CSS选择器:花括号{}前的部分。选择器指明了CSS样式的租用对象(即样式作用与网页哪些元素)
span{
font-size: 20px;
color: blue;
}
一、标签选择器
标签选择器其实就是作用于html代码中的标签对象。
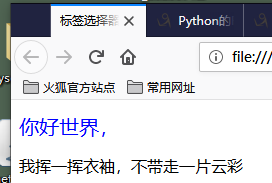
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style type="text/css"> <!--h1标签选择器,作用与body中的h1标签对象--> h1{ font-size: 20px; font-weight: normal; color: blue; } </style> </head> <body> <h1>你好世界,</h1> <p>我挥一挥衣袖,不带走一片云彩</p> </body> </html>
运行结果:

二、类选择器
类选择器在css样式编码中是最常用到的。
语法:
.类选器名称{css样式代码;}
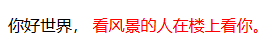
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>类选择器</title> <style type="text/css"> <!--类选择器--> .stress{ color: red; } </style> </head> <body> <p>你好世界, <!--定义类标签--> <span class="stress">看风景的人在楼上看你。</span> </p> </body> </html>
运行结果:

三、ID选择器
语法:
#类选器名称{css样式代码;}
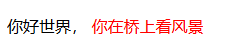
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>id选择器</title> <style type="text/css"> #stress { color: red; } </style> </head> <body> <p>你好世界,
<!--定义id标签--> <span id="stress">你在桥上看风景</span> </p> </body> </html>
运行结果:

四、类选择器和id选择器
相同点:可以应用于任何元素。
不同点:(1)ID选择器只能在文档中使用一次,而类选择器可以使用多次。
(2)可以使用类选择器列表方法为一个元素同时设置多个样式,而ID选择器不可以。如:
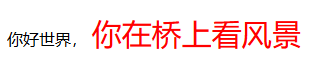
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>类选择器</title> <style type="text/css"> <!--类选择器1--> .stress { color: red; } <!--类选择器2--> .stress{ font-size: 30px; } </style> </head> <body> <p>你好世界, <span class="stress">你在桥上看风景</span> </p> </body> </html>
运行效果:

五、子选择器
子选择器:即加入大于符号(>),用于选择指定标签元素下的第一代子元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> <!--子选择器:作用于food的第一代子元素--> .food>li { /*添加边框样式(粗细为1px, 颜色为红色的实线)*/ border:1px solid red; } </style> </head> <body> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> </body> </html>
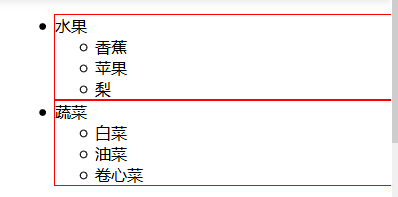
运行结果:

六、后代选择器
包含选择器:即加入空格,用于选择指定标签元素下的后辈元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> <!--后代选择器:作用于指定标签元素的所有子后代元素--> .food li { /*添加边框样式(粗细为1px, 颜色为红色的实线)*/ border:1px solid red; } </style> </head> <body> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> </body> </html>
运行结果:

七、通用选择器
通用选择器:即加入*,作用于html中所有的标签元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>* 通用选择符</title> <style type="text/css">
<!--定义通用选择器,作用于html中所有的标签元素--> * { color: red; font-size: 20px; } </style> </head> <body> <h1>你好世界</h1> <p>阿长阿妈</p> <p>山海经</p> </body> </html>
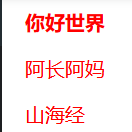
运行结果:

八、选择器优先级
选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
参考:https://www.w3school.com.cn