小记
这本书的出版得益于人民邮电出版社陈冀康编辑的推荐,加上之前博客又翻译了一些原作者的文字,所以就承担了该书的翻译工作,不同于博客的是,由于设计模式本身就难以表达,加上英文版有很多错误(评价不佳),原本年初就可以出版的书,一直等到5月份原作者更新最完善版本以后,前后进行了5次译稿校对,才得以出版,再次感谢作为专业翻译媳妇的帮忙和编辑的耐心。
本书介绍
设计模式是解决软件设计中常见问题的可复用方案。学习任何编程语言,设计模式都是一个令人兴奋和极具吸引力的话题。
本书是JavaScript编程设计模式的学习指南。全书分为14章。首先介绍了什么是模式、模式的结构、类别、模式的分类、如何编写模式等等;然后,集中介绍了很多流行的设计模式在JavaScript中的应用,包括Module(模块)模式、Observer(观察者)模式、Facade(外观)模式和Mediator(中介者)模式;最后,还探讨了模块化的JavaScript模式、jQuery及其插件中的设计模式。
本书适合专业的Web开发人员和前端工程师阅读。通过阅读本书,他们将能够提高对设计模式的认识,并学会如何将设计模式应用到JavaScript编程语言中。 购买链接,请查看右侧的图片。
章节示例
Command模式旨在将方法调用、请求或操作封装到单一对象中,从而根据我们不同的请求对客户进行参数化和传递可供执行的方法调用。此外,这种模式将调用操作的对象与知道如何实现该操作的对象解耦,并在交换出具体类(对象)方面提供更大的整体灵活性。
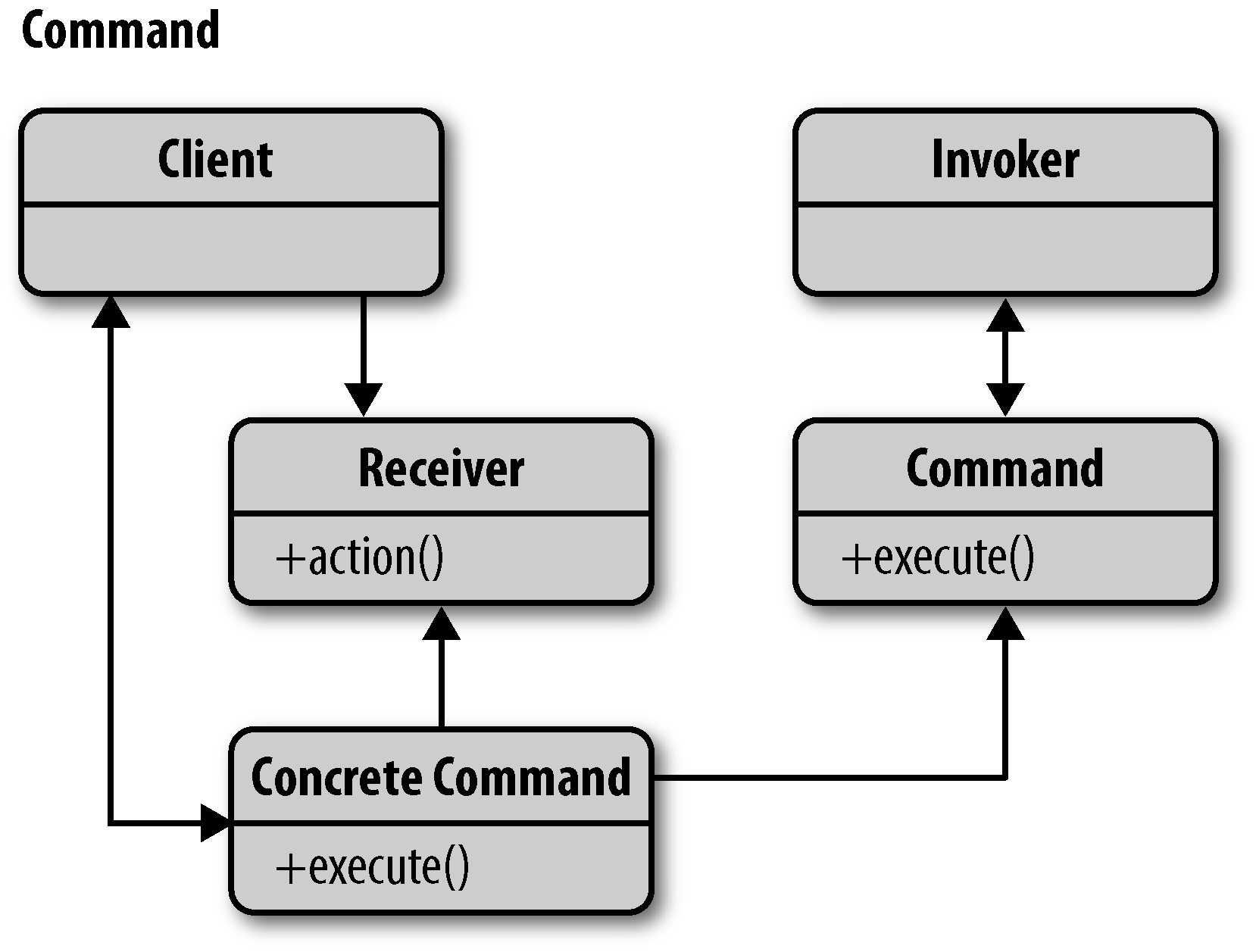
用基于类的编程语言解释具体类是最恰当的,它们与抽象类的思想相关。一个抽象类定义一个接口,但不一定为它所有的成员函数提供实现。它作为一个基类,派生出其他类。实现缺失功能的派生类被称为一个具体的类(见图9-7)。

图9-7 Command模式
Command模式背后的主要思想是:它为我们提供了一种分离职责的手段,这些职责包括从执行命令的任意地方发布命令以及将该职责转而委托给不同对象。
实施明智的、简单的命令对象将把action动作和调用该动作的对象绑定在一起。它们始终包括一个执行操作(如run()或execute())。所有具有相同接口的Command对象可以根据需要轻松交换,这被认为是该模式的一个更大好处。为了演示Command模式,我们将创建一个简单的汽车购买服务。
(function () { var CarManager = { // 请求信息 requestInfo: function (model, id) { return "The information for " + model + " with ID " + id + " is foobar"; }, // 订购汽车 buyVehicle: function (model, id) { return "You have successfully purchased Item " + id + ", a " + model; }, // 组织一个view arrangeViewing: function (model, id) { return "You have successfully booked a viewing of " + model + " ( " +id + " ) "; } }; })();
看一下上面的代码,它可以通过直接访问对象轻松地调用我们的CarManager方法。我们认为这里没有任何错误,从技术上讲,它是完全有效的JavaScript。然而,它在有些情况下可能是不利的。
例如,试想如果CarManager里的核心API改变了会怎么样。这将要求程序里所有直接访问这些方法的对象都需要进行修改。这可能被视为一个耦合层,它实际上最大程度地违反了松耦合对象的OOP方法论。而我们可以通过进一步抽象API来解决这个问题。
现在让我们来扩展CarManager,这样Command模式下的应用程序会产生如下结果:接受任意可以在CarManager对象上执行的命名方法,传递可以使用的任意数据,如CarModel(模型)和ID。这是我们希望能够实现的内容:
CarManager.execute("buyVehicle", "Ford Escort", "453543");
按照这个结构,我们现在应该为CarManager.execute方法添加一个定义,如下所示:
CarManager.execute = function (name) { return CarManager[name] && CarManager[name].apply(CarManager, [].slice.call(arguments, 1)); };
因此我们最终的示例调用看起来是这样的:
CarManager.execute("arrangeViewing", "Ferrari", "14523");
CarManager.execute("requestInfo", "Ford Mondeo", "54323");
CarManager.execute("requestInfo", "Ford Escort", "34232");
CarManager.execute("buyVehicle", "Ford Escort", "34232");
推荐读物
任何一本书都不是完美的,所以除了本书之外,如果读者需要继续深入了解JavaScript,我很乐意向您推荐以下书目。
- 《JavaScript权威指南》,作者:David Flanagan
- 《JavaScript编程精解》,作者:Marijn Haverbeke 译者(汤姆大叔)
- 《JavaScript模式》,作者:Stoyan Stefanov
- 《编写可维护的JavaScript》 ,作者:Nicholas Zakas
- 《JavaScript语言精粹》,作者:Douglas Crockford
其它
本人的另外一本作品《JavaScript启示录》也将于9月份出版,敬请期待。