了解了解
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
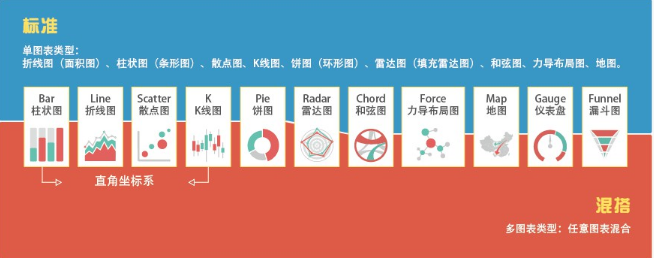
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
| 一、 简单了解一下Echarts |
1.1Echarts的基本图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表

1.2Echarts中的常用名词解释
基本名词
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名词
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
| heatmap | 热力图。用于展现密度分布信息,支持与地图、百度地图插件联合使用。 |
| gauge | 仪表盘。用于展现关键指标数据,常见于BI类系统。 |
| funnel | 漏斗图。用于展现数据经过筛选、过滤等流程处理后发生的数据变化,常见于BI类系统。 |
| evnetRiver | 事件河流图。常用于展示具有时间属性的多个事件,以及事件随时间的演化。 |
| treemap | 矩形式树状结构图,简称:矩形树图。用于展示树形数据结构,优势是能最大限度展示节点的尺寸特征。 |
| venn | 韦恩图。用于展示集合以及它们的交集。 |
| tree | 树图。用于展示树形数据结构各节点的层级关系 |
| wordCloud | 词云。词云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容 |
| 二、 引入Echarts |
引入Echarts的方式有很多:
1、模块化包引入
2、模块化单文件引入
3、标签式单文件引入
这里我们就着重介绍一下第三种方式,也是最简单,我认为比较好用的一种!!
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。路径结果如下:
1 <body> 2 <div id="main" style="height:400px;"></div> //为 ECharts 准备一个具备高宽的 DOM 容器。 3 ... 4 <script src="js/echarts.js"></script> 5 <script> 6 var myChart = echarts.init(document.getElementById('main')); //基于准备好的dom,初始化echarts实例 7 var option = { 8 ... //指定图表的配置项和数据 9 } 10 myChart.setOption(option); //使用刚指定的配置项和数据显示图表。
11 </script>
12 </body>
| 三、 具体小实例 |
由于Echarts中的属性很多,接下来我就通过两个小李子给大家介绍一下其中的基本属性的使用吧~~~
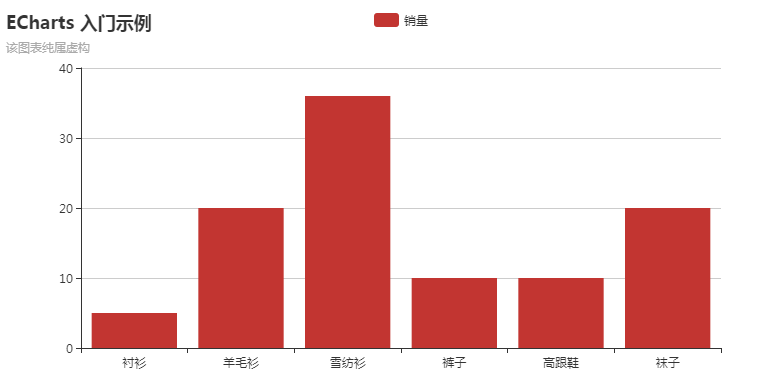
3.1实例一:柱状图
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: { //标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题。
text: 'ECharts 入门示例', //主标题文本
subtext:'该图表纯属虚构', //副标题文本
x:'left', //标题水平安放位置,默认为left。可选值有left、right、center
y:'top', //标题垂直安放位置,默认为top。可选值有top、bottom、center
textAlign:'left', //标题水平对齐方式,默认根据x设置自动调整。可选值有left、right、center
backgroundColor:'rgba(0,0,0,0)', //标题背景颜色,默认透明
textStyle:{ //主标题文本样式
fontSize: 18,
fontWeight: 'bolder',
color: '#333'
},
subtextStyle:{
color: '#aaa' //副标题文本样式
}
},
tooltip: {}, //提示框,鼠标悬浮交互时的信息提示。
legend: { //图例,每个图表最多仅有一个图例。
data:['销量'], //图例内容数组
x:'center', //图例水平安放位置,默认为全图居中。可选值有left、right、center
y:'top', //图例垂直安放位置,默认为top。可选值有top、bottom、center
},
xAxis: { //直角坐标系中横轴数组
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {}, //直角坐标系中纵轴数组
series: [{ //数据内容
name: '销量', //系列名称,如启用legend,该值将被legend.data索引相关
type: 'bar', //图表类型,必要参数!如为空或不支持类型,则该系列数据不被显示。可选值为line(折线图),bar(柱状图),scatter(散点图)
data: [5, 20, 36, 10, 10, 20] //数据
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
运行效果:

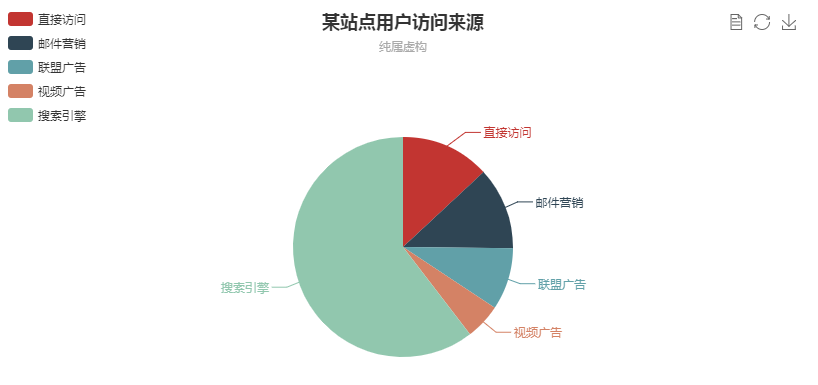
3.2饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 800px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '某站点用户访问来源', //主标题文本
subtext: '纯属虚构', //副标题文本
x: 'center' //标题水平安放位置
},
series: [{ //数据内容
name: '访问来源', //系列名称,如启用legend,该值将被legend.data索引相关
type: 'pie', //图表类型,必要参数!
radius: '55%', //半径
center: ['50%', '60%'], //圆心坐标
data: [{ //数据
value: 335,
name: '直接访问'
},
{
value: 310,
name: '邮件营销'
},
{
value: 234,
name: '联盟广告'
},
{
value: 135,
name: '视频广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
}],
tooltip: { //提示框,鼠标悬浮交互时的信息提示
trigger: 'item', //触发类型,默认数据触发,可选值有item和axis
formatter: "{a} <br/>{b} : {c} ({d}%)", //鼠标指上时显示的数据 a(系列名称),b(类目值),c(数值), d(占总体的百分比)
backgroundColor: 'rgba(0,0,0,0.7)' //提示背景颜色,默认为透明度为0.7的黑色
},
legend: { //图例,每个图表最多仅有一个图例。
orient: 'vertical', //布局方式,默认为水平布局,可选值有horizontal(竖直)和vertical(水平)
x: 'left', //图例水平安放位置,默认为全图居中。可选值有left、right、center
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
toolbox: { //工具箱,每个图表最多仅有一个工具箱。
show: true, //显示策略,可选为:true(显示) | false(隐藏)
feature: { //启用功能
dataView: { //数据视图
show: true,
readOnly: false //readOnly 默认数据视图为只读,可指定readOnly为false打开编辑功能
},
restore: { //还原,复位原始图表 右上角有还原图标
show: true
},
saveAsImage: { //保存图片(IE8-不支持),默认保存类型为png,可以改为jpeg
show: true,
type:'jpeg',
title : '保存为图片'
}
}
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
运行效果:

|
四、 给大家介绍一下其他的制作图表的框架 |
4.1MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
4.2ichart.js
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
4.3Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
优点:
1.轻量级,min版总大小50多k。
2.移动端使用比较流畅,毕竟小。
缺点:
1.功能欠缺比较多。
2.中文文档奇缺。
4.3Echarts.js
使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
优点:
1.国人开发,文档全,便于开发和阅读文档。
2.图表丰富,可以适用各种各样的功能。
缺点:
移动端使用略卡,毕竟是PC端的东西,移植到移动端肯定多多少少有些问题吧,或许跟自己水平也有一定的关系,哎怎么说呢。