<position>标签用于对元素进行定位,也就是定义元素的位置
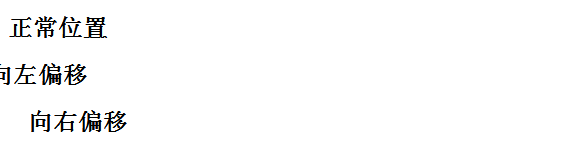
相对定位:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style type="text/css"> 5 h2.left { 6 position: relative; # relative用于生成相对定位的元素 7 left: -20px; # 表示相对于正常位置左偏移20px 8 } 9 h2.right { 10 position: relative; # relative用于生成相对定位的元素 11 left: 20px; # 表示相对于正常位置右偏移20px 12 } 13 </style> 14 </head> 15 16 <body> 17 <h2> 正常位置 </h2> 18 <h2 class="left"> 向左偏移 </h2> 19 <h2 class="right"> 向右偏移 </h2> 20 </body> 21 </html>

绝对定位
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style type="text/css"> 5 h2 { 6 position: absolute; # absolute用于生成绝对定位的元素 7 left: 100px; # 表示距离最左边100px 8 top: 150px; # 表示距离最上边150px 9 } 10 </style> 11 </head> 12 13 <body> 14 <h2> Hello World </h2> 15 </body> 16 </html>