1.绘制圆弧
1 private initGraphics(){ 2 this.shape = new egret.Shape(); 3 this.shape.x = Main.instance.stage.stageWidth/2; 4 this.shape.y = Main.instance.stage.stageHeight/2; 5 this.addChild(this.shape); 6 }
2.计时修改弧度
startTick 函数有两个传入参数,第一个参数是回调函数,该回调函数要求有返回值,如果返回为true将在回调函数执行完成之后立即重绘,为false则不会重绘。第二个参数是this对象,通常传入this即可。
1 private changeGraphics(){ 2 let shape = this.shape; 3 let angle = 0; 4 let i = 1; 5 egret.startTick(function(timeStamp:number):boolean{ 6 changeGraphics(angle); 7 angle += 1; 8 if(angle >= 360){ 9 angle = angle/360; 10 i *= -1; 11 } 12 return false; 13 },this); 14 function changeGraphics(angle){ 15 shape.graphics.clear(); 16 shape.graphics.beginFill(0xB0E2FF,1); 17 shape.graphics.moveTo(0,0); 18 shape.graphics.lineTo(200,0); 19 shape.graphics.drawArc(0,0,200,0,angle*Math.PI/180,i == -1); 20 shape.graphics.lineTo(0,0); 21 shape.graphics.endFill(); 22 } 23 }
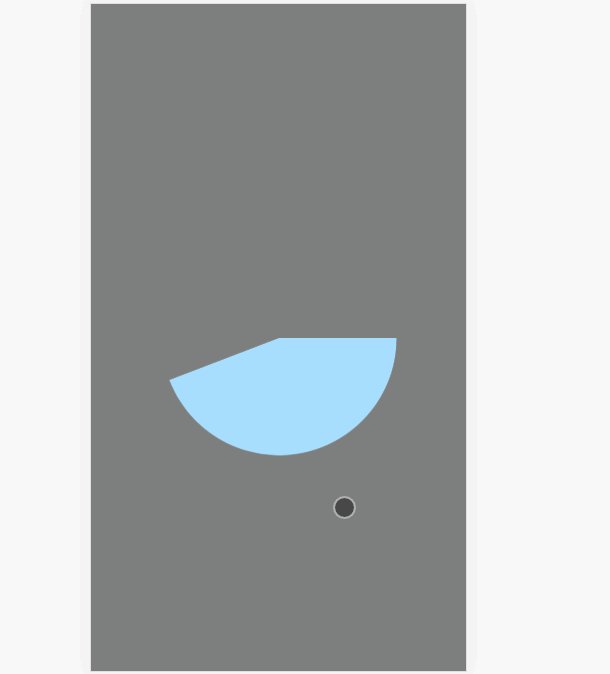
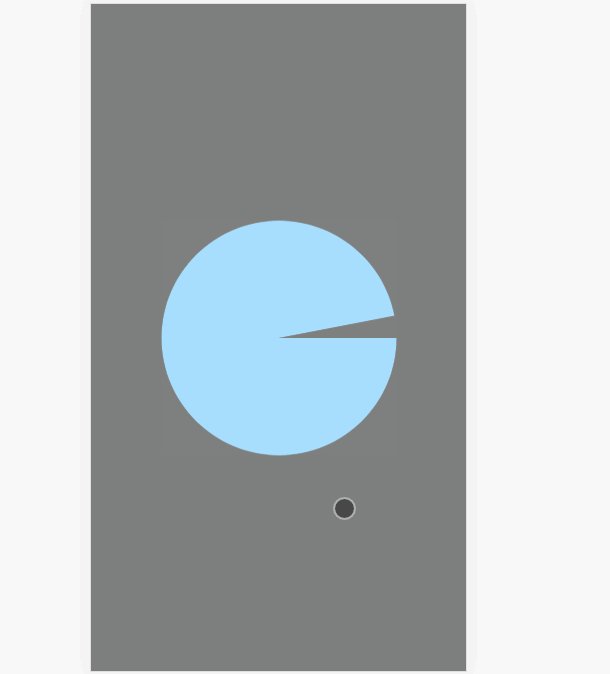
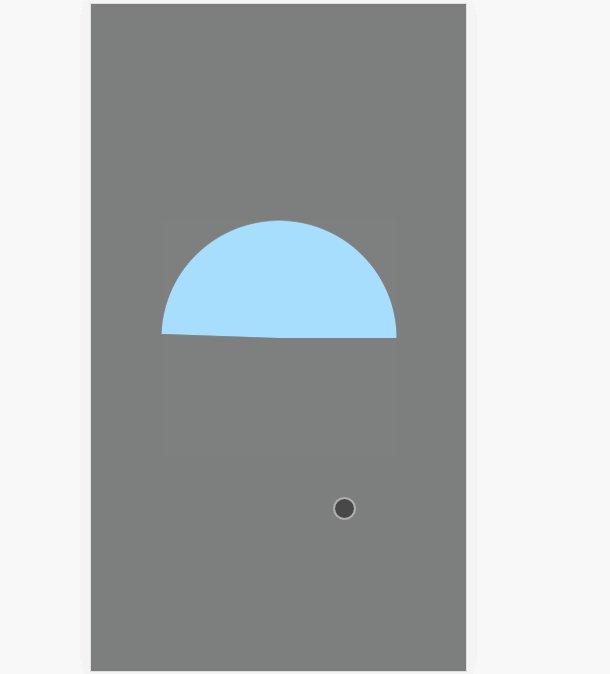
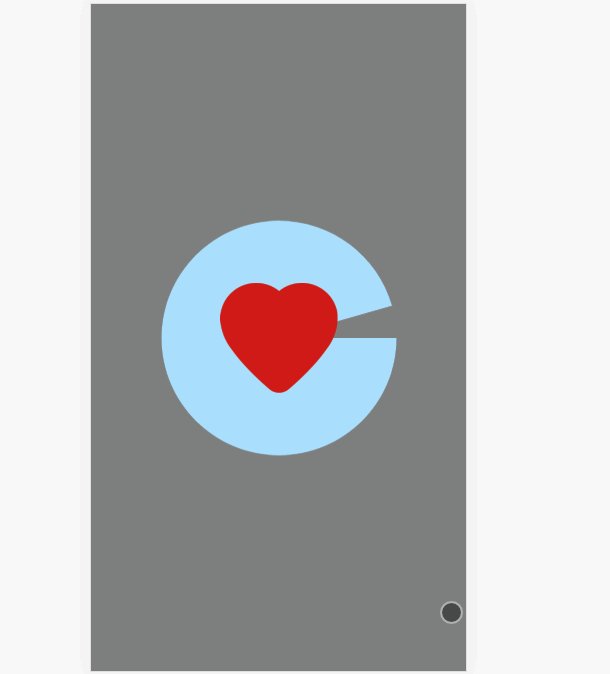
3.效果

4.添加一个爱心图片对象
1 let img = CommonFun.creatBitmapByName('love_png'); 2 img.x = Main.instance.stage.stageWidth/2; 3 img.y = Main.instance.stage.stageHeight/2; 4 img.anchorOffsetX = img.width/2; 5 img.anchorOffsetY = img.height/2; 6 this.addChild(img);
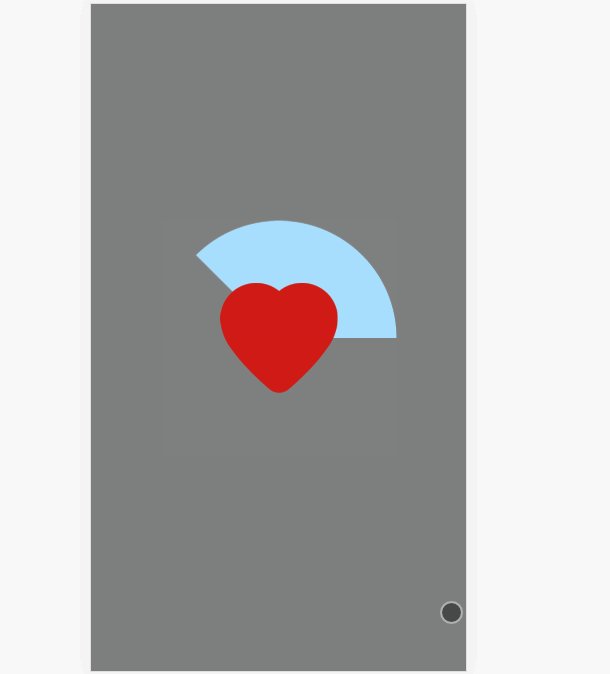
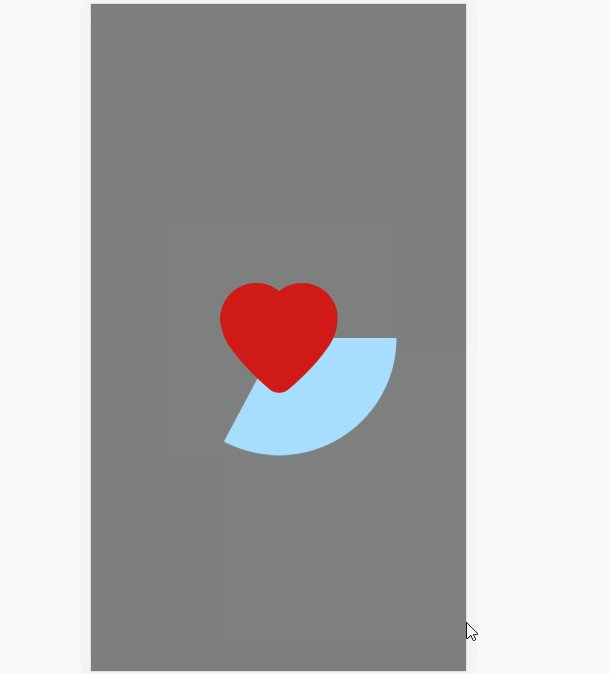
5.效果

6.设置圆弧为爱心图片的遮罩
1 img.mask = this.shape;
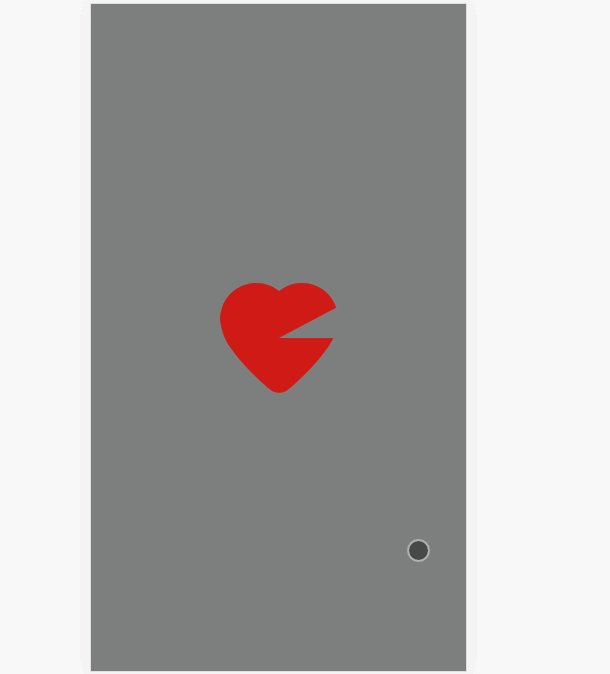
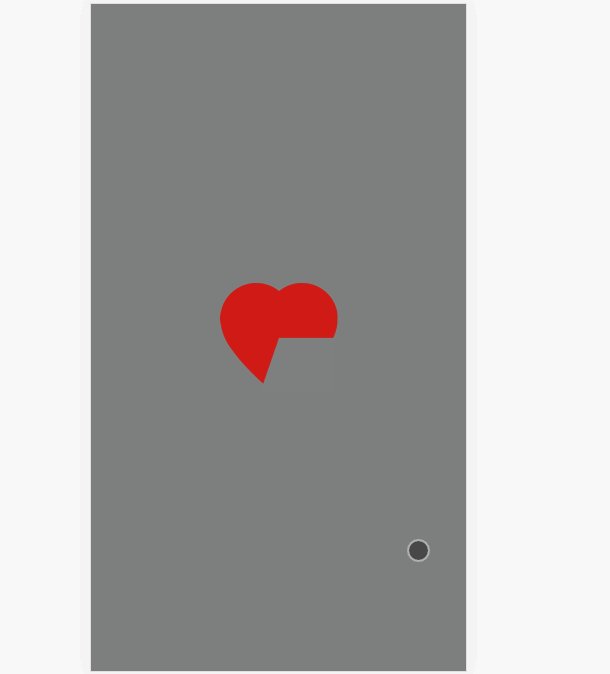
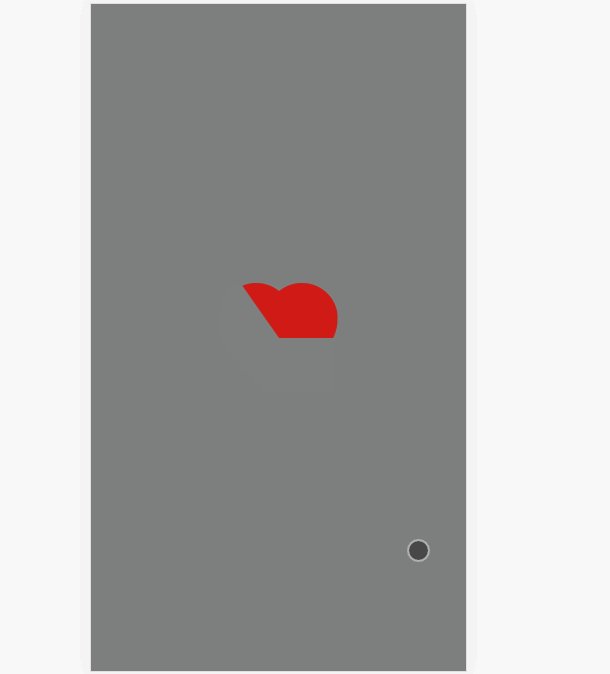
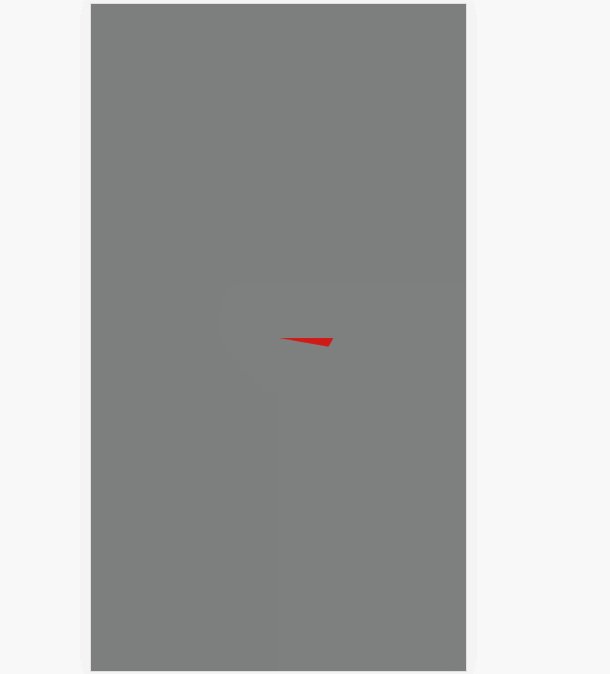
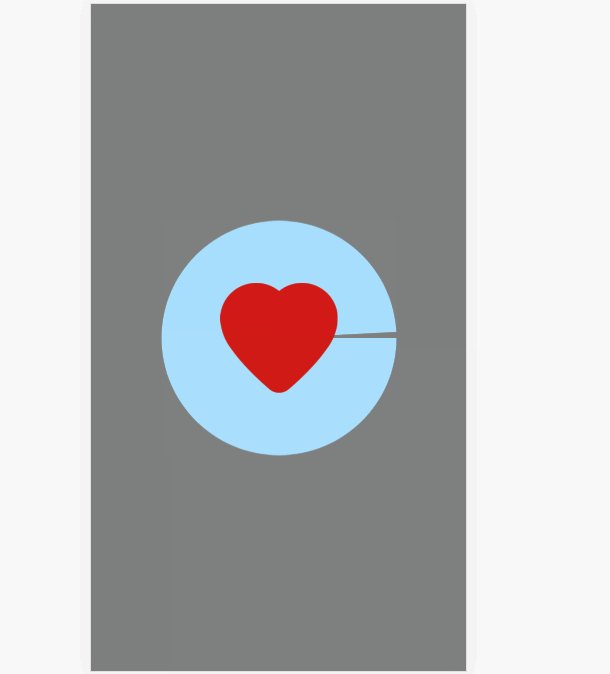
7.效果