一、kvm安装
1、首先虚拟机的话需要打开虚拟化功能,服务器的话需要在bios中设置

2、安装kvm用户态管理工具qemu-kvm 和 用来管理kvm虚拟机的插件libvirt和创建虚拟机用的virt-install
[root@localhost ~]# yum install -y qemu-kvm libvirt virt-install
3、启动
[root@localhost ~]# systemctl enable libvirtd
[root@localhost ~]# systemctl start libvirtd
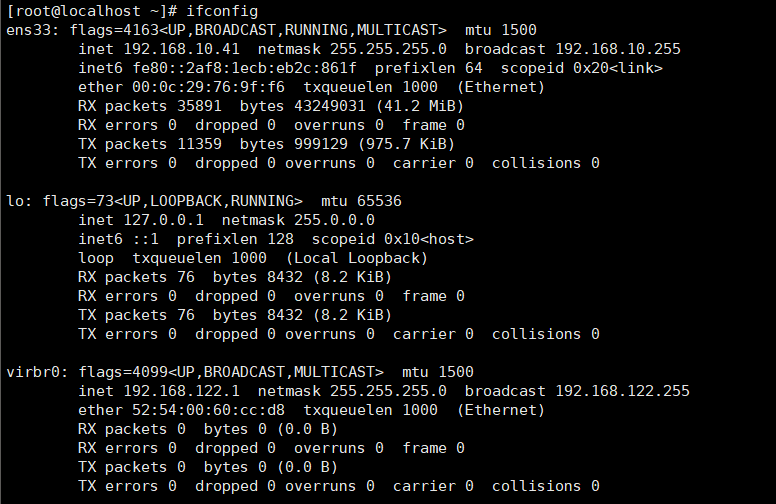
4、此时会发现已经自动帮你创建了一个虚拟网卡

二、kvm使用
1、创建一块硬盘(创建一块大小为10G的raw格式的虚拟机磁盘)
[root@localhost ~]# qemu-img create -f raw /opt/CentOS-7-x86_64.raw 10G
2、创建一个虚拟机
[root@localhost ~]# virt-install --virt-type kvm --name Centos-7-x86_64 --ram 1024 > --cdrom=/root/CentOS-7.2-x86_64-DVD-1511.iso --disk path=/opt/CentOS-7-x86_64.raw > --network network=default --graphics vnc,listen=0.0.0.0 --noautoconsole
上面命令意思是创建一个虚拟机规格为:
虚拟机类型为kvm,名字为Centos-7-x86_64 内存为1024,光盘镜像为/root/CentOS-7.2-x86_64-DVD-1511.iso,磁盘路径在/opt/CentOS-7-x86_64.raw中,网络为默认网络,图形使用vnc,监听0.0.0.0(注意VNC端口默认是从5900开始的,后面再创建时依次加一),然后通过VNC客户端工具登陆ip连接安装即可.
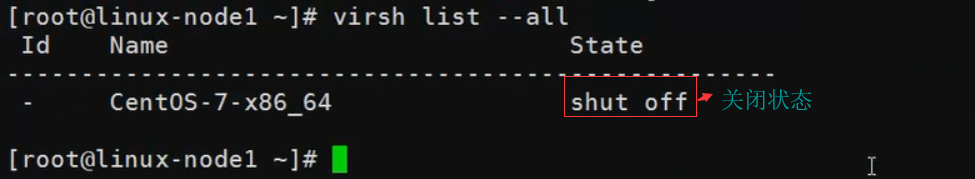
3、查看宿主机中的虚拟机列表 virsh list --all

4、启动虚拟机 virsh start CentOS-7-x86_64
5、启动后使用VNC工具连接即可,默认端口为5900,登陆后修改网卡为开机启动后重启即可。