(本文参考菜鸟教程,感谢菜鸟教程)
一、添加元素
二、删除元素
三、获取并设置 CSS 类
四、css() 方法
五、jQuery 尺寸
六、遍历
七、Ajax
八、其他
一、添加元素
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
案例一:用append 添加多个元素内容
function appendText(){ var txt1 = "<p>文本。</p>"; var txt2 = $("<p></p>").text("文本。"); var txt3 = document.createElement("p"); txt3.innerHTML = "文本。"; $("body").append(txt1 , txt2 ,txt3); }
多种创建txt的形式


二、删除元素
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素

当使用 remove 的时候
$("#div1").remove();
效果图:(直接把div包括里面的东西全部都清空了)

使用empty的时候
$("#div1").empty();

只是把里面的东西搞死了,而外部的div的结构和样式都是还存在的
remove()可以接受参数,该参数可以是任何 jQuery 选择器的语法。下面就是把class="italic" 的所有 <p> 元素全部删掉了
$("p").remove(".italic");

三、获取并设置 CSS 类
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
①案例一:addClass方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .important{ font-weight : bold; font-size:xx-large; } .blue{ color : blue; } </style> </head> <body> <h1>标题 1</h1> <h2>标题 2</h2> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <div>这是一些重要的文本!</div> <br> <button>为元素添加 class</button> <script src="../js/jquery-3.5.1.min.js"></script> <script> $(function(){ $("button").click(function(){ $("h1,h2,p").addClass("blue"); $("div").addClass("important"); }); }); </script> </body> </html>

removeClass方法


其实都是一样的套路的
四、css() 方法
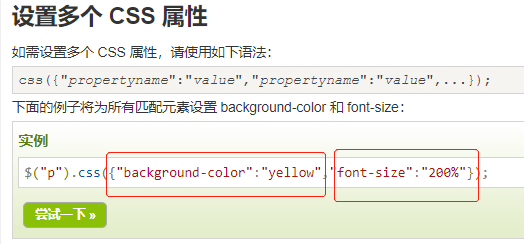
css() 方法设置或返回被选元素的一个或多个样式属性。

设置 CSS 属性


五、jQuery 尺寸
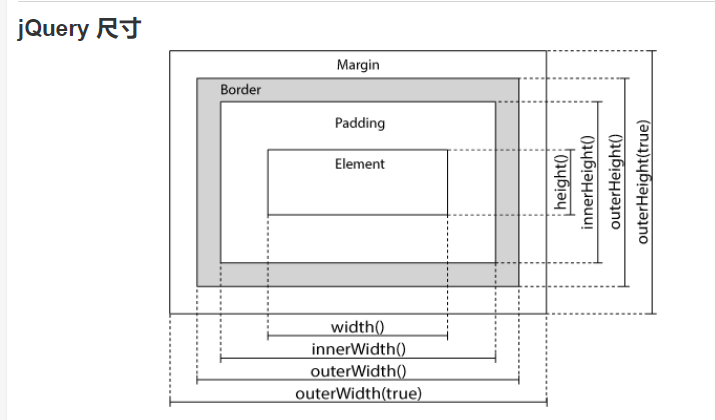
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

这几个元素都是可以直接返回值的
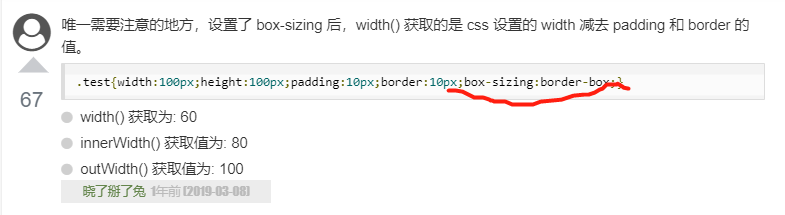
其中一个注意点:

六、遍历
①祖先(向上遍历DOM树)
- parent() : parent() 方法返回被选元素的直接父元素
- parents() :parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
- 也可以通过对parents添加参数,比如“ul”也就是向上找所有ul标签的祖先
- parentsUntil() : parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
②后代 (向下遍历DOM树)
- children() :该方法只会向下一级对 DOM 树进行遍历。
- find() :一路向下直到最后一个后代。
③同胞(在DOM树种遍历有和这个元素相同父元素的元素)
==也就是进行水平遍历
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
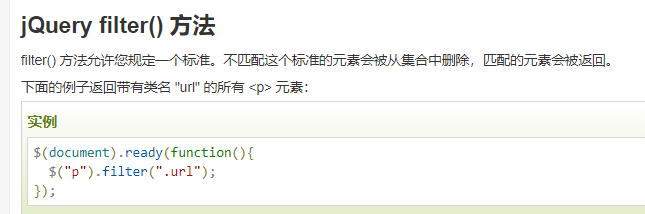
④过滤
缩小搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq()
1、first() 方法返回被选元素的首个元素。
2、last() 方法返回被选元素的最后一个元素。
3、eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1)
4、
5、not()方法刚号和filter是相反的
小的案例:

七、Ajax
1、load方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
