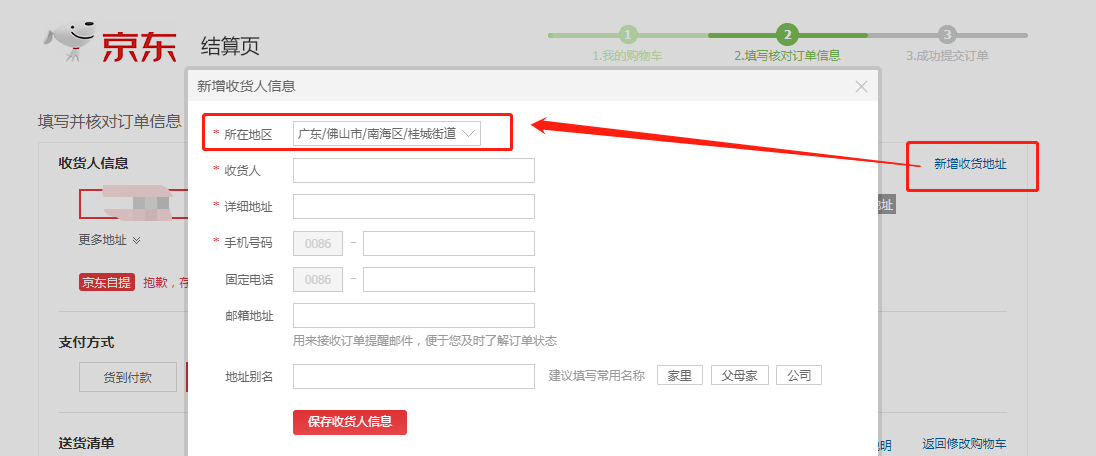
第一种:鼠标悬浮才出现元素

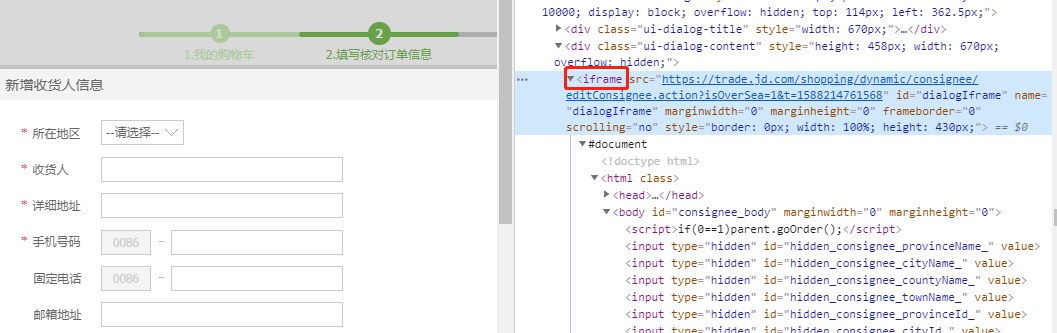
刚开始运行报错:元素怎么都定位不到,检查了代码没发现问题,就去看网页源代码,发现了iframe标签,利用switch_to.frame()方法跳入frame,然后再进行定位

完整代码如下:
from selenium.webdriver import ActionChains ...... # 8.添加新地址 driver.find_element_by_css_selector(".ftx-05.J_consignee_global").click() # 9.输入收货人信息 # 切换到iframe driver.switch_to.frame("dialogIframe") # 选择所在地区 above = driver.find_element_by_css_selector(".ui-area-wrap.fl.ui-area-oversea-mode") # 鼠标悬浮定位 ActionChains(driver).move_to_element(above).perform() driver.find_element_by_link_text("广东").click() driver.find_element_by_link_text("佛山市").click() driver.find_element_by_link_text("南海区").click() driver.find_element_by_link_text("桂城街道").click()
第二种:下拉框元素定位操作
from selenium.webdriver.support.select import Select # 选择所在地区——省 sheng = driver.find_elements_by_class_name("add-new-area-select")[0] # 把找到的下拉框强制转换成下拉框Select类型,通过可见文本"山西省"去选择 Select(sheng).select_by_visible_text("山西省") # 选择收货地区——市 shi = driver.find_elements_by_class_name("add-new-area-select")[1] Select(shi).select_by_visible_text("大同市") # 选择地区 qu = driver.find_elements_by_tag_name("select")[2] Select(qu).select_by_visible_text("市辖区")