webrtc的存在给在线视频会议系统带来了新的模式,TSINGSEE青犀视频开发的网页视频会议系统EasyRTC综合了webrtc和rtmp/rtsp方案的优点,支持一对一、一对多等视频会议互动通话,满足语音社交、在线教育和培训、视频会议和远程医疗等场景。

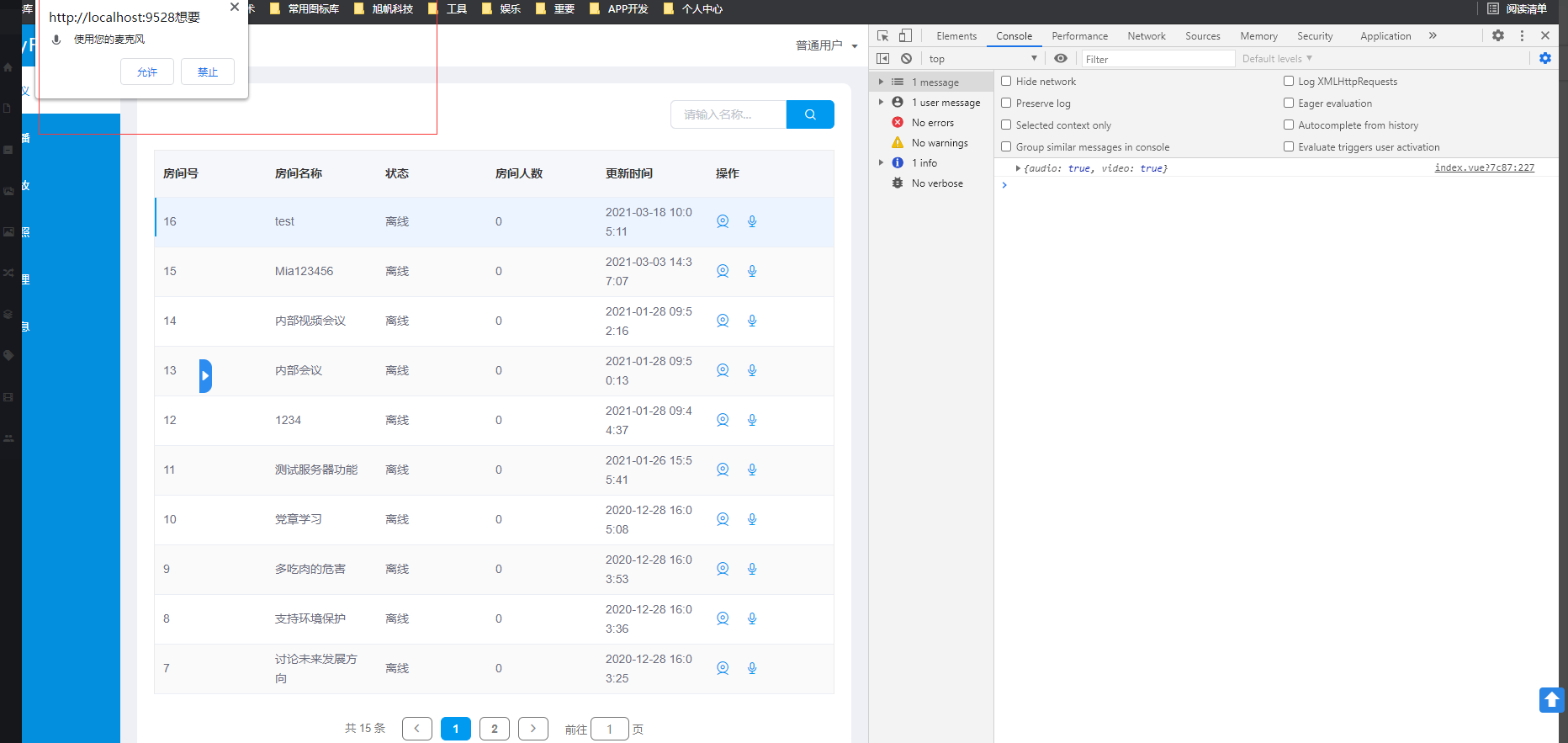
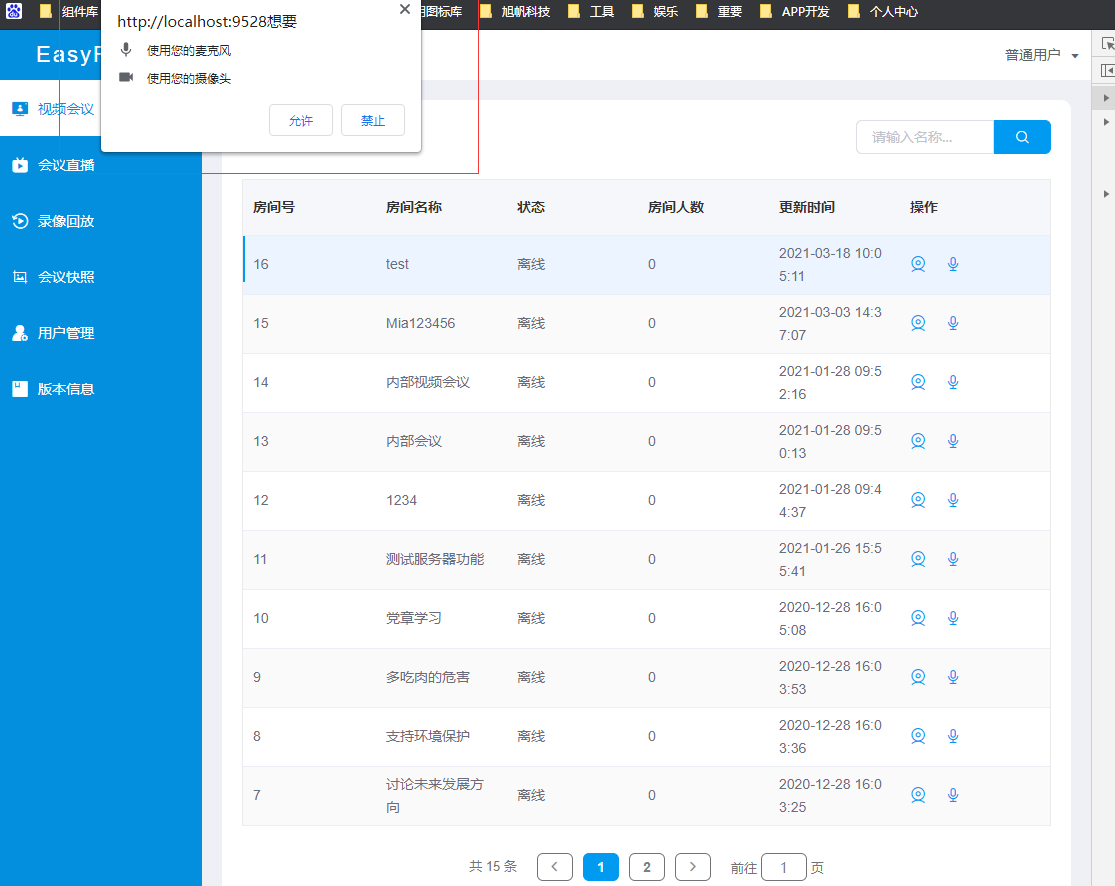
EasyRTC分为MCU版本和SFU版本,EasyRTC-MCU版本在进入会议室的时候,如果是第一次进入,会先获取本页面对摄像头和麦克风,此时若用户不进行操作,或是等待5秒以上,则会进入会议室失败,且在此进入时会直接报权限获取失败。因为等待时间而造成的获取权限失败通常都是不合理的,因此我们需要对此处进行调整。

首先进入会议室,必须获取到设备的权限,因此进入会议室前,可以做一个获取权限判断,如果用户选择确定则进入会议室,如果用户手动点击取消,则取消进入会议室,同时下次进入时,会直接提示请先获取设备权限。若用户不操作,则一直处于获取权限弹框状态。

实现代码参考如下:
getMedia(params) {
let that = this;
let options;
if (params.type === "video") {
options = {
audio: true,
video: true,
};
} else {
options = {
audio: true,
video: false,
};
}
console.log(options);
navigator.mediaDevices
.getUserMedia(options)
.then(function (stream) {
console.log("获取成功");
that.$router.push({
path: "player",
query: { id: params.id, type: params.type },
});
})
.catch((res) => {
that.$message({
type: "error",
message: "请先获取设备权限!",
});
});
},
WebRTC是一个支持网页浏览器进行实时语音对话或视频对话的API,实现了基于网页的视频会议,标准是WHATWG协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯能力,而EasyRTC在此基础之上增加了更加丰富且便捷的功能。如果对webrtc有兴趣,可阅读:WebRTC技术为什么突然崛起了。