1.小程序的启动:
① 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
② 通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径。
③ 小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({ onLaunch: function () { // 小程序启动之后 触发 } })
④ 微信客户端会先根据 logs.json(第一个页面的json文件) 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。
⑤ 紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js。
2.页面JS的大体结构:
Page({ data: { // 参与页面渲染的数据 logs: [] }, onLoad: function () { // 页面渲染后 执行 } })
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
3.小程序框架介绍:
视图层框架:(View) 视图层描述语言 WXML 和 WXSS
逻辑层框架:(App Service) 基于 JavaScript 的逻辑层框架
框架可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
4.微信小程序的数据绑定
wxml: <text>{{test}}</text>
<button bindtap='btnClick'>点击切换文字</button>
js : 首先需要在Page()配置函数中声明data,然后在下面声明更改的方法,使用this.setData()进行更改数据。
data: {
"test":"hello world"
},
btnClick:function(){
console.log("haha");
this.setData({
"test":"这是新的内容"
})
5.渲染标签的使用:
① 条件标签:
<view wx:if="{{true}}">{{test}}</view>
wx:if=()根据传入的布尔值来判断是否显示,也可以在js文件中的data()中声明一个默认值进行替换。如下:
<button bindtap='btnClick'>点击显示/隐藏</button>
<view wx:if="{{show}}">{{test}}</view>
在js文件中我们先在data()中声明一下:
data: {
"test":"hello world",
"show":false
},
然后在自定义函数中写入执行代码:
btnClick:function(){
var isShow = this.data.show;
console.log(isShow);
this.setData({
test:"我显示了",
show:!isShow
});
}
当然也可以在wxml中添加wx:else = ()标签进行对应反向显示:
<view wx:else="{{show}}">轮到我显示了!</view>
② 循环标签
循环标签可用于商品列表、新闻列表等需要遍历数据数组进行展示的情况,简单介绍下基本使用吧
先在js文件中声明一个数组news:[]
data: {
"test":"hello world",
"show":false,
"news": ['a', 'b', 'c']
}
在wxml页面中使用 wx:for = "{{news}}"进行数组遍历,其中index为各项在数组中的下标,item 为数组中的各项,也可以自定义各项的名称:wx:for-item = ""
<view wx:for ="{{news}}" wx:for-item = "newsitems">
{{index}}-{{newsitems}}
</view>
显示效果如下:

当然我们也可以实现动态的数据增删功能,如下所示
wxml:
<view wx:for="{{news}}" wx:for-item = "newsitems" wx:key="property">
{{index}}-{{newsitems}}
</view>
<button bindtap='delBtn'>点击删除</button>
<input class='addsth' placeholder='请输入增加项' bindinput='newItemInput'></input>
<button bindtap='addBtn'>点击增加</button>
显示效果:

js代码如下:
// 点击删除数据列表
delBtn:function(){
var newsData = this.data.news;
newsData.shift();
this.setData({
news:newsData
})
},
// 获取input的内容
newItemInput: function (e) {
this.setData({
newitems: e.detail.value
})
},
// 点击增加数据列表
addBtn:function (){
var newsData = this.data.news;
var newItem = this.data.newitems;
console.log(newItem);
newsData.push(newItem);
console.log(newsData);
this.setData({
news: newsData
})
}
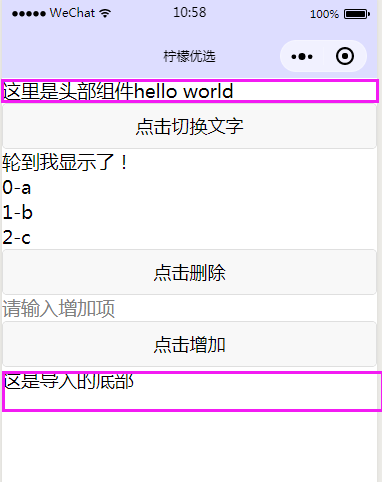
运行结果如下:

6.模板的使用---页面通用头部底部的创建与导入:
在小程序的内部有很多的页面保持了头部和底部的统一,为了快捷使用我们可以将头部底部进行封装导入,举例如下:
新建一个文件夹templates 在里面分别创建header页面和footer页面,分别用来创建头部和底部模板。
之后再所需放置 的页面进行导入:
<include src="../templates/header"/>
当然也可以进行动态的修改组件的内容,以底部组件进行举例:
<template name="footer2">
{{text}}
</template>
在页面内导入如下:
<import src="../templates/footer"/>
<template is="footer2" data="{{text:'这是导入的底部'}}"/>
显示效果如下: