下面是完整的代码对应两个网页
主网页代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>window弹窗</title> 7 </head> 8 9 <body> 10 编号: 11 <input type="text" id="numId" /> 12 <br /> 姓名: 13 <input type="text" id="nameId" /> 14 <br /> 15 <input type="button" value="选择" onclick="openNewWindow()" /> 16 <script type="text/javascript"> 17 //弹窗的方法实现 18 function openNewWindow() { 19 window.open("user.html", "", "width=250,height=150"); 20 } 21 </script> 22 </body> 23 24 </html>
弹窗代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>user</title> 7 </head> 8 9 <body> 10 <table width="200" border="1"> 11 <tr> 12 <td>操作</td> 13 <td>编号</td> 14 <td>姓名</td> 15 </tr> 16 <tr> 17 <td> 18 <input type="button" value="选择" onclick="s1('001','愚青')"> 19 </td> 20 <td>001</td> 21 <td>愚青</td> 22 </tr> 23 <tr> 24 <td> 25 <input type="button" value="选择" onclick="s1('002','薛之谦')"> 26 </td> 27 <td>002</td> 28 <td>薛之谦</td> 29 </tr> 30 <tr> 31 <td> 32 <input type="button" value="选择" onclick="s1('003','马良')"> 33 </td> 34 <td>003</td> 35 <td>马良</td> 36 </tr> 37 </table> 38 39 <script type="text/javascript"> 40 function s1(num1, name1) { 41 var theWindow = window.opener; //得到上一个窗口 42 theWindow.document.getElementById("numId").value = num1; 43 theWindow.document.getElementById("nameId").value = name1; 44 //关闭窗口 45 window.close(); 46 } 47 </script> 48 </body> 49 50 </html>
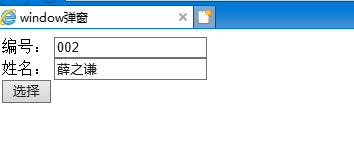
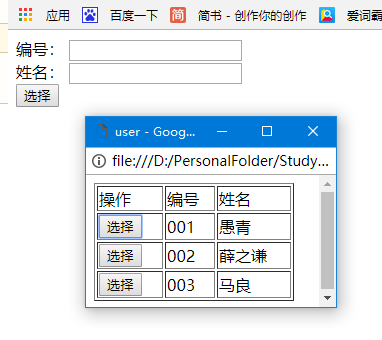
这样做的结果是IE浏览器以及火狐浏览器可以正常操作

而在谷歌浏览器下会发现无法选中,点击之后没有反应

这是因为谷歌浏览器的安全级别比较高,不支持本地的文件的跨网页操作,当我把它放到服务器上的时候,就可以正常操作了
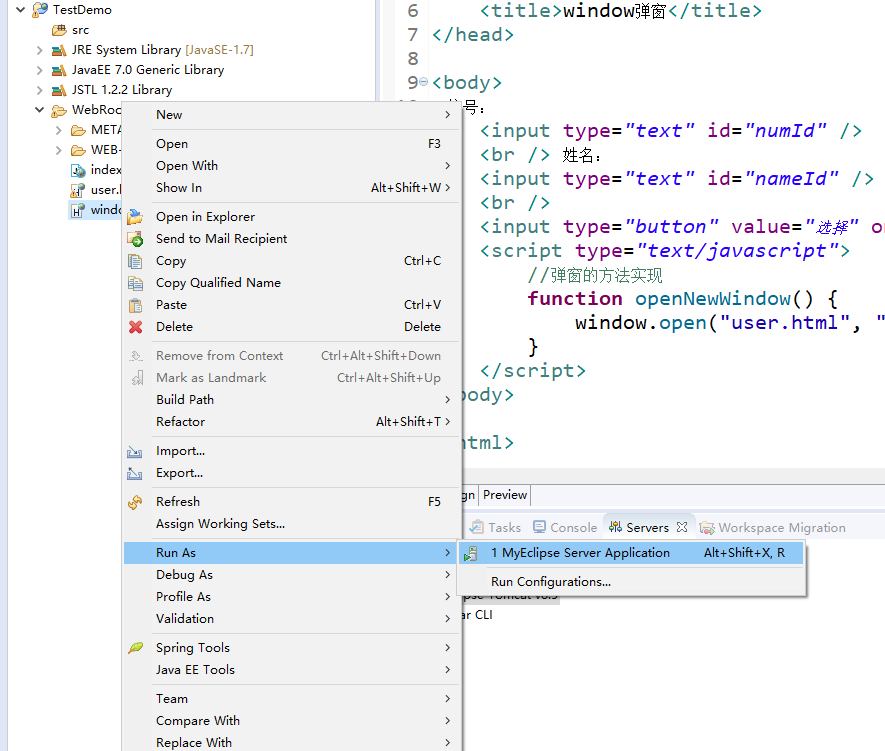
下面是在myeclipse2017中的操作(理论上也可以直接放在服务器上运行)
将html文件放在项目下,在服务器上运行

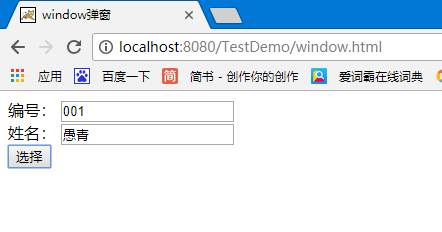
在谷歌浏览器输入对应路径,成功将信息填入