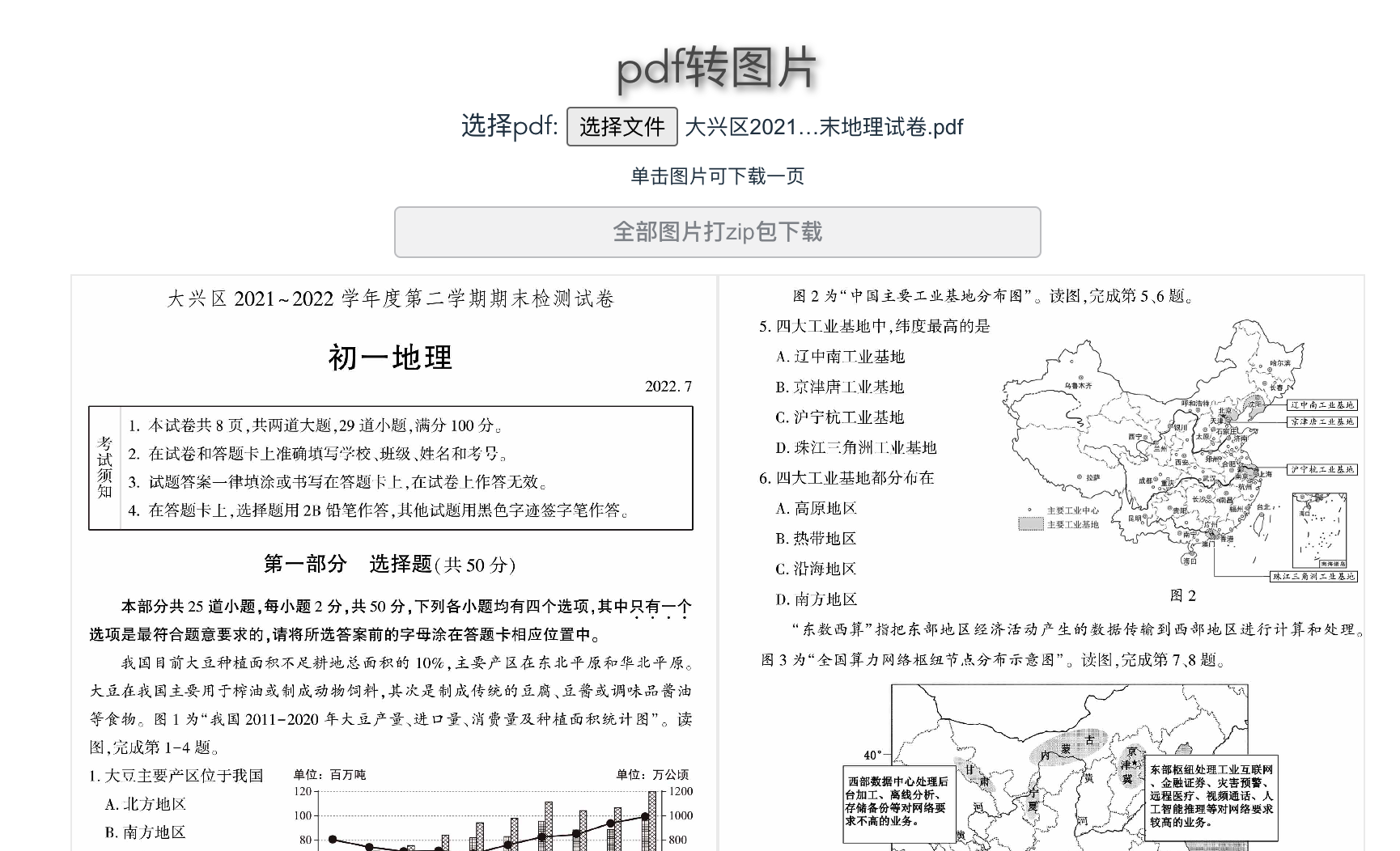
三,测试效果

四,查看vue框架的版本:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm list vue child@0.1.0 /data/vue/pdf/image2pdf ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped