模板
概述
模板用于快速生成HTML页面
优点
- 模板实现了业务与逻辑分离
- 试图可以使用任何模板
1.模板传参
html:

视图:

2.模板中的变量
格式:
{{ 变量名称 }}
视图向模板传输数据 变量名就是字典的key 值就是value
如果模板渲染的变量不存在 则插入空字符不会报错
模板中的使用语法:
- 字典查询
- 属性或方法
- 数字索引
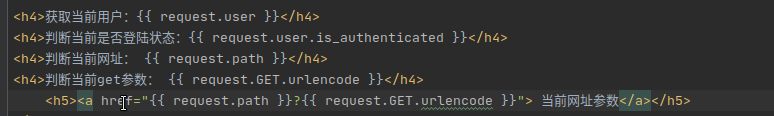
系统变量
- 获取当前用户:

3.模板中标签
格式
{% 标签名 %}
作用
- 在输出中创建文本
- 控制逻辑循环
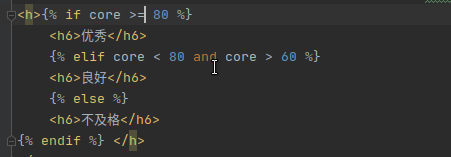
1.逻辑判断
{% if ... %}
...
{% elif ... %}
...
{% else %}
...
{% endif %}
可用的运算符
> < >= <= == ! and or in not in
实例


2.for 循环标签
{% for i in x %}
...
{% endfor %}
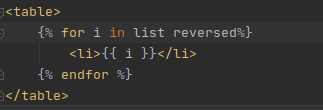
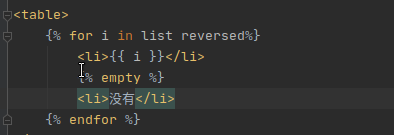
实例


注意
反向迭代只针对列表 不能对字典进行迭代
搭配empty使用 不可以搭配else(在python中搭配是else)



获取for迭代状态
| 变量 | 描述 |
|---|---|
| forloop.counter | 迭代的索引从1开始 |
| forloop.counter0 | 迭代的索引从0开始 |
| forloop.recvconuter | 迭代的索引从最大长度递减到1 |
| forloop.recvconuter0 | 迭代的索引从最大长度递减到0 |
| forloop.first | 是否为第一次迭代 |
| forloop.last | 是否为最后一次迭代 |
| forloop.parentloop | 获取迭代嵌套的上一层迭代对象 |
3.注释
1. 单行注释
{# 注释内容 #}
2. 多行注释
{% comment %}
注释内容
{% endcommend %}
4.ifequal标签
说明
判断两个值是否相等 相等为True
{% ifequal xx 80 %}
#相等
{% else %}
#不相等
{% endifequal %}
5.ifnotequal
说明
判断不相等,不相等为True
{% ifnotequal xx 80 %}
#不相等
{% else %}
#相等
{% endifnotequal %}
5.模板导入include
格式
{% include '路径/模板名称.html' %}
实例

路径下的模板commone/ name.html

注意
导入代码,只把有用的导入,否则HTML充斥更多代码,不规范
6 模板的继承
- block 在父母版中预留的区域 使用模板填充
- extends 继承父模板
所有的{% block %}标签告诉模板引擎 子模版可以重载这些部分
创建父模板commone/base.html

index.html

注意
父模板中简易block尽量多 因为block越多父模板越灵活
如果想复用替换的block内容 可以使用{{ block.super }} 等同于fask框架的{{ super() }}
卸载block以外的代码不会加载显示
使用bootstrap创建base.html

测试继承页面

django的bootstrap扩展库
安装
pip install django-bootstrap3-4
配置
在settings文件中INSTALL_APP添加如下代码:

django message框架
概述
在处理完表单或者其他类型用户输入完之后 显示提示信息
默认消息级别如下四种:
- messages.debug
- messages.info
- messages.success
- messages.warning
- messages.error
使用
引入message框架
from django.contrib import message
7 过滤器
格式
{{ var|过滤器:参数… }}
作用在数据展示前 使用函数进行修改
过滤器:
- upper大写
- lower小写
- capfirst首字母大写
- first 获取第-个字符
- cut查找并删除指定字符
- default默认值
- default. if none如果值为None则执行默认值
- safe不转义html标签
- floatformat保留小数位数默认保留- -位
- length计算长度
- random返回列表的随机项
- wordcount统计单词个数
- date格式化时间
- join拼接字符串
- striptags取出HTML标签
<h4>测试模板过滤器的使用</h4>
<h4>{{ name|lupper }}</h4>
<h4>{{ name|lower }}</h4>
<h4>{{ name|capfirst }}</h4>
<h4>{{ name|first }}</h4>
<h4>{{ name|cut:'hello' }}</h4>
<h4>{{ False|default:'默认值' }}</h4>
<h4>{{ None|default_ if_none:'为None' }}</h4>
<h4>{{ html }}</h4>
<h4>{{ html|safe }}</h4>
<h4>{{ 123.12545|floatformat ]]</h4>
<h4>{{ 123.125451|floatformat:2 }}</h4>
<h4>{{ name|length }}</h4>
<h4>{{ name|length ]}</h4>
<h4>{{ List|random }}</h4>
<h4>{{ name|wordcount ]</h4>
<h4>{{ date|date:'Y-m-d' }}</h4>
<h4>{{ List|join:'' }}</h4>
<h4>{{ html|striptags }}</h4>
自定义过滤器
目录结构
project/
App/
templatetags/ 名字固定
__init__.py
mytag.py 名字自定义 里面包含了所需的自定义过滤器和自定义模板标签

自定义过滤器和自定义标签

8 跨站请求伪造csrf
某些网站包含恶意链接 表单按钮js利用用户浏览器中认证 从而攻击服务器
作用
用于跨站请求伪造
防止csrf

当提交表单时方式为POST如果不存在csrftoken情况下表单提交失败403 需要注释csrf的中间件的过滤或者添加中间件

9 验证码
安装pillow扩展库
pip install pollow
视图函数
from django.shortcuts import render, HttpResponse
def yzm(req):
if req.method == 'POST':
if req.session['verify'].upper() == req.POST.get('yzm').upper():
return HttpResponse('正确哦!')
else:
return HttpResponse('验证码错误')
return render(req, 'index.html')
def check_code(request):
import string
import random
# 导入Image,ImageDraw,ImageFont模块
from PIL import Image, ImageDraw, ImageFont
# 定义使用Image类实例化一个长为120px,宽为30px,基于RGB的(255,255,255)颜色的图片
img1 = Image.new(mode="RGB", size=(110, 25), color=(random.randint(200,255), random.randint(200,255), random.randint(200,255)))
# 实例化一支画笔
draw1 = ImageDraw.Draw(img1, mode="RGB")
# 定义要使用的字体
font1 = ImageFont.truetype("/usr/share/fonts/opentype/malayalam/Manjari-Thin.otf", 28)
text = []
for i in range(4):
# 每循环一次,从a到z中随机生成一个字母或数字
# 65到90为字母的ASCII码,使用chr把生成的ASCII码转换成字符
# str把生成的数字转换成字符串
# char1 = random.choice([chr(random.randint(65, 122)), str(random.randint(0, 9))])
char1 = random.choice(random.sample(string.ascii_letters + string.digits ,8))
# 每循环一次重新生成随机颜色
color1 = (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255))
# 图片长度为120px,要生成5个数字或字母则每添加一个,其位置就要向后移动24px
draw1.text([i * 24, 0], char1, color1, font=font1)
text.append(char1)
text = ''.join(text)
# 验证码存在session中
request.session['verify'] = text
# 把生成的图片保存内存中
import io
buf = io.BytesIO()
img1.save(buf, 'png')
# with open("picb.png", "wb") as f:
# img1.save(f, format="png")
# text = ''.join(text)
print(text)
return HttpResponse(buf.getvalue(), 'image/png')
html模板使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript">
</script>
<body>
<form action="" method="post">
{% csrf_token %}
<input type="text" name="yzm">
<img src="/check_code/" id="code" alt="验证码" onclick="this.src='/check_code/?id='+Math.random()" style="cursor: pointer;">
<span style="float: right">不区分大小写哦</span>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
路由
app_name='index'
urlpatterns = [
url(r'^check_code/$', check_code.check_code, name='login'),
url(r'^yzm/$', check_code.yzm, name='yzm'),
]