刚学svg时 看视频有人说了视窗和视野两个概念。学移动端时,又听说过视口这个概念。感觉还是有点绕的。以此博客来整理记录我查的资料。

1.世界
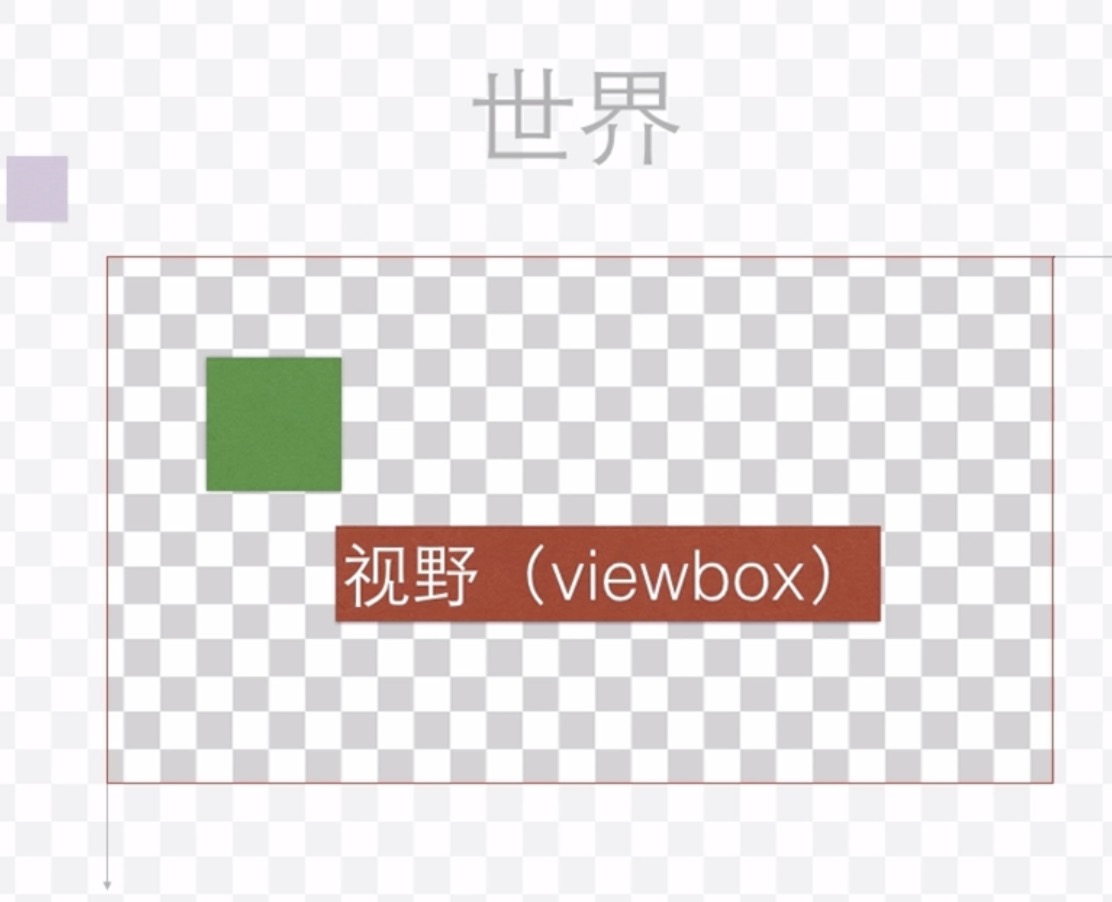
就是说svg的世界其实可以无限大,你想让它多大就多大,你可以在上面画很多东西。但是不是世界上所有的东西都能被页面看到,
2.视野
能被页面看到的部分是视野。视野可以移动。如上图,视野目前看到的是那个小绿块,但不是说只有svg只有这么大,你可以设置视野让他移动到小紫块那里,那样页面看到的就是小紫块。
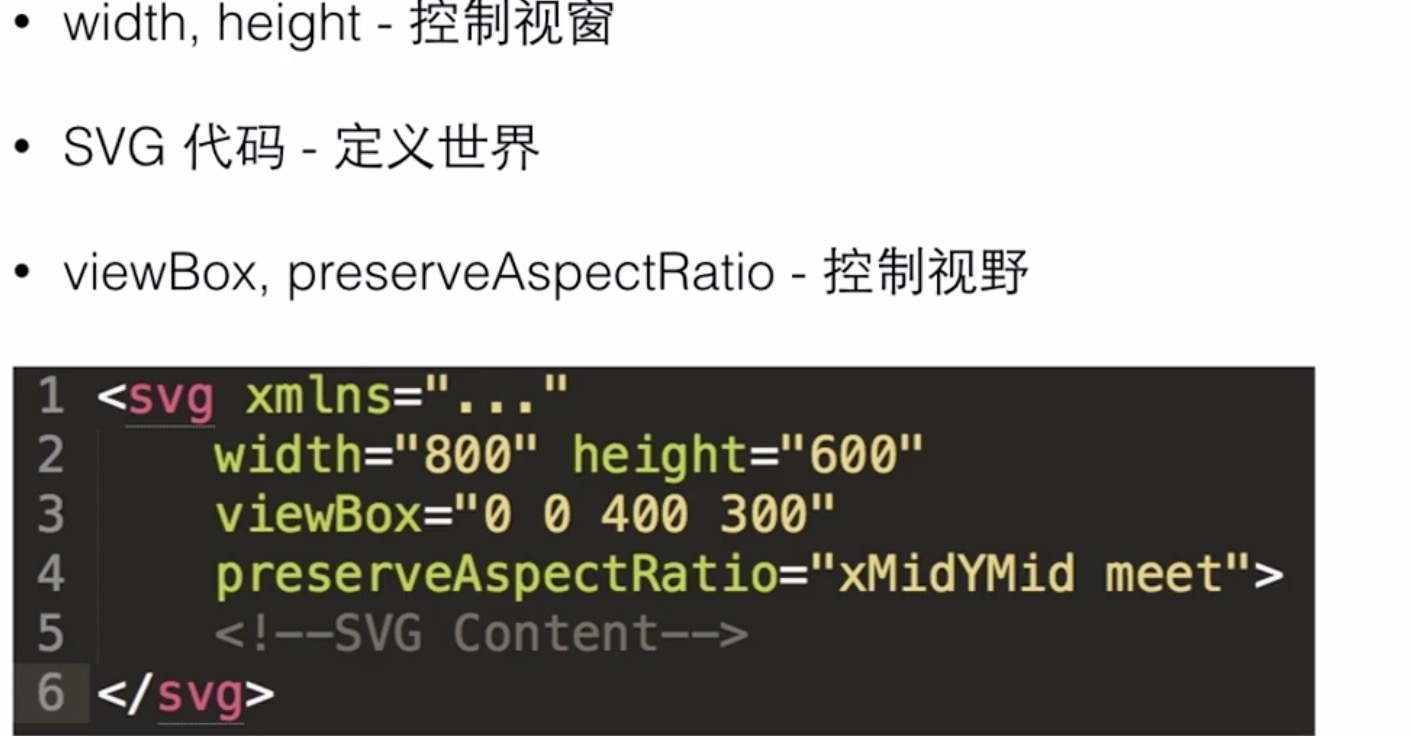
viewbox有四个属性,x,y,width,height。 x,y决定了视野左上角的位置。width和height是宽高。这里宽高只代表viewbox和svg本身的width,height概念不同。
3.视窗
视窗其实浏览器开辟出来的,在svg里就是svg自己的宽和高。这个宽高可以用样式去控制。

具体来说,这里的width,height 就是视窗大小,里面的400,300是视野
现在视野和视窗的宽高比是一致的。
如果它们不一致显示效果要有preserveAspectRation来决定是缩小显示还是只显示其中一部分。
按照上图代码这种情况 svg内部的rect函数如果宽为1 那么代表的实际像素就是2px.
所以svg的宽高怎么变 只会影响显示部分的大小,但是因为svg内部用的都是自己的坐标系,所以永远都不会变形也不会失真。
最后说一点 无关svg的
视口(viewport)用于移动端自适应。
使用语法:
<meta id="viewPort" name="viewPort" content="width=device-width;initial-scale=1.0;maxinum-scale=1;user-scalble=no;">