黑马程序员pink老师前端入门视频教程 HTML5+CSS3+移动端布局-flex布局rem布局响应式布局
- 名词“元素、标签、属性”
- HTML标签如
html或a等。标签对大小写不敏感。- HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。如
<p>This is my first paragraph.</p>- 属性指的是标签的属性。
- 标签关系分两种:包含和并列关系。包含的如head和title,并列的如head、body。
- vscode插件:
JS-CSS-HTML Formatter 每次保存自动格式化
Auto Rename Tag 成对改标签名
<!DOCTYPE html>文档类型声明标签:告诉浏览器我是Html5版本页面。UTF-8万国码<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。多个div各独占一行显示,多个span内容不会换行显示。- A标签各种用途(点击后可以跳到其他网页或其他资源,可以跳到本网页其他部位,也可以不做任何跳转)
<a href="http://www.baidu.com">访问百度</a >
<a href="http://www.baidu.com/ab/123.zip">下载资源(各类网页资源都可挂链接)</a>
<a href="#">无链接目标</a>
<a href="#miao">跳到锚点A(#后面标签id)</a>
<a href="javascript:void(0)">什么也没有</a>
<a href="javascript:alert('你好')">弹窗</a>
<div style="height: 1000px;">内容</div>
<h3 id="miao">锚点A(也可以是其他标签)</h3>
- 列表是为了布局的。三大类:无序列表、有序列表和自定义列表。
- 无序列表
ul-li,ul中只能是li,不能出现其他标签,而li是容器可以放任何标签。- 有序列表
ol-li,会显示1/2/3...序号。- 自定义列表
dl-dt-dd,dt显示项目名称,dd显示每一项。
- 选择器分为基础选择器和复合选择器两个大类。css选择器大全
- 基础选择器是由单个选择器组成的包括:标签选择器、类选择器、id选择器和通配符选择器
- 一个标签可以有多个类名。一个元素有多类样式,把相同样式放到一个类名里。节省css代码。
<style> .colorType { color: red; } .font35{ font-size: 35px; } .colorType.font35 { color: red; font-size: 20px; } </style> <div class="colorType font35">刘德华</div>
- 通配符选择器,使用*定义,表示选取页面所有元素。
- 字体
body{font-family: 'Times New Roman ', Times, serif;},先按第一个字体显示,没有则显示第二个,如此。都没有则按浏览器默认字体。 - 谷歌浏览器字体大小默认16px。
font-weight:700;等价于bold。400则变细 - 字体复合属性,一行代码实现字体所有属性控制(标‘*’必须有其他可选)。
body{
font: font-style(倾斜与否) font-weight *font-size/line-height *font-family;
}
- 文本首行缩进。
p {
text-indent: 20px;//负数则往左边。【赋值2em,则缩进两个文字大小。em相对单位,是1个当前元素的大下。】
}
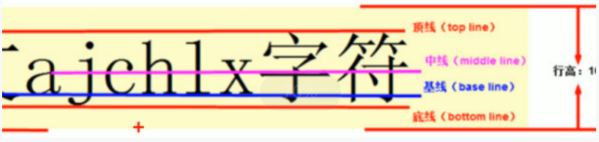
- 行高
line-height设置上下行间距(文字行间距= 文字高度 + 上间距 + 下间距)。设置成与盒子等高,可让文字垂直居中。 <style>内部样式表,可以放到页面任意地方,但是约定放到head里,控制整个页面。- Emmet语法 —— 快速提高编码html和css速度。
1 div + tab键 生成div
2 div*3 生成3个div
3 div>table 生成div内含table的代码
4 div+p 生成div和p是兄弟关系的
5 .类名或#id名 生成有class或id的div
6 .类名$*3 生成3个类名序号自加的div
7 span.test 生成class是test的span
8 div{你好} 生成有内容的div
- CSS Emmet语法基本采取简写形式即可
1.比如w200 + tab 生成 200px;
2.比如lh26 + tab 生成 line-height:26px;
- 在CSS中,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
//【后代选择器(包含选择器)】—— 选择子元素。
ol li a{//解读:ol里的li里的a标签变色,ol文字不变色!(会表所有a都选到,含儿子孙子)
color:red;
}
.nav li a{
color :red;
}
//【子选择器】—— 仅选择儿子,不选孙子。
.nav>a{
color :red;
}
<div class='nav'>
<a>儿子</a>
<p><a>孙子</a></p>
</div>
//【并集选择器】可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
div,p,.pig{ //div和p内容都变红色
color:red;
}
//【伪类选择器】比如给链接添加特效,或选择第1个,第n个元素。链接伪类选择器注意:1.为了确保生效,请按照`LV包包好(ha)`的顺序声明(:link,:visited,:hover,:active)。
a:hover{
color :red;
}
input:focus{//input放入光标时变色
border:1px solid red;
}
- 块元素有h1~h6/p/div/ul/ol/li等。
- 块级元素的特点:
- 自己独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是父级宽度的100%。
- 是一个容器,里面可以放行内或者块级元素。
- 注意:p、h1等里面不能有div。
<p><div>aaa</div></p>浏览器会直接把div移除来显示。
- 行内元素(内联元素)有span/a/strong/b/em/i/del/s/u/ins等。
- 行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
- 注意:a里不能再有a了。a里可以放块级元素。
- 行内块元素img/input/td,它们同时有块元素和行内元素特点。
- 行内块元素的特点:
- 相邻元素在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
- 元素显示模式转换,一种模式转换成另一种模式。行转块
display:block;块转行display:inline;转为行内块display:inline-block
- CSS背景属性
- 元素背景颜色默认值是transparent(透明)
background-image:none|url(...)属性设置元素的背景图像。优点是非常便于控制位置.(精灵图也是一种运用场景)backaround-position:x y|方位词或水平位置坐标+单词改变图片在背景中的位置。方位名词跟位置无关;只写一个词则另一个默认center。background-attachment:scroll(默认)|fixed(背景图片固定),可以制作视差滚动的效果。backaround:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;顺序不敏感,一次把图片属性写完。background:rgba(0,0,0,0.3);背景色半透明,最后一个参数0透明,1不透明,中间是透明度。
- CSS三个特性:层叠性、继承性、优先级
- 层叠性(即盖覆性)解决样式冲突,就近原则。
- 继承性,子标签会继承父标签某些样式。div里有p标签,为div设置color=red,p中文字也会变红。 F12会看到
Inherited from div样式。- 优先级,选择器不同,根据选择器权重执行。权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。下面会执行ul-li的样式,因为0001+0001>0001。
ul li{color:red;}
li{color:gree;}
body{
font: 12px/1.5 Microsoft YaHei ;//文字大小12px,行高是当前文字大小1.5倍
}
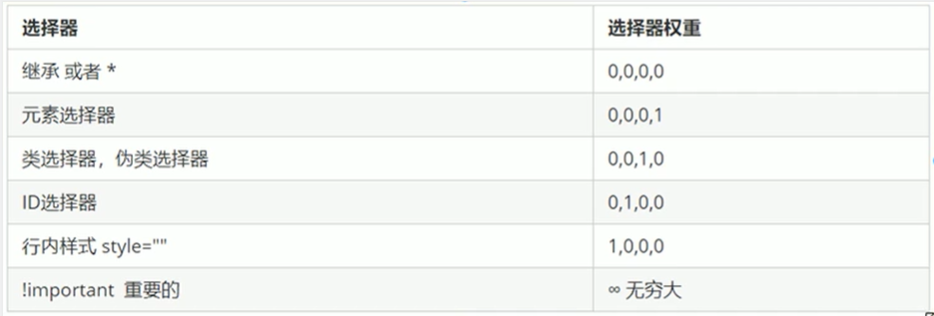
- 优先级权重

- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
- 可以记忆为:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10, id选择器100,行内样式表为1000, !important无穷大.
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
-
页面布局要学习三大核心,盒子模型,浮动和定位.
-
border一个盒子给了width和height,然后在给边框值,则盒子会变大。所见的元素宽度 = width属性 + 边框宽度
-
border-collapse:collapse表格的两边框合并为一条。两个单元格边框都是1px则显示会是2px。加此属性则变1px。 -
border:1px solid transparent1px的透明边框。 -
padding,内衬
padding: 5px 10px 20px;3个值,上内边距5像素 左右内边距10像素 下内边距20像素;4个值则是顺时针。- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。为了不变大,可以把宽度设为
目标宽度 - padding*2,如果盒子宽高都不给则设置padding也不会撑大盒子。若盒子给了高不给宽则padding会撑大盒子高而宽度不变(同样给宽度不给高则撑宽而高不变)padding妙用:在导航栏菜单文字个数不一,一般是给每个菜单宽度一样,但是字多的内边距小,字少的内边距大,此时我们如果不给一样宽度,而是给一样内边距,看起来会更好。
- margin ,外边距
- margin可以让块级盒子水平居中,但是必须满足两个条件:a.盒子必须指定了宽度(width)。b.盒子margin的左右值都设置为auto。
- 行内元素或者行内块元素水平居中,给其父元素添加text-align:center即可。
- 注意:
- 上下相邻块元素垂直外边距合并 —— 取两个相邻上下外边距中较大的作为二者间距。解决办法:只需要给一个盒子设置margin
- 嵌套块元素垂直外边距的塌陷 —— 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。如父和子无border样式时,父有margin-top:20,子有margin-top:50,则父元素以margin-top:50为准。解决办法:为父加上边框;为父加上内边距;为父元素加
overflow:hidden- css的第一行代码 —— 清除内外边距
*{ margin:0; padding:0; }
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
- 圆角边框,css3才有
border-radius:13px;(可设4个值分别表示4个角弧度,从左上角起顺时针),值越大弧度越大。怎么生成一个圆:设置一个正方形,然后圆角是正方形高度一半(设成50%也行)。左上角:border-top-left-radius:12px box-shadow:2px(水平位移) 110px(上下位移) 10px(影子黑的程度) 10px green inside(内阴影)盒子阴影。不占空间。text-shadow:2px(水平位移) 110px(上下位移) 10px(影子黑的程度) green文本阴影。
CSS浮动
- 3种最常见的布局方式:
普通流(标准流) 、浮动、定位 - 网页布局本质是用CSS摆放盒子。
- 为什么需要浮动?浮动可以改变标签默认排列方式。如让多个div一行显示。
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。(先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。)
- CSS3种布局方式就是盒子进行排列顺序。
- 什么是浮动?float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
#id{
float:none;//left right
}
- 浮动的排列特性
- 1.浮动元素会脱离标准流(脱标)—— 浮动的盒子不再保留原先位置,会被其他标准流占有。
- 2.所有浮动的元素会一行内显示并且元素顶部对齐。浏览器缩小会自动换行,盒子之间无缝隙。
- 3.浮动的元素会具有行内块元素的特性。——任何元素都可以浮动。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
.a{
background-color: gray;
1200px;
height: 460px;
margin:0 auto;/*容器水平居中*/
}
.left{
float: left;/*左浮动,放播放图片*/
230px;
height: 460px;
background-color: purple;
}
.right {
float: left;/*右浮动,放播放图片*/
970px;
height: 460px;
background-color:skyblue;
}
<div class='a'>
<div class='left'>左边</div>
<div class='right'>右边</div>
</div>
- 浮动布局注意点:
- 浮动和标准流的父盒子搭配。
- 一个元素浮动了,理论上其余的兄弟元素也要浮动。浮动盒子只会影响浮动盒子后面的标准流,不影响前面的标准流。
-
理想中的状态,让子盒子撑开父亲.有多少孩子,我父盒子就有多高。—— 不给父盒子高度。
-
为什么需要清除浮动?
- 由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,影响下面的标准流盒子排版(下面盒子跑上去了,浮动的子盒子会遮住下面标准流盒子)。
-
清除浮动浮动本质,就是清除浮动元素造成的影响。如果父盒子本身有高度,则不需要清除浮动。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
-
清除浮动的CSS
选择器{
clear:both;
}
- 清除浮动的4个方法(清除策略:闭合浮动,即只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子)
1.额外标签法也称为隔墙法,是W3C推荐的做法。
2.父级添加overflow属性(将其属性值设置为hidden、auto或scroll都可)
3.父级添加after伪元素
4.父级添加双伪元素
- 隔墙法
- 在浮动的最后一个子元素下面加
<div style="clear:both"></div>(块级元素)即可。
- css属性手写顺序
建议遵循以下顺序:
1、布局定位属性:display | position | float | clear | visibility | overflow
2、自身属性:width | height | margin | padding | border | background
3、文本属性: color | font | text-decoration | text-align | vertical | vertical-align | white-space | break-word
4、其他属性(CSS3):content | cursor | border-radius | box-shadow | text-shadow | background:linear-grandient
- 页面布局整体思路
- 确定页面可视区域。
- 分析页面中的行模块,以及每个行模块中的列模块。
- 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。
- 先定布局结构后写代码。
定位——经典案例:京东首页图片走马灯组件。

- 为什么要用定位?比如在右侧边固定有“top”按钮,需要定位实现。又比如轮播图左右小盒子压住其他所有盒子。
- 定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
- 定位 = 定位模式 + 边偏移。定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
- 定位模式(决定了定位方式)
position: static 静态定位(元素默认定位方式,就是无定位,了解即可) position: relative 相对定位(【特点】1.元素移动位置时相对于它原来位置来说的;2.原来在标准流位置继续占用,后面盒子位置不变动。自恋型) position: absolute 绝对定位(【特点】1.位置移动相对于祖先元素(无祖先或祖先素无定位(position属性)则相对于浏览器)来说。2.父亲和爷爷级元素有定位则就近原则。3.不在占用原来位置。拼爹型) position: fixed 固定定位(1.元素固定于浏览器可视区(会适应浏览器可视区调整)的位置。2.不在占用原来位置。)
- 边偏移:
top、bottom、left和right4个属性(标准流和浮动,这些属性不能使用!)。top: 80px 顶端偏移量,定义元素相对于其父元素上边线的距离。 bottom:80px 底部偏移量,定义元素相对于其父元素下边线的距离。 left: 80px 左侧偏移量,定义元素相对于其父元素左边线的距离。 right: 80px 右侧偏移量,定义元素相对于其父元素右边线的距离
- 为什么常用子绝父相布局?因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
- 实战:1个div内2个按钮,一个贴底,一个贴顶。
<div style='position:relative;border:1px solid red;height:50px;'>
<span style='position: absolute;top:0px;'>
<input type="submit" value="顶" >
</span>
<span style='position: absolute;bottom:0px;margin-left:200px'>
<input type="submit" value="底" >
</span>
</div>

- “top”贴在版心右边算法:让盒子走浏览器一半,然后再走版心一半。
.fixed{
position:fixed;
left:50%//走浏览器一半
margin-left:400px;//走版心(800px)一半
50px
height:50px;
}
- 沾性定位可以被认为是相对定位和固定定位的混合,
position:Sticky。 - 定位布局时,盒子重叠的情况。用z-index来控制盒子的前后次序(z轴),可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上。值相同,则后来者居上。
- 只有定位的盒子才有z-index属性,标准流、浮动没有此属性。
- 加了绝对定位的盒子不能通过
margin:0 auto水平居中 - 让绝对定位盒子水平+垂直居中
.box{
position:absolute;
left:50%//走浏览器一半
margin-left:-25px;//走盒子(50px)负一半
50px
height:50px;
top:50%;
margin-top:-25px;
}
- 浮动之所以不会压住文字,因为浮动最初产生的目的是为了做文字环绕效果的。后来用来做布局。
网页布局总结
- 1.标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
- 2.浮动:可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
- 3.定位:定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
- 防淘宝“图片跑马灯”
<head>
<style>
* {
margin: 0;
padding: 0;
}
li {
/* 去掉li默认样式 */
list-style: none;
}
.tb-promo {
position: relative;
520px;
height: 280px;
background-color: red;
margin: auto;
}
.tb-promo img {
520px;
height: 280px;
}
.aa {
position: absolute;
top: 50%;
margin-top: -15px;
/*加了绝对定位的盒子可以直接设置高度和宽度 */
20px;
height: 30px;
background: rgba(0, 0, 0, 0.3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
70px;
height: 13px;
background: rgba(255, 255, 255, 0.3);
border-radius: 7px;
}
.promo-nav li {
8px;
height: 8px;
background-color: white;
float: left;
border-radius: 15px;
margin:4px;
line-height: 8px;
}
.promo-nav .selected{
background-color: red
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="test/tb.jpg" alt="11" />
<a href="#" class="aa prev"><</a>
<a href="#" class="aa next">></a>
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
- 元素的显示和隐藏:
display 显示隐藏(none藏且不占位,block转为块级且显示)
visibility 显示隐藏(hidden隐且占位,visible可见)
overflow 溢出显示隐藏(hidden隐藏溢出,visible在盒子外显示且无滚动条,scroll不论情况都出现滚动条,auto仅溢出有滚动条)
- 精灵图 (雪碧图)制作,使用原理:使用
background-position移动背景图片位置。 - 精灵图是有诸多优点的,但是缺点很明显。
- 1.图片文件还是比较大的。
- 2.图片本身放大和缩小会失真。
- 3.图片更换很麻烦。
-
字体图标iconfont,解决精灵图的缺点。本质是文字。可像文字一样设置大小和颜色,兼容所有浏览器。
-
可以到网上挑选并下载到本地,fonts文件夹(eot/ttf/svg/woff为了兼容各类浏览器)放到网站根目录
-
通过css代码把字体文件引入html。若追加一些可以重新下载覆盖就行了。字体会像下载图片一样下载到客户电脑。
-
CSS绘制三角形
.box2{ 0;height:0;
border: 10px solid transparent;
border-top-color:red;
/* 原理:
.box2{ 0;height:0;
border-top: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid yellow;
border-right: 10px solid yellow;
} */
}
<div class='box2'></div>
- 去掉表单轮廓线(input放入焦点轮廓发亮)、富文本框不允许拖大
input,textarea {
outline: none;
}
textarea{/*富文本框不允许拖大*/
resize:none;
}
-
CSS的
vertical-align属性(top、mddle、baseline、bottom):用于设置图片或者表单(行内块元素)和文字垂直对齐。

-
单行文本溢出加省略号
<style>
.box2{
/*1.先强制一行内显示文本,(默认normal即自动换行)*/
white-space: nowrap;
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.超出部分用省略号代替*/
text-overflow: ellipsis;
}
</style>
<div class='box2' style='100px'>文字用省略号替代超出的部分</div>
- 多行文本溢出显示省略号,有兼容性问题,适合于webKit浏览器或移动端(大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient : vertical;
-
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
-
HTML5新增的语义化标签(对搜索引擎友好)
<header> 头部标签
<nav> 导航标签
<article> 内容标签
<section> 定义文档某个区域
<aside> 侧边栏标签
<footer> 尾部标签
- 为input的placeholder设置颜色:
input::placeholder {
color: red;
}
- input首屏时自动获得节点,加
autofocus='autofocus'属性。required='required'input必填。 <input type="file" name="img" multiple>支持选择多个文件上传。- CSS3的选择器
1.属性选择器
2.结构伪类选择器
3.伪元素选择器
- 属性选择器
/*选择input + 有value属性*/
input[value]{ color:red; }
/*选择input + 属性type='text'*/
input[type='text']{ color:blue; }
/*选择div + class是icon开头*/
div[class^=icon] { color:red; }
/*选择div + class是icon结尾*/
div[class$=icon] { color:red; }
/*选择div + class含有icon*/
div[class*=icon] { color:red; }
- 结构伪类选择器,根据文档结构选择元素。(nth-child所有元素编号,nth-of-type是选择指定类型再编号,其他二者是一样的)
/*选择ul里第一个孩子*/
ul:first-child{color:red;}
/*选择ul里最后一个孩子*/
ul:last-child{color:blue;}
/*选择ul里第2个孩子*/
ul:nth-child(2){color:blue;}
/*选择ul里奇/偶数变色*/
ul:nth-child(even/odd){color:blue;}
/*从0开始每次+1,选择所有*/
ol li:nth-child(n){color:yellow;}
/*选择符合计算结果的元素*/
ol li:nth-child(2n或2n+1或n+5或-n+5){color:yellow;}
/*选择标签是div+第1个元素*/
section div:nth-of-type(1){backgrourld-color:blue;}
- CSS3中 box-sizing来指定盒模型,有2个值:即content-box(默认)、border-box(改变padding、border不会撑大盒子),这样我们计算盒子大小的方式就发生了改变。
- 滤镜
img{
filter:blur(15px);/*值越大图形越模糊*/
}
- CSS3的
calc函数calc(100% - 80px)支持加减乘除计算,注意:运算符左右两边均要留空格。 - CSS3过渡动画:是从一个状态渐渐的过渡到另外一个状态。如鼠标放按钮上按钮颜色有变化(有弹簧感)。
transition:要过渡的属性 花费时间 运动曲线(可选) 何时开始(可选);。谁过渡给谁加。
<style>
div{
200px;
background-color:red;
height:100px;
transition:width 0.5s ease 0s,height 0.5s;/*改变div宽高*/
/*transition:all 0.5s; 鼠标放上涉及的所有属性都变化*/
}
div:hover{400px;height:200px}
</style>
<div class='box2' >文字用省略号替代超出的部分</div>
-
网页美工会制作原型图和psd效果图。然后由前端+后端实现代码。

-
浏览器标签显示的小logo叫“favicon”图标。
-
购物车右上角显示商品数
<div style='background-color:red;20px;border-radius:7px 7px 7px 0px;text-align:center;' >8</div>--左下角直角,其他几个角是圆角
<div style='background-color:red;20px;border-radius:7px 7px 7px 7px;text-align:center;' >8</div>
- 视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
- 布局视口:PC页面在手机上能看,但是看上去内容很小,需要缩放。
- 视觉视口:内容很多,不缩小,只能显示一部分。
- 理想视口:能看到完整网页。我们想要的。加meta视口标签(为移动而生)。
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
- 物理像素,物理像素比
- 物理像素点就是屏幕最小颗粒。手机分辨率描述了屏幕像素。
- pc端1px就是一个物理像素。
- 手机端1px不等于一个物理像素。比如iPhone6 1物理像素=2dpr(像素比)。因为手机视网膜屏的出现。
- 多倍图,解决图片在手机上模糊问题。因为同样图片在手机网膜屏下会被放大n倍,所以模糊。
- 策略:比如想显示
50*50,就提供100*100图,然后img的width和height设为为50*50,就不会因被放大而模糊了。
-
背景图片拉伸
background-size:500px 200px(依次是宽度,高度)。值可以是百分比,cover图覆盖盒子,contain图片宽度或高度其一触到盒子后就不拉伸了。 -
移动端css初始化
normalize.css。 -
流式布局(百分比布局),宽高是百分比,会根据浏览器大小自动调整。浏览器宽高超过
max-width,min-width后就不自动改变了。 -
rem单位,网页文字随着页面变大而变大。 插件“px to rem & rpx (cssrem)”,在VSCode中方便px单位与rem、rpx之间转换。
-
rem(root em)相对单位,类似em(父元素字体大小)。不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size:12px;非根元素设置2rem;则换成px表示就是24px。
html{
font-size:50px;
}
img{
80px;//px单位设置图片
height:80px;
}
//与上面等同
img{
1.64rem;//rem设置图片(80px/50=1.64rem)
height:1.64rem;
}
- 媒体查询CSS3语法,根据屏幕尺寸设置不同样式。经验:条件值从小到大可以简化代码,符合大值时小值样式失效。
/*屏幕高度100~700px就执行里面样式*/
@media screen and (min-height: 100px) and (max-height:700px) {
}
- 媒体类型
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕,平板电脑,智能手机等
- 媒体查询+rem实现元素动态大小变化。不同宽度实现文字和内容变大。不同网页宽度加载或执行不同css。
- 根据屏幕加载对应css文件:
<link rel="stylesheet" href="style320.css" media="screen and (min- 320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min- 640px)">
- 市场上主流的rem适配方案技术如下:
技术方案1—— less + 媒体查询 + rem
技术方案2(推荐,简洁) —— flexible.js + rem
- rem适配方案总结:
* 目标:在不同设备下,页面等比例缩放,适配不同屏幕设备目标。
* 实际开发中,上面两种方案现在都存在。
* 方案2更简单,现阶段大家无需了解里面的js代码。
- 使用rem元素大小取值方法
- 1、最后的公式:
页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)- 2、
屏幕宽度/划分的份数就是html font-size的大小- 3、或者:
页面元素的rem值 = 页面元素值(px) / html font-size字体大小
- 简洁高效的rem适配方案flexible.js
- 手机淘宝团队出的简洁高效移动端适配库,不再需要在写不同屏幕的媒体查询,因为里面js做了处理,它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html文字大小就可以了,比如当前设计稿是750px,只需要把html文字大小设置为75px(750px/10)就可以了。里面页面元素rem值:页面元素的px值/75,剩余的,让flexible.js来去算。
- 站点支持PC和移动端常用策略:为pc和手机各写一套,如pc淘宝和手机淘宝。一套支持pc和手机如bootstrap技术。
- 移动端技术选型:(使用原则:搭配使用,但是一种为主,其他辅助)
流式布局(百分比布局)
flex 弹性布局(推荐)
rem适配布局(推荐)
响应式布局 —— 原理:根据不同页面宽度通过媒体查询使用对应css改变父容器大小,然后里面子元素自动改变排列和大小。如bootstrap技术
- 为啥要学习less?css弊端,CSS是一门非程序式语言,没有变量、函数、作用域等概念。冗余高,不利于维护和复用,无计算能力。
- Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器,解决上述css弊端。让css支持变量,编译成css后被使用。
- Less支持嵌套,class=header的div有a标签。
.header{
color:red;
a{
color:blue;
}
}
- 变量及运算—— 使用注意:1、数学运算符左右必须有空格。2、两个数如果只有一个有单位,结果以这个单位为准。3、两个数两个单位结果以第一个数单位为准
@border: 5px + 5;//div边框变成10px
div{
200px - 50;//减少50px
height: ( @border + 5 ) * 2;//400px
border : @border solid red;
}
- 有颜色输出log
console.log("
%c 你知道的太多了!!!
", "color: #fadfa3; background: #030307; padding:5px 0;")
- css旋转图标“↑”180°变成“↓”
<div style='transform:rotate(180deg);display:inline-block'>↑</div>