tsconfig.json添加:
"baseUrl": ".", "paths": { "@/*": ["src/*"], "@assets/*": ["src/assets/*"], // css, html中需要 `~@assets/*` }
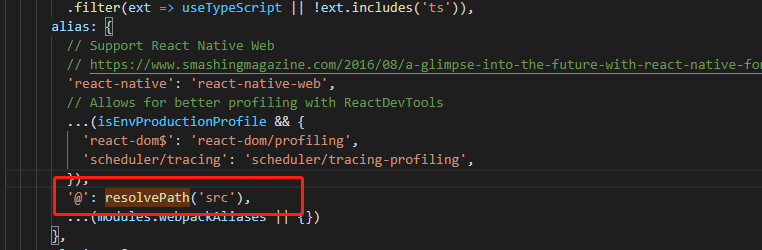
config/webpack.config.js
function resolvePath(dir) { return path.join(__dirname, '..', dir) }
'@': resolvePath('src')

tsconfig.json添加:
"baseUrl": ".", "paths": { "@/*": ["src/*"], "@assets/*": ["src/assets/*"], // css, html中需要 `~@assets/*` }
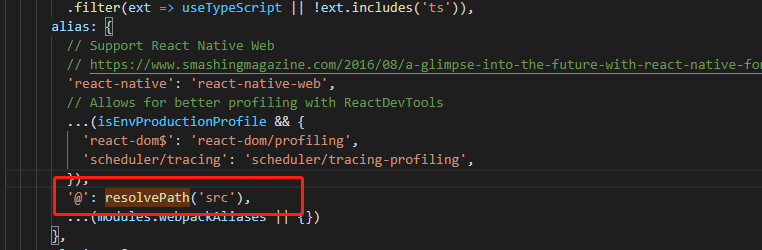
config/webpack.config.js
function resolvePath(dir) { return path.join(__dirname, '..', dir) }
'@': resolvePath('src')