一、概述
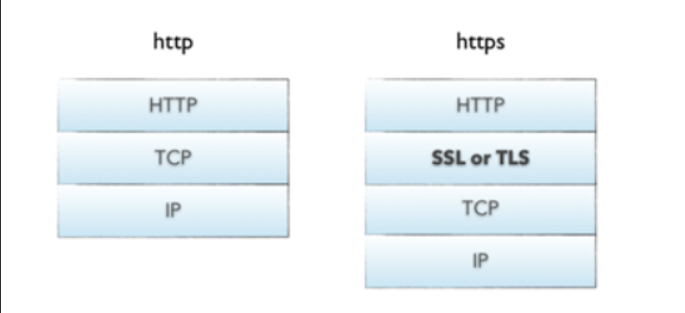
Https全称为HyperText Transfer Protocal over Secure Socket Layer,我们知道web常用的协议http,其实https就可以理解为http+SSL/TLS,即在http应用层之下传输层之上加了SSL层,https对数据进行加密就依赖于SSL,其用于安全的HTTP数据传输。其中SSL和TLS两者是并列关系,有区别但是作用相同,有兴趣的同学可以查看这篇文章。https简图如下:

二、HTTP
先简单回顾一下HTTP协议(HyperText Transfer Protocal)。 在浏览器和服务器之间的请求和响应的交互必须按照规定的格式和遵循一定的规则。这些格式和规则就是超文本传送协议HTTP。HTTP规定在HTTP客户与HTTP服务器之间的每次交互,都由一个ASCLL码串构成的请求和一个MIME-like的响应组成。HTTP传输层协议使用TCP。
http请求数据(来源:百度图片)

http响应数据(来源:百度图片)

在HTTP的传输过程中协议本身并不会对传送的数据进行加密,也不会对交互双方的身份进行认证。那么黑客就可以利用这一点获取一些私密信息或者伪装身份发送消息。
所以HTTP传输的缺点可以总结如下:
- 窃听风险:黑客可以获知通信的内容
- 篡改风险:修改通信的内容
- 冒充风险:冒充他人身份进行诈骗
三、两类密码体制
第一种是对称秘钥密码体制,加密密钥和解密密钥是相同的。例如:DES、IDEA、AES-GCM、ChaCha20-Poly1305等第二种是公钥密码体制,其使用不同的加密密钥和解密密钥。公钥向公众公开,私钥需要保密。这样就可以通过私钥解密,公钥加密(反过来也是可以的)。公钥密码体制的另一个作用就是进行数字签名。我们可以用私钥进行对数据进行加密(执行某种运算),用该私钥的公钥进行解密,如果可以还原出明文就能确定数据的来源和内容都是可信的,不能抵赖的。若A持有私钥,B持有公钥,如果B可以还原出明文,则数据肯定来自于A(只有A有加密的私钥)。如果数据中途被黑客篡改,B用公钥解密后得到不可读的明文就知道数据被篡改了。常用的加密算法有:RSA、DSA、ECDSA、 DH、ECDHE
由于HTTP是明文,我们需要对数据进行加密。那么其使用上面的哪种加密体制呢?
假设HTTPS使用对称秘钥体制,其将面临以下问题:
- 访问服务器的客户端可能上亿,服务器需要耗费大量的资源存储和查找对应的秘钥。
- 密钥可能会被黑客截获
假设HTTPS使用公钥秘钥体制,其将面临以下问题:
- 公钥密钥体制的加密算法计算较慢(相对对称密钥而言)
- 公钥是公开的黑客可以获知服务器向客户端发送的数据(虽然不能篡改)
鉴于以上两种密码体制的优缺点,HTTPS使用的是两种密码体制的混合版本。
四、HTTPS
HTTPS怎么样使用这两种不同加密体制的呢?简单来说就是用非对称加密算法(公钥密码体制)加密稍后使用到的对称密钥,用该对称密钥对双方通信的数据进行加密。下面详细介绍。每个服务器有一个CA发布的SSL的证书,CA一般是信任的第三方机构,SSL证书中包含的内容一般有
- 证书的发布机构CA
- 证书的有效期
- 公钥
- 证书的所有者
- 签名
- ......
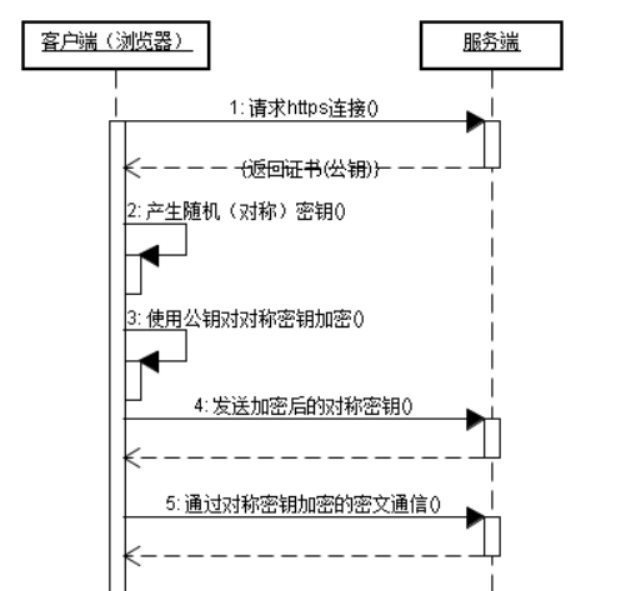
我们用一张图来分析HTTPS的工作原理:

- 客户端使用URL访问web服务器,要求与服务器建立SSL链接(SSL之间的握手协议可以查看其他资料)。
- 服务器收到客户端的请求后,会将网站的SSL证书信息(包含公钥)传送一份给客户端。
- 客户端开始查找操作系统中已内置的受信任的证书发布机构CA,与服务器发来的证书进行比对。如果没找到该CA的信息,浏览器会提示不信任网站的信息。
- 如果找到,浏览器从操作系统中取出颁发者CA的公钥将证书中的签名进行解密,对服务器进行认证,防止服务器是被冒充的。
- 一切没问题后,浏览器与服务器进行加密等级等内容进行协商产生一个对称的密钥,然后通过接受到的证书中的公钥对这个对称密钥进行加密,传送给服务器。
- 服务器拿到信息后用自己的私钥进行解密拿到对称密钥。于是客户端和服务器就可以通过这个对称密钥进行安全且快乐的对话了。