1. 功能简介
在计算机图形学中,一个RGB颜色模型的真彩图形,用由红、绿、蓝三个色彩信息通道合成的,每个通道用了8位色彩深度,共计24位,包含了所有彩色信息。为实现图形的透明效果,采取在图形文件的处理与存储中附加上另一个8位信息的方法,这个附加的代表图形中各个素点透明度的通道信息就被叫做Alpha通道。
Alpha通道使用8位二进制数,就可以表示256级灰度,即256级的透明度。白色(值为255)的Alpha像素用以定义不透明的彩色像素,而黑色(值为0)的Alpha通道像素用以定义透明像素,介于黑白之间的灰度(值为30-255)的Alpha像素用以定义不同程度的半透明像素。因而通过一个32位总线的图形卡来显示带Alpha通道的图形,就可能呈现出透明或半透明的视觉效果。
在遥感图像中选择Alpha通道可以使图像叠加显示的时候不会被覆盖,下面就介绍PIESDK如何进行Alpha通道渲染,一种是直接在属性界面的渲染方式选择Alpha通道也即透明度通道进行渲染;另外一种就是利用代码进行实现。本文讲述后者。
2. 功能实现说明
2.1. 栅格数据介绍
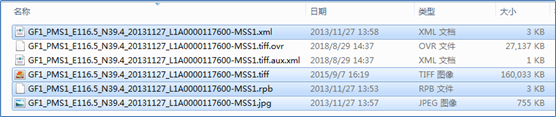
常见的栅格数据文件格式包括tiff、tif、img、dat等,它们采用文件的方式存储相关信息,一个Tiff数据的文件结构如下所示(GF1数据为例):

[Tiff数据文件结构]
|
编号 |
后缀 |
文件说明 |
|
1 |
.tiff |
基本文件,存储栅格数据的像素、坐标系、坐标等信息; |
|
2 |
.jpg |
可选文件,栅格数据的示意图; |
|
3 |
.rpb |
可选文件,坐标参数文件; |
|
4 |
.xml |
可选文件,数据相关信息文件; |
|
5 |
.ovr/aux.xml |
可选文件,栅格数据金字塔文件; |
[Tiff数据文件结构说明]
2.2. 实现思路及原理说明
|
第一步 |
根据文件路径打开栅格数据集; |
|
第二步 |
设置Alpha通道索引并设置可用 |
|
第三步 |
进行拉伸渲染 |
|
第四步 |
结果显示 |
2.3. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
DataSource.DatasetFactor |
OpenRasterDataset |
打开栅格数据集 |
|
IRasterStretch |
SetMinimumMaximum |
设置最大最小值拉伸 |
|
StretchType |
拉伸类型 |
|
|
IRasterRGBRender |
AlphaBandIndex |
设置Alpha通道索引 |
|
UseAlphaBand |
是否使用Alpha通道 |
2.4. 示例代码
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/04.World/World_Yun.tif |
|
视频路径 |
百度云盘地址下/PIE视频教程/03.数据加载/13.Alpha通道渲染.avi |
|
示例代码 |
|

1 /// <summary> 2 /// 增加Alpha通道的数据渲染 3 /// </summary> 4 private void Test_RenderAlphaData() 5 { 6 //1、打开数据集 7 IRasterLayer rasterLayer = new RasterLayer(); 8 IRasterDataset rasterDataset = PIE.DataSource.DatasetFactory.OpenRasterDataset(@"D:MapData测试数据 World_Yun.tif", OpenMode.ReadOnly); 9 //2、渲染Alpha通道 10 IRasterRGBRender rgbRender = new RasterRGBRender(); 11 //注释部分代码可有可无,便于学习者理解 12 //rgbRender.UseRedBand = true; 13 //rgbRender.UseGreenBand = true; 14 //rgbRender.UseBlueBand = true; 15 //指定Alpha通道的索引 16 rgbRender.AlphaBandIndex = 3; 17 rgbRender.UseAlphaBand = true; 18 //拉伸 19 IRasterStretch strech = rgbRender as IRasterStretch; 20 strech.StretchType = RasterStretchType.RasterStretch_MinimumMaximum; 21 //strech.SetMinimumMaximum(0,255,0); 22 //strech.SetMinimumMaximum(0, 255, 1); 23 //strech.SetMinimumMaximum(0, 255, 2); 24 strech.SetMinimumMaximum(0, 201, 0); 25 rasterLayer.Dataset = rasterDataset; 26 rasterLayer.Render = rgbRender as IRasterRender; 27 //3、结果显示 28 m_HookHelper.ActiveView.FocusMap.AddLayer(rasterLayer as ILayer); m_HookHelper.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll); 29 } |
|
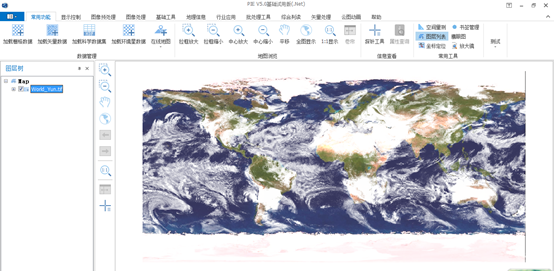
2.5. 示例截图