一。首先到GitHub上给文件下载下来
链接 https://github.com/icindy/wxParse

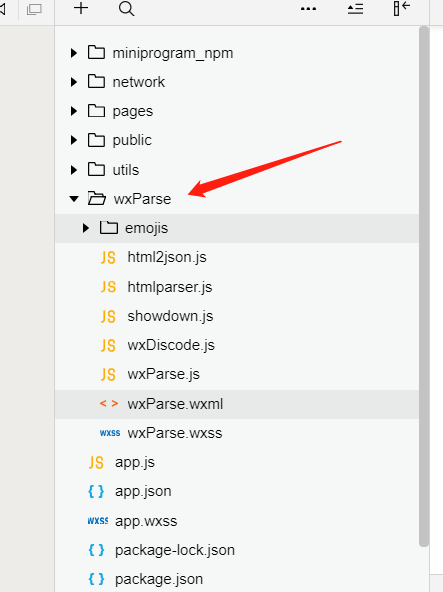
我们需要的是wxParse这个文件,然后放到我们的小程序目录下

wxParse文件里面的东西不要动,完整的放在目录下面
二.在需要引用这个插件的 wxml 文件中引用 wxParse.wxml
//路径根据你实际情况修改 <import src="../../wxParse/wxParse.wxml"/>
三.在需要引用这个插件的 wxss 文件中引用 wxParse.wxss
//路径根据你实际情况修改
@import "../../wxParse/wxParse.wxss";
四.在需要引用这个插件的 js 文件中引用 wxParse.js
//路径根据你的实际情况更改
var WxParse = require('../../wxParse/wxParse.js');
五.在需要引用这个插件的js文件中对内容进行解析
// * WxParse.wxParse(bindName, type, data, target, imagePadding)
// * 1.bindName绑定的数据名(必填)
// * 2.type可以为html或者md(必填)
// * 3.data为传入的具体数据(必填)
// * 4.target为Page对象, 一般为this(必填)
// * 5.imagePadding为当图片自适应是左右的单一padding(默认为0, 可选)
// let that = this;
// WxParse.wxParse('引用的时候的名字,如bindName', 'html', '你需要解析的数据,data', that, 5)
六.在 wxml 文件中引用你解析出来的数据
<view> <template is="wxParse" data="{{wxParseData:bindName.nodes}}" /> </view>