一、xpath定位
1. 绝对定位
举例用百度输入框和搜索按钮
eg:find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span/input")
eg:find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span[2]/input")
Find_element_by_xpath()方法使用Xpath语言来定位元素,xpath主要用标签名的层级关系来定位元素的绝对路径,最外层为html语言。在body文本内,一级一级往下找,如果一个层级下有多个相同的标签名,那么就按上下顺序确定是第几个,eg:div[2]表示当前层级的第二个div标签
2. 利用元素属性定位
除使用绝对路径外,Xpath也可以使用元素的属性值来定位,同样以百度输入框和搜索按钮为例:
find_element_by_xpath("//input[@id='kw']")
find_element_by_xpath("//input[@id='su']")
//表示当前页面某个目录下,input表示定位元素的标签名,[@id='kw']表示这个元素的id属性值等于kw。下面通过name和class属性值来定位。
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//*[@class='bg_s_btn']")
如果不想指定标签名,则也可以用星号(*)代替。当然,xpath不局限于id、name、class这三个属性值。元素的任意属性值都可以使用,只要它能唯一的标识一个元素。
3. 层级与属性结合
如果一个元素本身没有可以唯一标识这个元素的属性值,我们可以找其上一级元素,如果它的上一级元素有可以唯一标识属性的值,也可以拿来使用。
eg:find_element_by_xpath("//span[@class='bg_s_ipt_wr']/input")
span[@class='bg_s_ipt_wr']通过class属性定位到父元素,后面/input就表示父元素下面的子元素。如果父元素没有可利用的属性值,那么可以继续向上查找“爷爷”元素。我们可以通过这种方法一级一级向上去找,直到找到最外层的<html>标签,这就是一个绝对路径的写法了。
4. 使用逻辑运算符
如果一个属性不能唯一区分一个元素,还可以使用逻辑运算符连接多个属性来查找元素。
#and
find_element_by_xpath("//input[@id='kw' and @class='su']/span/input")
二、 CSS定位
1. CSS的语法和使用

2. 通过class属性定位:
find_element_by_css_selector(".s_ipt")
find_element_by_css_selector()方法用于CSS语言来定位元素,点号(.)表示通过class属性来定位元素
3. 通过id属性定位:
find_element_by_css_selector("#kw")
井号(#)表示通过id属性来定位元素
4. 通过标签名定位:
find_element_by_css_selector("input")
标签名重复的概率非常大,所以通过这种方式很难找到想要的元素。
5. 通过父子关系定位:
find_element_by_css_selector("span>input")
父亲元素span,查找它的所有标签名叫input的子元素。
6. 通过属性定位:
find_element_by_css_selector("[name='kw']")
find_element_by_css_selector('[type="submit"]')
在CSS中也可以使用元素的任意属性,只要这些属性可以唯一标识这个元素。对于属性值来说,可加引号,也可以不加,但注意个整个字符串的引号进行区分。
7. 组合定位:
find_element_by_css_selector("span.bg s_ipt_wr>input.s_ipt")
有一个父元素,它的标签名叫span:它有一个class属性值叫bg s_ipt_wr:它有一个子元素,标签名叫input,并且这个子元素的class属性值叫s_ipt。
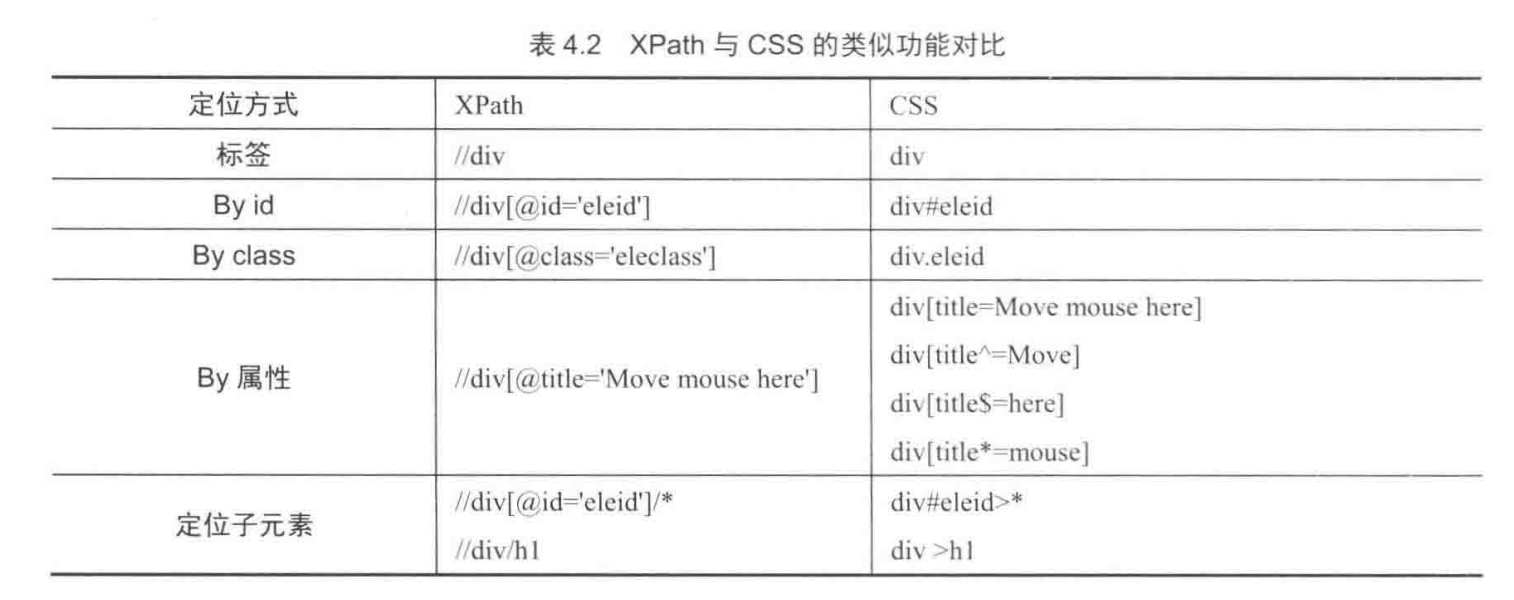
三、xpath与CSS的类似功能对比

1. 用By定位元素
webdriver还提供了另外一种写法,即统一调用find_element()方法,通过By来声明定位的方法,并且传入对应定位方法的定位参数,如下:


find_element()方法只用于定位元素,他需要两个参数,第一个参数是定位的类型,由By提供;第二个参数是定位的具体方式。在使用By之前需要将By类导入。
from selenium.webdriver.common.by import By