-
BOM的介绍
-
BOM的结构图
-
弹出系统对话框
-
打开窗口、关闭窗口
-
location对象
-
HTML5 存储技术 localStorage sessionStorage(重点)
BOM的介绍
浏览器对象模型。
- 操作浏览器部分功能的API。比如让浏览器自动滚动。
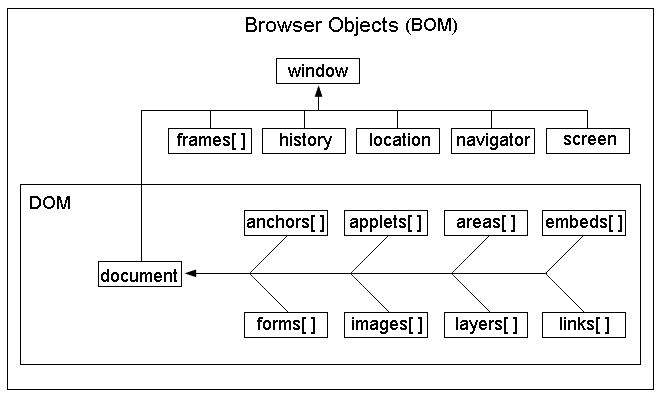
BOM的结构图

- window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
- DOM是BOM的一部分。
window对象:
- window对象是JavaScript中的顶级对象。
- 全局变量,自定义函数也是window对象的属性和方法。
- window对象下的属性和方法调用时,可以省略window。
弹出系统对话框
比如说,alert(1)是window.alert(1)的简写,因为它是window的字方法。
系统对话框有三种:
alert(); //不通浏览器中的外观是不一样的 confirm(); //兼容不好 prompt(); // 不推荐使用
打开窗口、关闭窗口
1、打开窗口
window.open(url, target);
参数解释
- url:要打开的地址。
- target:新窗口的位置。可以是:_blank, _self, _parent父框架。
2、关闭窗口
window.close();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
location对象
window.location 可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性
- href:跳转
- hash:返回url中#后面的内容,包括#
- host:主机名,包括端口
- hostname:主机名
- pathname:url中的路径部分
- protocol:协议 一般是http、https
- search:查询字符串
案例,模拟a标签跳转
<body>
<span>luffy</span>
<script>
var oSpan = document.getElementsByTagName("span")[0];
oSpan.onclick = function () {
location.href = "http://www.luffycity.com"; //点击span时,跳转到指定链接
// window.open("http://www.luffycity.com"","_blank"); //方式二 跳转
}
</script>
</body>
location对象的方法
window.location.reload(); //全局刷新页面,相当于浏览器导航栏上 刷新按钮
navigator对象
window.navigator的一些属性可以获取客户端的一些信息。
- userAgent:系统-浏览器
- platform:浏览器支持的系统, win/mac/linux
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象
1.后退
- history.back()
- history.go(-1) 0是刷新
2.前进
- history.forward()
- history.go(1)
用的不多,因为浏览器中已经自带了这些功能的按钮。
HTML5 存储技术 localStorage sessionStorage
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
sessionStorage(临时存储):为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载。
localStorage(长期存储):与sessionStorage一样,但是浏览器关闭后,数据依然会一直存在
API
sessionStorage和localStorage的用法基本一致,引用类型的值要转换成JSON
1.保存数据到本地
let info = { name: 'Lee', age: 20, id: '001' }; sessionStorage.setItem('key', JSON.stringify(info)); localStorage.setItem('key', JSON.stringify(info));
2.从本地存储获取数据
var data1 = JSON.parse(sessionStorage.getItem('key')); var data2 = JSON.parse(localStorage.getItem('key'));
3.本地存储中删除某个保存的数据
sessionStorage.removeItem('key'); localStorage.removeItem('key');
4.删除所有保存的数据
sessionStorage.clear();
localStorage.clear();
5.监听本地存储的变化
Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage
window.addEventListener('storage', function (e) { console.log('key', e.key); console.log('oldValue', e.oldValue); console.log('newValue', e.newValue); console.log('url', e.url); })
浏览器查看方法
- 进入开发者工具
- 选择 Application
- 在左侧 Storage 下 查看 Local Storage 和 Session Storage