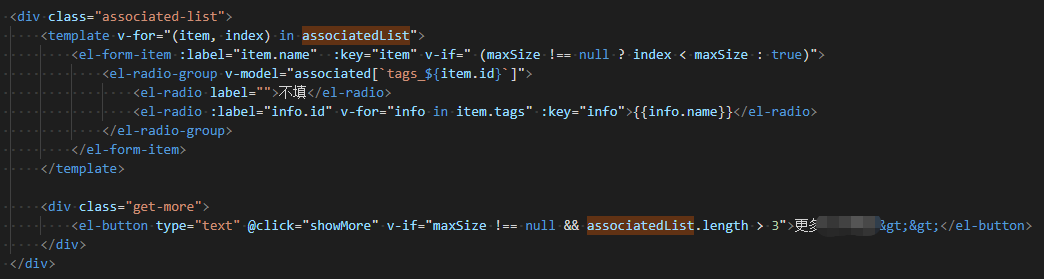
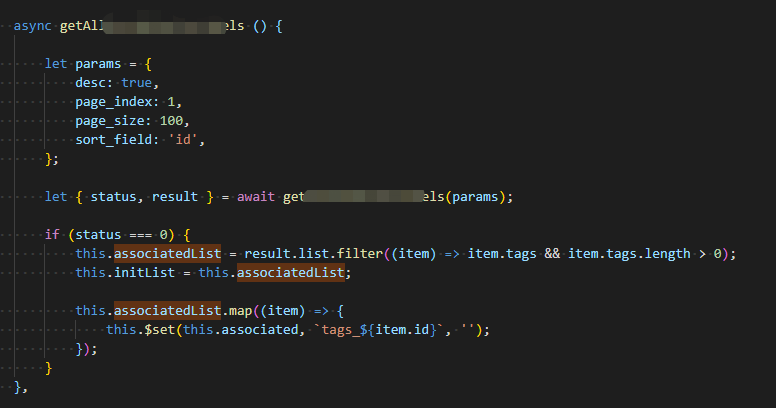
1.实现动态的数据双向绑定 关键字【$set】在这个需求开发的过程中还遇到深度克隆的问题



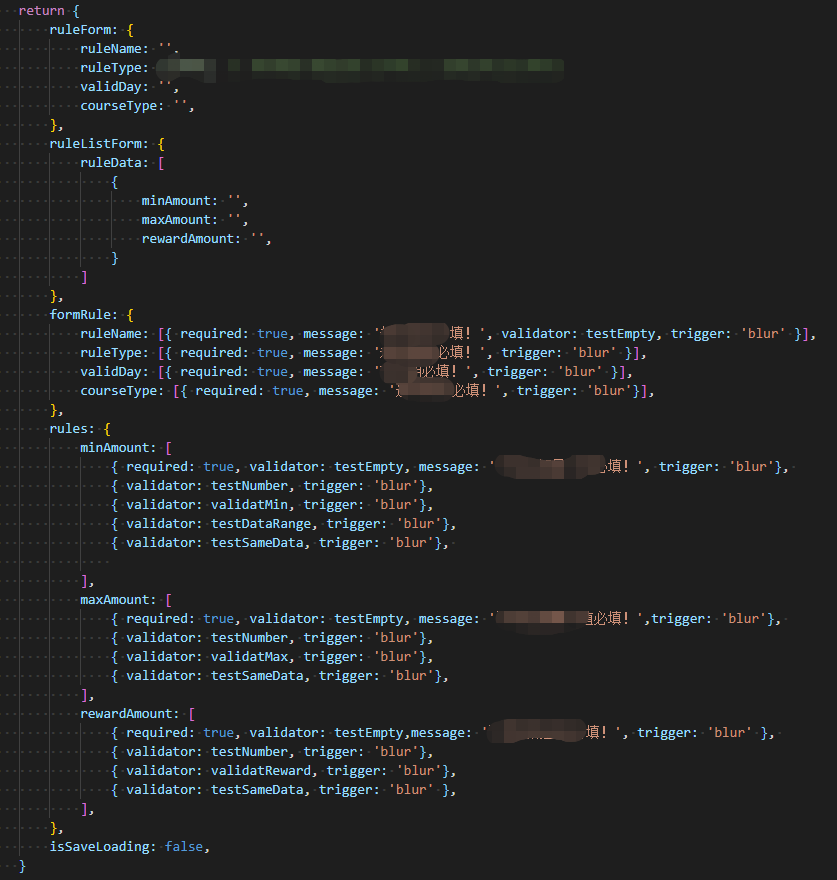
2:form表单的动态字段验证 关键字【promise.all】


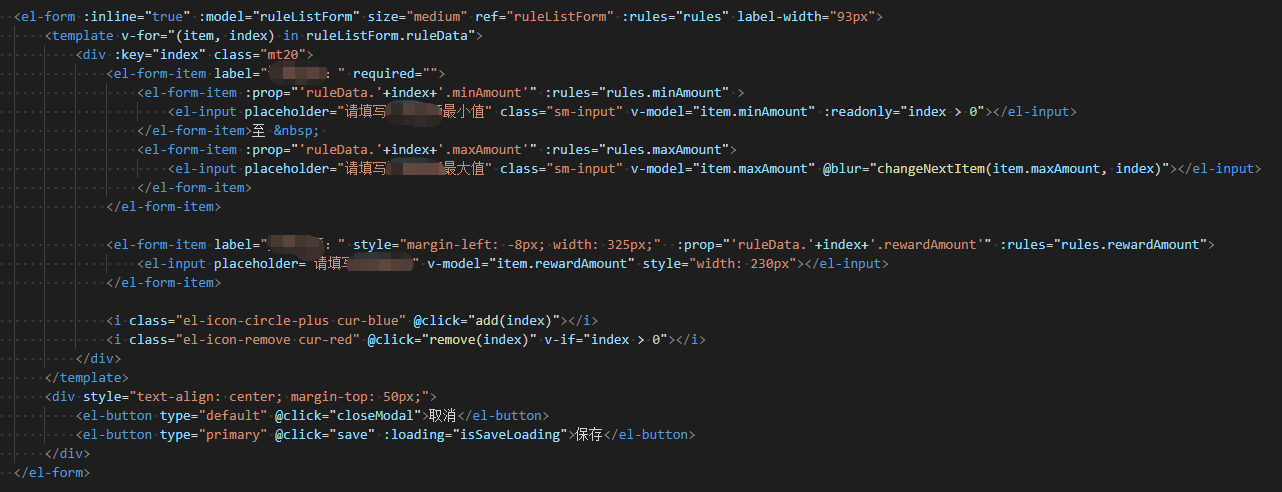
3:动态表单验证关键字【el-form-item的 prop属性和rules属性】,至于循环出来的v-model="item.minAmount"可以做到响应式,是因为vue对Array的一些方法做了拦截处理,都处理成了响应式,也就是说通过Array的一些方法处理数据时被加进的数据会变成响应式的。


4:组件销毁前注意销毁window对象下的一些对象,比如【timer】比如一些消耗性能的动画 【requestAnimationFrame】,避免重复创建这些对象。登录时创建的一些dom标签或者jquery对象注意销毁,避免重复创建dom。重复创建最严重的情况是会导致浏览器崩溃。
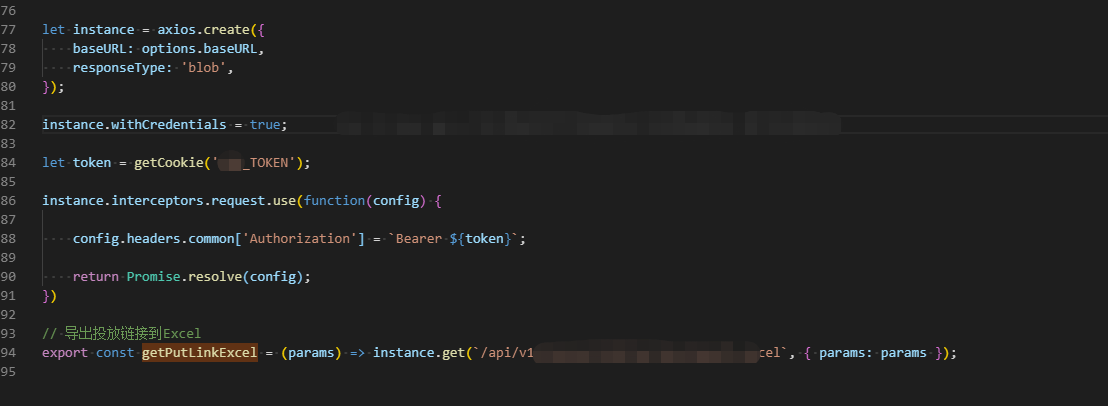
5:后端二进制文件,前端下载【过程中注意:后端的header设置;注意前端的header设置】
// 后端header配置 String attachment = MessageFormat.format("attachment;charset=utf-8;filename={0}", fileName); response.setContentType("application/x-download;charset=utf-8"); response.setHeader("Content-disposition", attachment);

async handlerLink () { let data = await getPutLinkExcel({ ids: this.selectedIds.join(',') }); if (data.status === 200) { let downloadElement = document.createElement('a'); //创建下载的链接 let href = window.URL.createObjectURL(data.data); downloadElement.href = href; downloadElement.download = '链接.xlsx'; document.body.appendChild(downloadElement); downloadElement.click(); //下载完成移除元素 document.body.removeChild(downloadElement); //释放掉blob对象 window.URL.revokeObjectURL(href); } },
6:循环生成element-ui中的upload控件时一定记得给循环体加上key且key的值不要使用index,因为upload控件会有删除操作和新增操作此时的index不唯一会造成数据错乱,此时的数据错乱的原因是由于vue的diff算法,关键字【v-for的key绑定】