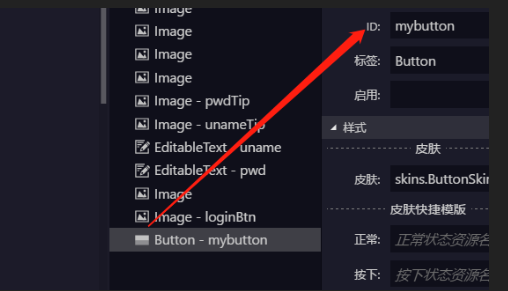
首先要在exml内要设置有对应按钮的ID

2,编写TypeScript脚本:
public mybutton:eui.Button;
函数内部:this.mybutton.addEventListener(egret.TouchEvent.TOUCH_TAP,(event:egret.TouchEvent)=>{
},this);
或者:this.mybutton.addEventListener(egret.TouchEvent.TOUCH_TAP,()=>{
//具体实现,按钮点击之后具体实现的功能
},this);
再者,也可以利用Image作为按钮背景,进行点击
GameUtil.bitmapToBtn(this.mybutton,(e)=>{
});
或者单独设一个函数做按钮点击事件的响应
this.mybutton.addEventListener(egret.TouchEvent.TOUCH_TAP,this.btnTouchHandler,this);
private btnTouchHandler(event:egret.TouchEvent):void {
console.log("button touched");
}
public static bitmapToBtn(bitmap: egret.Bitmap, callback) {
bitmap.touchEnabled = true
// 记录当前位置
const source: Point = new Point(bitmap.x, bitmap.y)
// 记录原来的锚点
const sourceAnchor: Point = new Point(bitmap.anchorOffsetX, bitmap.anchorOffsetY)
// 监听触摸事件
bitmap.addEventListener(egret.TouchEvent.TOUCH_BEGIN, () => {
// 改变按钮的锚点
bitmap.anchorOffsetX = bitmap.width / 2
bitmap.anchorOffsetY = bitmap.height / 2
// 如果改变后的锚点和原来的不一样,那就需要改变按钮位置
if (!new Point(bitmap.anchorOffsetX, bitmap.anchorOffsetY).equal(sourceAnchor)) {
bitmap.x = source.x + bitmap.anchorOffsetX
bitmap.y = source.y + bitmap.anchorOffsetY
}
// 缩放
bitmap.scaleX = 0.95
bitmap.scaleY = 0.95
}, this)
bitmap.addEventListener(egret.TouchEvent.TOUCH_TAP, () => {
reset()
// 这个事件发生才算是点击按钮
callback && callback()
}, this)
bitmap.addEventListener(egret.TouchEvent.TOUCH_CANCEL, reset, this)
bitmap.addEventListener(egret.TouchEvent.TOUCH_END, reset, this)
bitmap.addEventListener(egret.TouchEvent.TOUCH_RELEASE_OUTSIDE, reset, this)
function reset() {
bitmap.anchorOffsetX = sourceAnchor.x
bitmap.anchorOffsetY = sourceAnchor.y
bitmap.x = source.x
bitmap.y = source.y
bitmap.scaleX = 1
bitmap.scaleY = 1
}
}
另,按钮的显示(标签显示内容)字体大小设置:
(<eui.Label>this.mybutton.labelDisplay).size = 50;
labelDisplay是个接口,使用eui.Label转换一下即可。