官网:
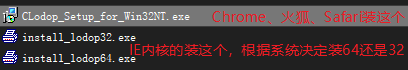
安装WEB插件

代码调用
<!-- 引入js-->
<script type="text/javascript" src="../commons/LodopFuncs.js"></script>
<script>
//打印函数
var LODOP; //声明为全局变量
function print() {
LODOP=getLodop(); //初始化lodop
LODOP.PRINT_INIT("库存详细"); //打印初始化
LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); //设置打印页面大小
/*ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml) 左边预留百分之十 宽度百分之80即居中 上边距15mm 高度265mm 下边距17mm*/
LODOP.ADD_PRINT_HTM("15mm","10%","80%","265mm",document.getElementById("printDiv").innerHTML); //打印内容 ADD_PRINT_HTM可以自动分页
LODOP.SET_PRINT_STYLEA(0,"Horient",2); //打印项在纸张中水平居中
LODOP.PREVIEW(); //预览(打印/预览/维护/设计)
}
</script>
几种打印方式
ADD_PRINT_TABLE 特点:不切行,只能输出一个table,嵌套复杂等表格不行。
当某一行高超过打印项高度时,不会按照打印项高度分页,不切行,而是输出整个行,行跨页隐藏后面的内容,不会分到下一页。
如图-----达到了纸张的最下方,下面既没有表格线,后面的内容也没有分到下一页,该超大行后面的内容相当于不打印隐藏了。
ADD_PRINT_HTM特点:切行没切字,补充了表格线,该超大行分页后成了多行。
如图-----基本按照打印设计打印项高度分页,只是打印设计里高度在最后一句,打印设计设计的高度是稍稍小于该文字的,但是ADD_PRINT_HTM没有切字,而是把最后一行字显示全了,并且该大行分页后补全了表格线,本来是两行三列的表格,补完横线后,看起来是两行变成了四行,切行的都补了线。
ADD_PRINT_HTML特点:切行切字,不补表格线,类似截图,把内容当图截了。
