这几天面试遇到的这个问题,也就只有度娘可以帮帮我了,这个先看看几个精华答案,具体还要看你实践。
正向代理: 在客户端和原始服务器(origin server)之间架设一个代理服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。


共同点:
都是做为服务器和客户端的中间层。
都可以加强内网的安全性,阻止 Web 攻击。
都可以做缓存机制,提高访问速度。
区别:
正向代理其实是客户端的代理,反向代理则是服务器的代理。
正向代理中,服务器并不知道真正的客户端到底是谁;而在反向代理中,客户端也不知道真正的服务器是谁。
作用不同。正向代理主要是用来解决访问限制问题;而反向代理则是提供负载均衡、安全防护等作用。
在前后端分离的网站架构中,服务器经常要配置反向代理,使前端通过固定地址访问后端接口,这样后端服务可以采取负载均衡等性能优化措施,对前端应用透明。
假设前端服务器地址为:http://127.0.0.1:8080,后端实际服务地址为:http://server/web-service/userList ,由于涉及到跨域的问题,前端无法直接发http请求给此地址,只能发送同域下的api请求例如:http://127.0.0.1:8080/api/userList, 通过上文介绍,我们了解到需要在前端服务器上配置反向代理,实现将api请求转发至后台服务器的目的。
实现
配置:config/index.js中的proxyTabledev{ proxyTable: { '/api': { target: 'http://192.168.0.1:200', // 要代理的域名 changeOrigin: true,//允许跨域 pathRewrite: { '^/api': '' // 这个是定义要访问的路径,名字随便写 } } }
使用时:
// /api/getMenu相当于*http://192.168.0.1:200/getMenu // /api相当于http://192.168.0.1:200 this.$http.get("/api/getMenu", { } .then(res => { }) .catch(function(error) { });
注意: 以上面代码设置的为例,会把请求中所有带有/api字段的都替换掉,例如api/getMenu/api,前后两个都会被替换,导致404等错误,在代理数量比较多的时候容易出现这个问题。
以上配置只是在开发环境(dev)中解决跨域。要解决生产环境的跨域问题,则在config/dev.env.js和config/prod.env.js里也就是开发/生产环境下分别配置一下请求的地址API_HOST,开发环境中我们用上面配置的代理地址api,生产环境下用正常的接口地址。配置代码如下:
module.exports = merge(prodEnv, { NODE_ENV: '"development"', //开发环境 API_HOST:"/api/" })
module.exports = { NODE_ENV: '"production"', //生产环境 API_HOST:'"http://40.00.100.100:3002/"' }
原理
npm run dev等命令时实际上是用node运行了一个服务器,IP与后端不一致,所以会产生跨域问题,需要使用如JSONP、跨域代理等手段进行跨域请求,而vue已经帮我们配置好了,只需要设置一下proxyTable就行。因此proxyTable实际上是将请求发给自己的服务器,再由服务器转发给后台服务器,做了一层代理,因为不会出现跨域问题。底层
vue-cli采用http-proxy-middleware插件来进行代理服务器等各项配置。
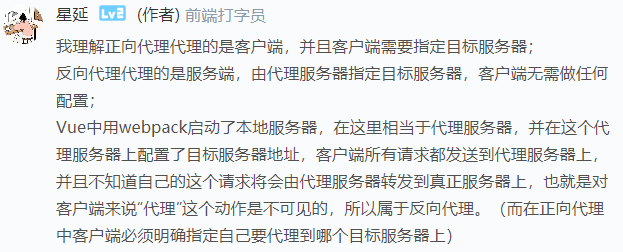
NK:看到这里我突然就觉得vue配置跨域那里岂不是正向代理了么?为啥答案一堆“vue配置反向代理解决跨域问题”的答案?。
来看看作者怎么解释的?

原文:https://juejin.cn/post/6844904033874886663
前言:
通常在公司的服务器里面如果配有集群,那么运维人员对服务器代理将不再陌生,在负载均衡的时候就一定会用到反向代理。或者正向代理。但是他们之间的区别是什么呢?在网上看了一些文章,理解如下(图片来自网络,人家画的不错)
正向代理:
1、用户A主动请求要访问原始服务器B,从图中可以看出A先访问代理服务器z,然后由z将请求发给服务器B,同时代理服务器Z也负责将 返回的数据发送给用户
2、用户知道服务器B,也知道代理服务器z,但是他所做的请求都是由代理服务器来处理
3、“缓存”---可以在代理服务器z做缓存,用户a不用直接访问服务器b就可以拿到所要的数据。(cache)
4、由于用户A到服务器B可能需要经过很多路由,导致速度较慢,采用代理,可以“加速访问”
5、由图可以看出用户A不能直接访问服务器B,需要代理服务器z,常见实例为“翻墙”
6、从图中可以看出,采用代理服务器可以做一些验证,比如上网权限,因为要连接互联网首先得经过代理服务器。(权限验证)
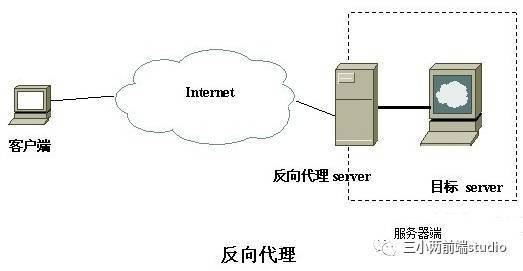
反向代理:
1、反向代理正好与正向代理相反,对于客户端而言代理服务器就像是原始服务器,并且客户端不需要进行任何特别的设置。客户端向反向代理的命名空间(name-space)中的内容发送普通请求,接着反向代理将判断向何处(原始服务器)转交请求,并将获得的内容返回给客户端。
2、用户A始终认为它访问的是原始服务器B而不是代理服务器Z,但实用际上反向代理服务器接受用户A的应答,从原始资源服务器B中取得用户A的需求资源,然后发送给用户A。由于防火墙的作用,只允许代理服务器Z访问原始资源服务器B。尽管在这个虚拟的环境下,防火墙和反向代理的共同作用保护了原始资源服务器B,但用户A并不知情。
3、如图所示,就是负载均衡,当http请求过多时,反向代理服务器负责分发http请求,确保某台资源服务器(可以是集群)压力不会太大,而导致崩溃。
4、当然反向代理服务器像正向代理服务器一样拥有CACHE的作用,它可以缓存原始资源服务器B的资源,而不是每次都要向原始资源服务器B请求数据,特别是一些静态的数据,比如图片和文件,如果这些反向代理服务器能够做到和用户X来自同一个网络,那么用户X访问反向代理服务器X,就会得到很高质量的速度。这正是CDN技术的核心
原文链接:https://my.oschina.net/dyyweb/blog/783159





