使用vue+ztree展示地区时发现,拼接代码地区后显示新增、修改操作,click事件无效

两种解决方案:
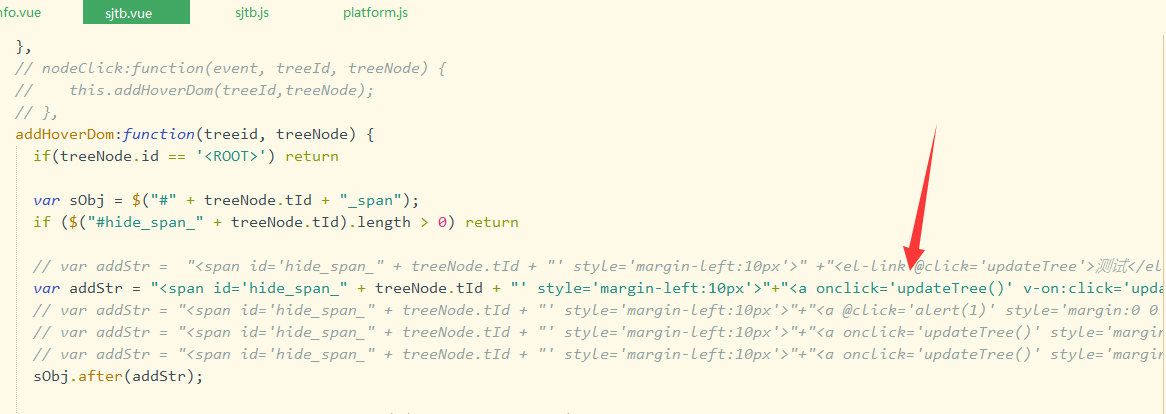
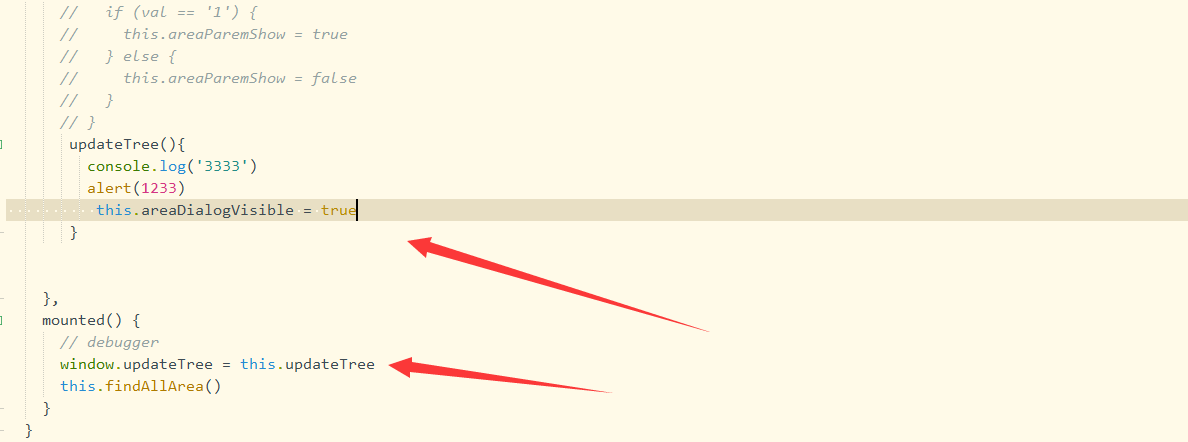
1、事件绑定到window


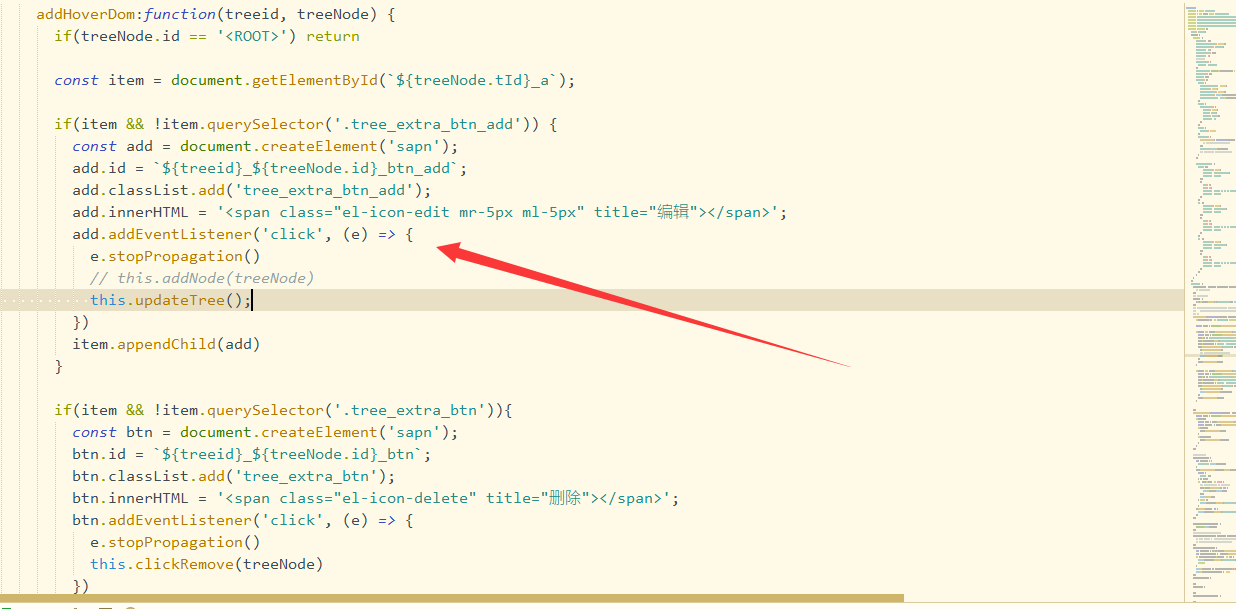
2、手动添加点击事件


addHoverDom:function(treeid, treeNode) {
if(treeNode.id == '<ROOT>') return
const item = document.getElementById(`${treeNode.tId}_a`);
if(item && !item.querySelector('.tree_extra_btn_add')) {
const add = document.createElement('sapn');
add.id = `${treeid}_${treeNode.id}_btn_add`;
add.classList.add('tree_extra_btn_add');
add.innerHTML = '<span class="el-icon-edit mr-5px ml-5px" title="编辑"></span>';
add.addEventListener('click', (e) => {
e.stopPropagation()
// this.addNode(treeNode)
this.updateTree();
})
item.appendChild(add)
}
if(item && !item.querySelector('.tree_extra_btn')){
const btn = document.createElement('sapn');
btn.id = `${treeid}_${treeNode.id}_btn`;
btn.classList.add('tree_extra_btn');
btn.innerHTML = '<span class="el-icon-delete" title="删除"></span>';
btn.addEventListener('click', (e) => {
e.stopPropagation()
this.clickRemove(treeNode)
})
item.appendChild(btn);
}
},