前 言
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
| 1、 什么是AngularJS? |
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
- AngularJS 把应用程序数据绑定到 HTML 元素。
- AngularJS 可以克隆和重复 HTML 元素。
- AngularJS 可以隐藏和显示 HTML 元素。
- AngularJS 可以在 HTML 元素"背后"添加代码。
- AngularJS 支持输入验证。
| 2、 AngularJS中的常用指令和表达式 |
2.1AngularJS中的常用指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app: 声明AngularJS所管辖的区域。 一般写在body或者html标签上,原则上一个页面只能有一个。
<body ng-app=""></body>
2、ng-model: 指令把元素值(比如输入域的值)绑定到应用程序的变量中。绑定数据!
<input type="text" ng-model="name" />
3、 ng-bind: 把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。读取数据!
<div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS应用程序中的变量值;
<body ng-app="" ng-init="name='hahaha'">
应用程序初始化时, name变量就附有初值。
2.2AngularJS中的表达式
AngularJS使用双大括号{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
<p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令替代表达式。
上式可改写为:
<p ng-bind="5+5+'Angular'"></p>
| 3、 AngularJS中的MVC与作用域 |
3.1AngularJS中的MVC三层架构
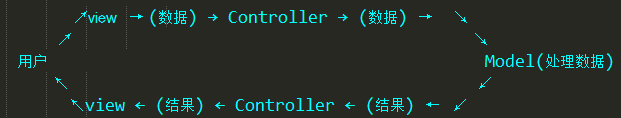
Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。

3.2AngularJS中的模块化开发和依赖注入
创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。
<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
var app = angular.module("myApp",[]);
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
3.3AngularJS中的作用域
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域(重点)!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
详细案例

1 <body ng-app="myApp"> 2 <input type="text" ng-model="age" placeholder="age" /> 3 4 <div ng-controller="myCtrl"> 5 <input type="text" ng-model="name" placeholder="name" /> 6 <div ng-bind="name+'-----myCtrl的name'"></div> 7 <div ng-bind="age+'-----myCtrl的age'"></div> 8 </div> 9 10 <div ng-controller="myCtrl1"> 11 <div ng-bind="name+ '----myCtrl1的name'"></div> 12 <div ng-bind="age+'-----myCtrl1的age'"></div> 13 14 <input type="text" ng-model="test" /> 15 <input type="text" ng-model="obj.test" /> 16 <mark ng-bind="test+'myCtrl1-test'"></mark> 17 <mark ng-bind="obj.test+'myCtrl1-obj.test'"></mark> 18 </div> 19 <mark ng-bind="test+'全局-test'"></mark> 20 <mark ng-bind="obj.test+'全局-obj.test'"></mark> 21 22 <div ng-bind="name + '----全局的name'"></div> 23 <div ng-bind="age+'-----全局的age'"></div> 24 </body>

1 <script type="text/javascript"> 2 var app = angular.module("myApp",[]); 3 4 app.controller("myCtrl",function($scope,$rootScope){ 5 $scope.name = "zhangsan"; 6 $rootScope.age = "14"; 7 }); 8 9 app.controller("myCtrl1",function($rootScope){ 10 $rootScope.test = "aaa"; 11 $rootScope.obj = { 12 test:'bbb' 13 } 14 }); 15 </script>
| 4、AngularJS中的过滤器 |
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
4.1系统内置的过滤器
①currency:将数字格式化为货币格式
<p>{{123456|currency}}</p>
②lowercase:格式化字符串为小写。
uppercase:格式化字符串为大写。
<p>{{"abcDeFg" | lowercase}}</p>
<p>{{"abcDeFg" | uppercase}}</p>
③filter:从数组项中选择一个子集。
④orderBy:根据某个表达式排列数组。
4.2自定义过滤器
以下实例自定义一个过滤器 reverse,将字符串反转:

var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.msg = "Runoob"; }); app.filter('reverse', function() { //可以注入依赖 return function(text) { return text.split("").reverse().join(""); } });
| 5、 AngularJS中的服务(Service、factory、provider) |
5.1Service
1、内置服务
>>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
>>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
①$location: 返回当前页面的URL地址信息,是一个对象;
可以返回当前页面的 URL 地址:
var app = angular.module('myApp', []); app.controller('customersCtrl', function($scope, $location) { $scope.myUrl = $location.absUrl(); });
②$http: 向服务器发送请求,类似于JQuery中的Ajax;
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope, $http) { $http.get("welcome.htm").then(function (response) { $scope.myWelcome = response.data; }); });
③$timeout: 相当于 setTimeout();
两秒之后显示数据:
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope, $timeout) { $scope.myHeader = "Hello World!"; $timeout(function () { $scope.myHeader = "How are you today?"; }, 2000); });
④$interval: 相当于setInterval();
每一秒显示信息:
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope, $interval) { $scope.theTime = new Date().toLocaleTimeString(); $interval(function () { $scope.theTime = new Date().toLocaleTimeString(); }, 1000); });
2、自定义服务
第一个参数是服务名:
第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
对象的属性 ,可以在构造函数中,使用this.属性 表示;
对象的方法 ,可以在构造函数中,使用this.方法 表示;
.service("hexafy",function(){
this.gongneng = "将十进制数转化为16进制";
this.func = function(num){
return num.toString(16);
}
})
5.2factory
factory服务在使用上没有太大差距。唯一的不同点,是声明服务时,factory服务是在函数中先声明一个对象,然后使用return将对象返回。而service服务,则是直接在函数中使用this将属性和方法添加到对象上面。

1 <body ng-app="app" ng-controller="ctrl"> 2 <h1>{{gongneng}}</h1> 3 <p>10转为16进制为:{{num1}}</p> 4 </body>

angular.module("app",[])
.controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.factory("hexafy",function(){
var obj = {
gongneng : "将十进制数转化为16进制",
func : function(num){
return num.toString(16);
}
}
return obj;
})
.service("hexafy1",function(){
this.shuxing = "shuxing";
this.func = function(){}
})
5.3provider
1、在angularJS中,service服务,factory服务都是基于provider服务实现的。
2、在定义provider时,可以使用this.$get方法,接收一个函数,函数里面采用与factory完全相同的写法!!
.provider("hexafy",function(){
this.$get = function(){
var obj ={
gongneng : "333"
}
return obj;
}
})
3、在三种服务中,provider服务时唯一一个可以写进config配置阶段的服务。所以说,如果服务需要在配置阶段,也就是在声明controller之前执行的话,则可以使用provide,否则一般使用service或者factory
