echarts怎么使用(最最最最简单版)(本质canvas)
一、总结
一句话总结:外部扩展插件肯定要写js啊,不然数据怎么进去,不然宽高怎么设置。本质都是canvas嵌套在页面上,比如div中。
1、echarts怎么使用?
引入js,指定控件,编写js
2、怎么让外部插件变得非常容易?
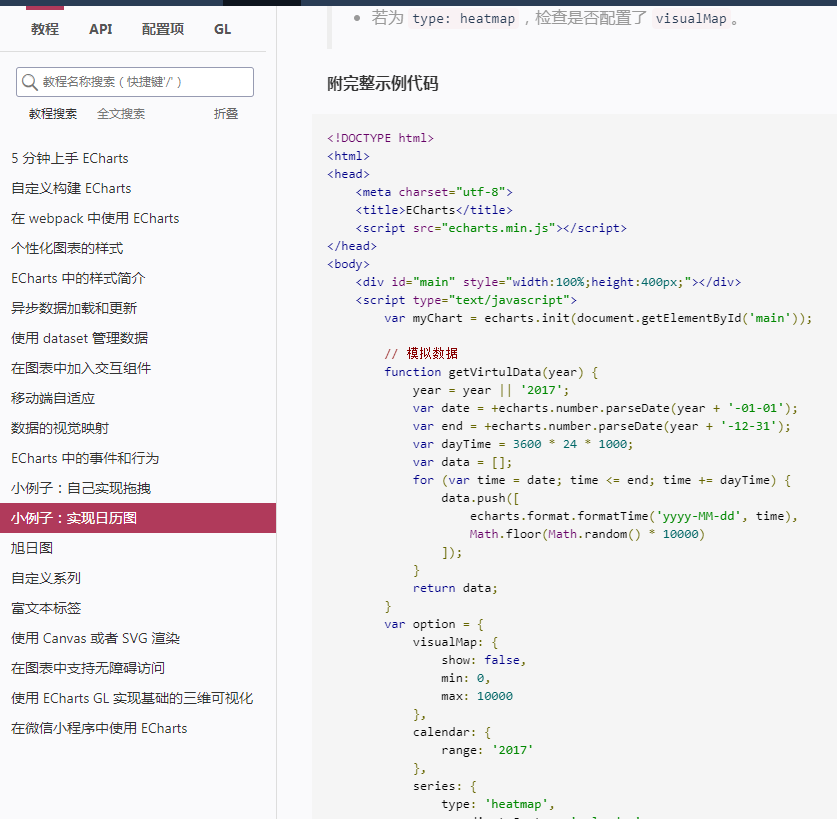
页面源代码和官方教程
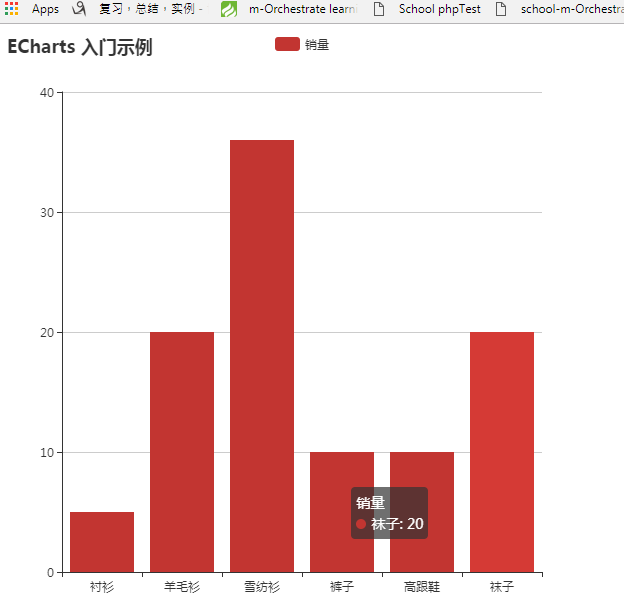
二、echarts怎么使用(最最最最简单版)








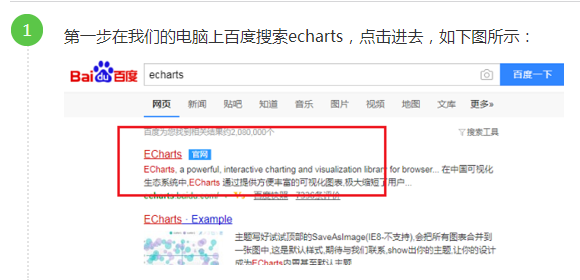
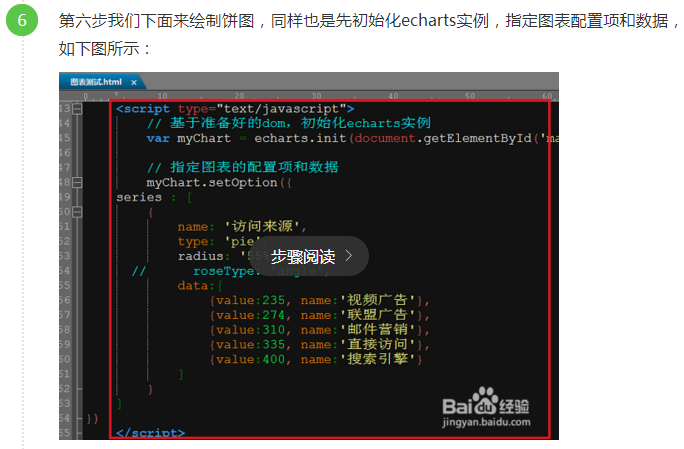
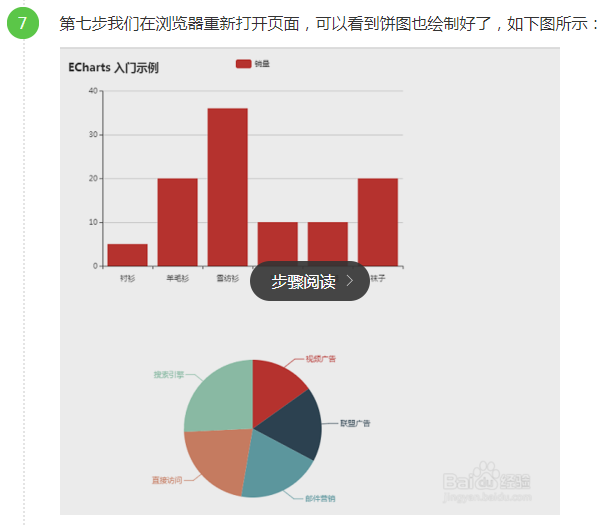
三、自己测试(这么简单的吗,看百度教程)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试百度Charts</title> 6 <script src="echarts.js"></script> 7 </head> 8 <body> 9 <div id="main" style="height: 600px; 600px;"></div> 10 <div id="chart2" style="height: 600px; 600px;"></div> 11 <script type="text/javascript"> 12 // 基于准备好的dom,初始化echarts实例 13 var myChart = echarts.init(document.getElementById('main')); 14 15 // 指定图表的配置项和数据 16 var option = { 17 title: { 18 text: 'ECharts 入门示例' 19 }, 20 tooltip: {}, 21 legend: { 22 data:['销量'] 23 }, 24 xAxis: { 25 data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 26 }, 27 yAxis: {}, 28 series: [{ 29 name: '销量', 30 type: 'bar', 31 data: [5, 20, 36, 10, 10, 20] 32 }] 33 }; 34 35 // 使用刚指定的配置项和数据显示图表。 36 myChart.setOption(option); 37 </script> 38 </body> 39 </html>
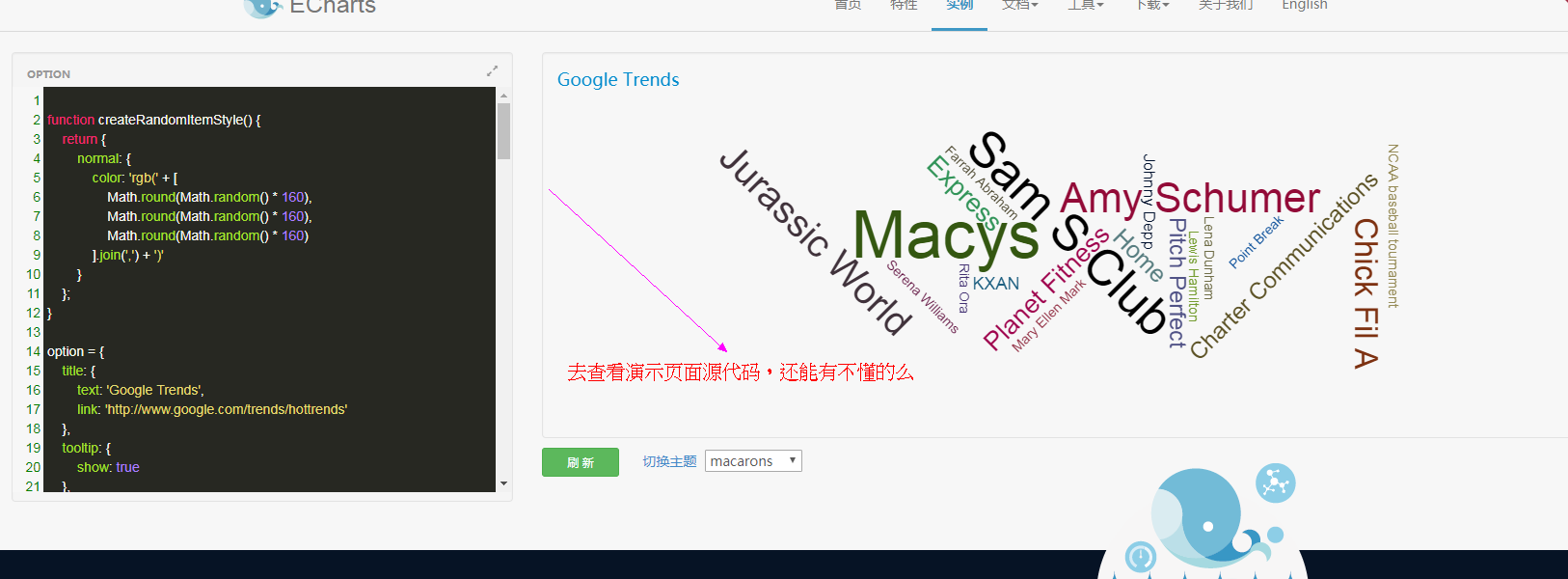
四、测试字符云(页面源代码和官方教程)
查看演示页面源代码,你还能有什么不懂的

教程非常详细