组件实例的作用域是孤立的。
一、父子通信
父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息。
要让子组件使用父组件的数据,我们需要通过子组件的props选项。prop是单向绑定的,父组件属性变化时,将传递给子组件,但是不会反过来。
子组件想要和父组件通信,需要用到vue的自定义事件系统。使用$on(eventName)监听事件,使用$emit(eventName)触发事件。父组件在使用子组件的地方直接用v-on来监听子组件触发的事件。

二、兄弟通信(平行通信)
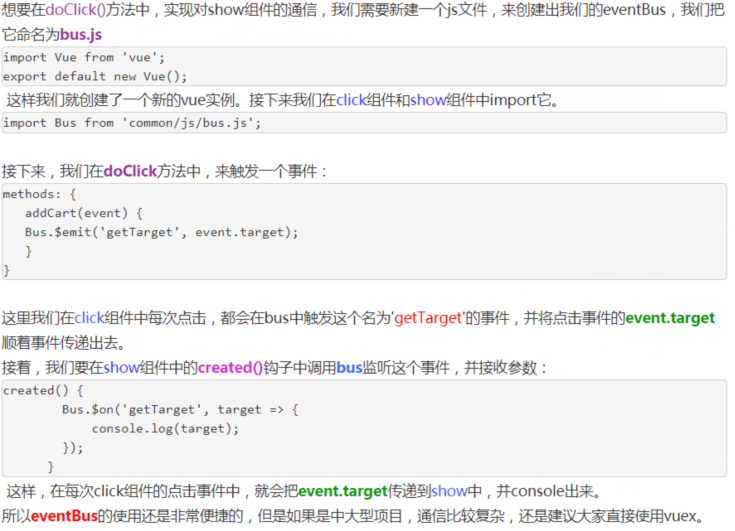
简单场景可以使用一个空的vue实例操作为中央事件总线:

以上代码明确3点:
1、在两个组件都能访问到的作用域创建这个空vue实例--bus
2、在a组件触发,$emit
3、在b组件创建的created()钩子函数中调用,$on
复杂情况应当考虑专门的状态管理模式vuex。
再举一例: