1、ActionResult
ActionResult是一个父类,
子类包括了我们熟知的
ViewResult 返回相应的视图
ContentResult 返回字符串
RedirectResult( return Redirect(url:xxxx)) 重定向
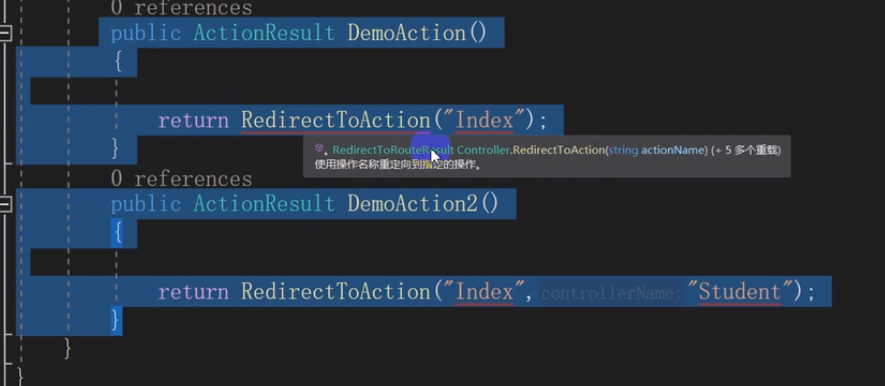
RedirectToRouteResult (return RedirectToAction(actionName,controllerName:xxx)) 根据路由重定向
FileResult 向客户端输出文件
JsonResult 向客户端返回JSON对象
HttpStatusCodeResult 显示不同的状态码
PartialViewResult 返回部分页面
跳转到其他的行为(方法)

返回一个文件

一个图片的上传与查看功能实现
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <img src="/Demo/BrowsePic?name=固定的name" alt="Alternate Text" /> 9 <form action="/Demo/UploadFile" method="post" enctype="multipart/form-data"> 10 <input type="file" name="pic" value="" /> 11 <input type="submit" name="" value="提交" /> 12 </form> 13 </body> 14 </html>
public ActionResult UploadFile(HttpPostedFileBase pic) { var filename = DateTime.Now.Ticks + pic.FileName; pic.SaveAs(filename: Request.MapPath(basePath + filename)); var info = filename + "has been saved."; return Content(filename); } public ActionResult BrowsePic(string name) { return File(basePath + name, contentType: "image/jpg"); }
获取文件大小
file.ContentLength 单位是Byte
2、JSON
默认不允许get请求
public ActionResult Index() { // 允许get请求 return Json(new { id = 123, name = "Jack" }, JsonRequestBehavior.AllowGet); }
单独写Action进行ajax操作
3、状态码
public ActionResult Index() { return new HttpStatusCodeResult(System.Net.HttpStatusCode.NotFound); }
.InternalServerError 500
4、部分视图
不会添加Layout
public PartialViewResult GetPartial() { return PartialView(); }
<h2>这是部分页面的视图</h2>
作用类似于组件,适合作为组件被使用,使用方法:
<h1>index page for demo</h1> <p>引用部分视图</p> @Html.Action("GetPartial")
另外,也可以在shared文件夹下创建分部页:
但是使用方法与上面不同:
<h1>index page for demo</h1> <p>引用部分视图</p> @Html.Action("GetPartial") @Html.Partial("_PartialPage1")
这种方式如何传参?通过其第二个参数:
主视图:
@using MVCStudy.Models <h1>index page for demo</h1> <p>引用部分视图</p> @Html.Action("GetPartial") @Html.Partial("_PartialPage1", new Animal{ Name = "pig" ,Sex = "male"})
分部视图:
@model MVCStudy.Models.Animal
<h2>你好,我是在shared目录下创建的分部页</h2>
<p>接下来是我所接收的参数</p>
<p>@Model.Name</p>
<p>@Model.Sex</p>