js插件---bootstrap插件daterangepicker是什么
一、总结
一句话总结:日期段选择插件,也可选择日期
日期段选择插件,也可选择日期
1、daterangepicker 控件如何设置日期格式?
不能直接在选项中format,而是得在选项的locale属性中再format
不能直接在选项中format,而是得在选项的locale属性中再format,因为这个插件的locale属性是设置显示样式的
直接搜索插件如何使用倒是一个不错的方式
代码如下:
<script> $(function () {//Date range picker $('#reservation').daterangepicker({ format: 'YYYY-MM-DD', locale:{ format: 'YYYY-MM-DD', } },function (start, end) { //alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD')); }); }); </script>
二、bootstrap日期插件daterangepicker的使用
官网文档位置:Date Range Picker — JavaScript Date & Time Picker Library
http://www.daterangepicker.com/
参考:bootstrap日期插件daterangepicker的使用 - u012854400的专栏 - CSDN博客
https://blog.csdn.net/u012854400/article/details/45293037
今天用的了bootstrap日期插件感觉搜索的资料不是很多在此写下一些使用的心得:
插件开源地址:daterangepicker日期控件,
插件使用只要按照开源中的文档信息来就好先包括以下引用:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="moment.js"></script>
<script type="text/javascript" src="daterangepicker.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap.css" />
<link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />包含对jquery,bootstrap框架的引用,以及日期处理用的moment.js,最后加载上这个插件的js和css文件
然后和大部分jq插件一样,该插件也是对$.fn的扩展所以进行以下的操作来使用这个控件
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>用jq获取到你要插入的那个元素然后运行daterangepicker函数就能使用它默认的样式和属性了,
不过光有这个肯定是不行的,daterangepicker函数可以接受一个参数对象和一个回调函数,如下:
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);回调函数会在日期更改之后触发有三个参数,开始时间,结束时间以及标签名,可以在这里执行你要进行的操作如ajax请求
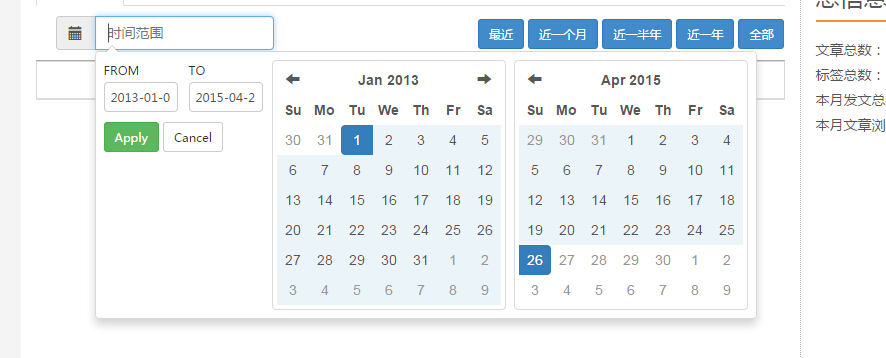
以上就可以构建一个英文版的日期控件了

接下来着重介绍一下locale和ranges两个参数
首先是locale这个参数locale是构建本地语言应用的重要参数(github上说locale接受对象参数,不过并没有说明对象的属性)
以下是插件中locale默认属性
{
applyLabel: ‘Apply’,
cancelLabel: ‘Cancel’,
fromLabel: ‘From’,
toLabel: ‘To’,
weekLabel: ‘W’,
customRangeLabel: ‘Custom Range’,
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
firstDay: moment.localeData()._week.dow };
我们只有更改这些参数就能够使这个插件变成中文的插件
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
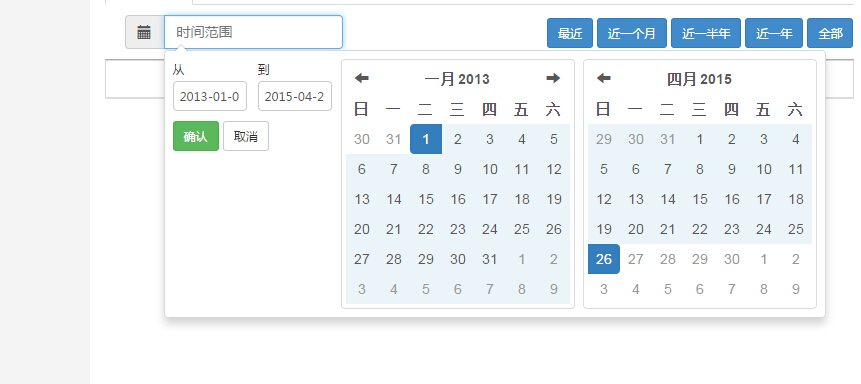
});效果如下:
当然你可能也许想实现github中的那个效果,想加个添加时间的快捷键:
Improvely.com
没问题可以使用range参数实现:
range参数也是对象参数{name:[start,end] name是快捷键的名称,接受一个数组分别是时间的开始和结束
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
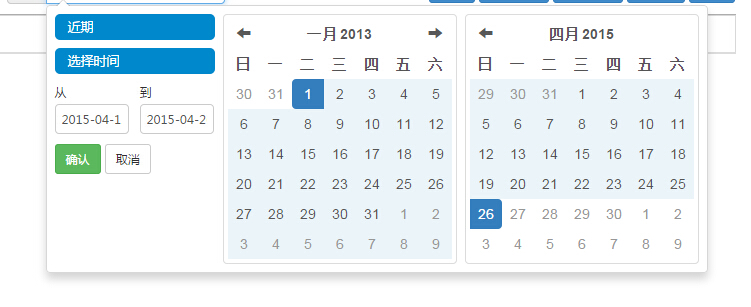
});效果如下:

这样就有了一个中文的日期插件了,当然还有其他的参数可以使用包括添加自己的class用来敷写bootstrap的样式来实现自己想要的样式,也可以使用单选时间框函数来实现,具体的大家可以仔细查看官方的文档来构建自己需要的时间选取控件
二、daterangepicker 控件设置日期格式
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12">计划结束时间 </label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input id="scheduledEndTime" name="scheduledEndTime" class="date-picker form-control col-md-7 col-xs-12" type="text">
</div>
</div> var cb = function(start, end, label) {
$('#scheduledEndTime span').html(start.format('YYYY-MM-DD HH:mm:ss'));
};
var optionSet1 = {
startDate: moment(),
showDropdowns: false,
showWeekNumbers: false,
timePicker: true,
timePickerIncrement: 1,
singleDatePicker: true,
timePicker24Hour: true,
locale: {
format: 'YYYY-MM-DD HH:mm:ss',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
},
opens: 'left',
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary',
cancelClass: 'btn-small',
format: 'YYYY-MM-DD HH:mm:ss',
};
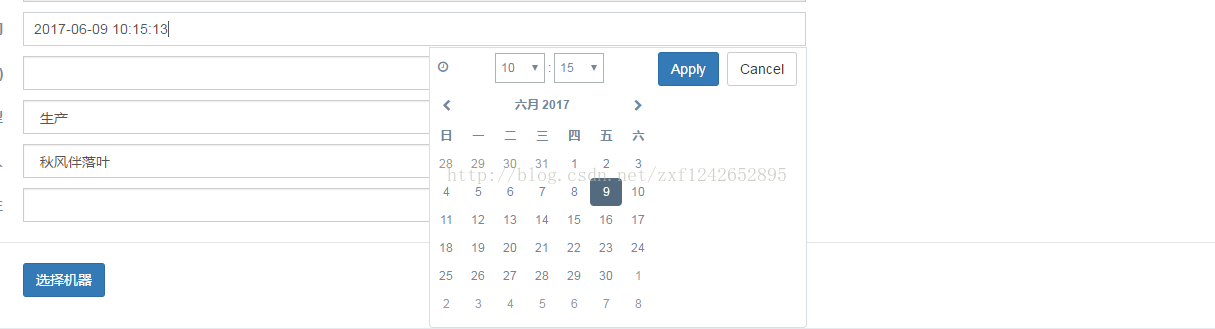
$('#scheduledEndTime').daterangepicker(optionSet1, cb);四、这个插件是真好用
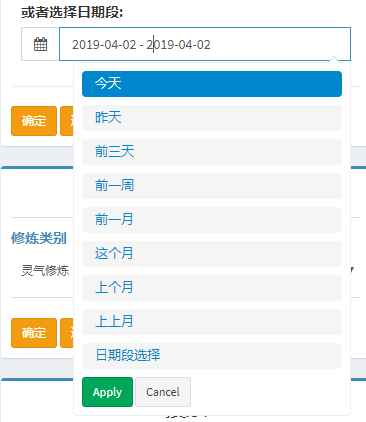
代码简介,功能强大,直接设置ranges属性,就可以直接在input里面选择时间段,比如前一周等等

js代码:
1 <script> 2 $(function () { 3 //Date range picker 4 $('#reservation').daterangepicker({ 5 format: 'YYYY-MM-DD', 6 locale:{ 7 format: 'YYYY-MM-DD', 8 customRangeLabel: '日期段选择', 9 }, 10 ranges : { 11 '今天' : [moment(), moment()], 12 '昨天' : [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 13 '前三天' : [moment().subtract(3, 'days'), moment()], 14 '前一周' : [moment().subtract(6, 'days'), moment()], 15 '前一月': [moment().subtract(30, 'days'), moment()], 16 '这个月' : [moment().startOf('month'), moment().endOf('month')], 17 '上个月' : [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')], 18 '上上月' : [moment().subtract(2, 'month').startOf('month'), moment().subtract(2, 'month').endOf('month')], 19 }, 20 21 },function (start, end) { 22 //alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD')); 23 }); 24 }); 25 </script>
html代码:
1 <div class="form-group"> 2 <label>或者选择日期段:</label> 3 4 <div class="input-group"> 5 <div class="input-group-addon"> 6 <i class="fa fa-calendar"></i> 7 </div> 8 <input type="text" class="form-control pull-right" id="reservation"> 9 </div> 10 <!-- /.input group --> 11 </div>