通过约定的方式去约束它,Prism通过约定俗成的定义去查找他
一、创建模块项目
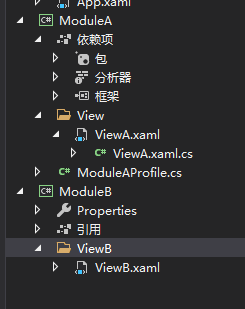
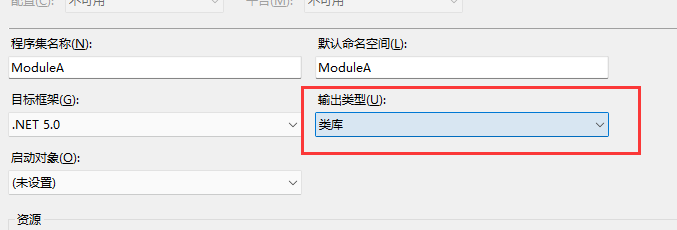
1、首先创建WPF项目,再将里面的默认文件删掉并将项目输出类型更改为类库



2、接着创建模块的配置文件,做法类似于MEF/MAF框架(用于设计模块化项目的框架)这里不详细展开细说。
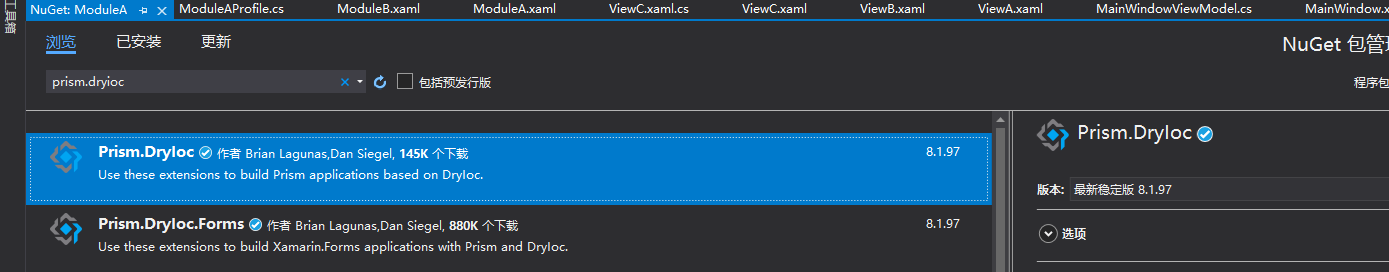
安装Prism.Droc包

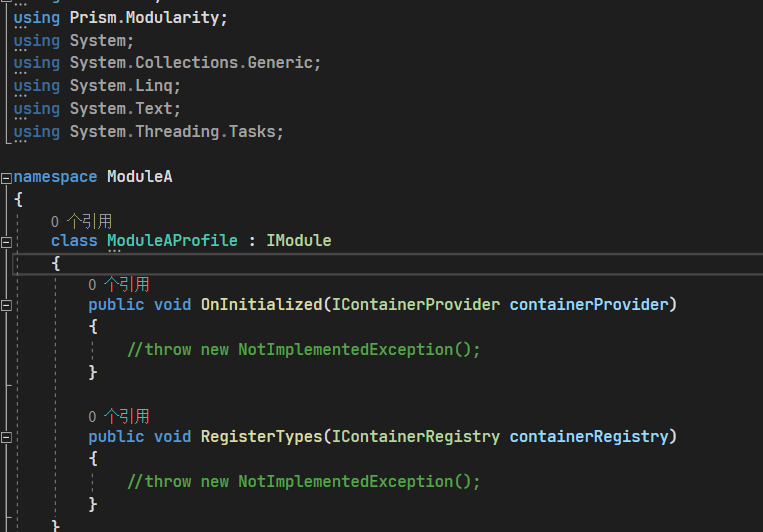
3、完事需要在该配置文件中继承IModule,并实现所需接口

4、还需要像在App.cs中一样在RegisterTypes方法中注册视图
RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<ViewA>();
}
ModuleB也同样如法炮制
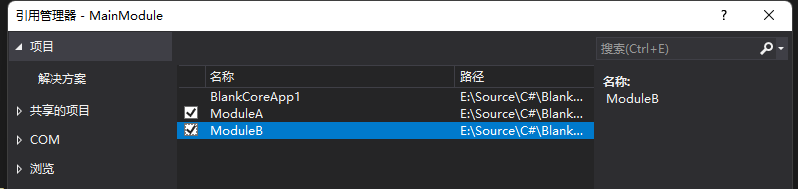
二、在宿主程序中添加刚才创建的模块
1、重写ConfigureModuleCatalog方法,使用IModuleCatalog添加模块

protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
moduleCatalog.AddModule<ModuleAProfile>();
moduleCatalog.AddModule<ModuleBProfile>();
base.ConfigureModuleCatalog(moduleCatalog);
}
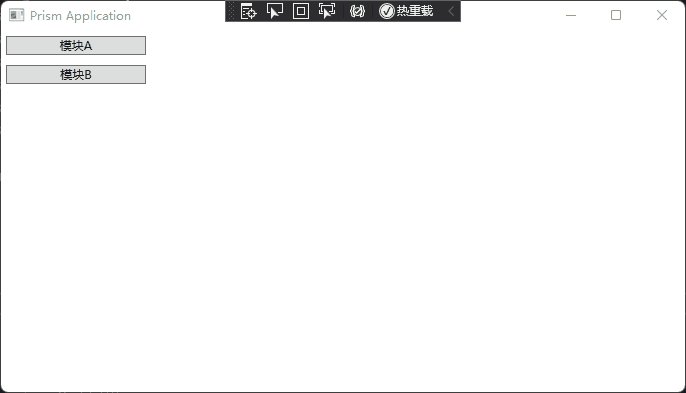
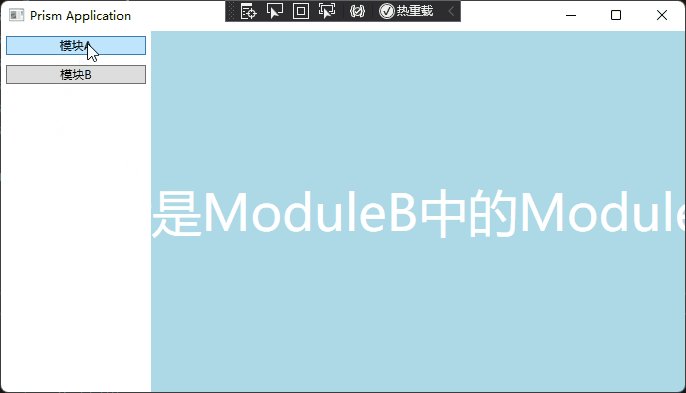
运行效果:

通过上面我们可以发现一个弊端,就是宿主程序与模块之间有强引用关系,我们在ConfigureModuleCatalog函数中通过AddModule将模块A或B中的配置文件加载了进去,一旦需要移除或添加新的模块肯定需要改动代码。我们可以通过一定的约束,通过路径去找到某个路径下的模块添加进去。
三、通过文件夹加载模块
我们只需要在App.cs中重写Prism框架中的CreateModuleCatalog方法,返回一个路径,框架本身会通过约定俗成的约定去查找模块
protected override IModuleCatalog CreateModuleCatalog()
{
return new DirectoryModuleCatalog() { ModulePath = @".Modules" };
}
在生产环境中更推荐使用后面这种方式去使用模块