了解CIE XYZ的来龙去脉,看维基之前,先读这两篇文章:
https://medium.com/hipster-color-science/a-beginners-guide-to-colorimetry-401f1830b65a
A Beginner’s Guide to (CIE) Colormetry, 和
http://graphics.stanford.edu/courses/cs148-10-summer/docs/2010--kerr--cie_xyz.pdf
The CIE XYZ and xyY Color Spaces
看完上述文章后,在看中文维基应该不会有任何困难了:
https://zh.wikipedia.org/wiki/CIE1931%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
然后可以看英文维基的补充:
https://en.wikipedia.org/wiki/CIE_1931_color_space
一、LMS色彩空间
在明亮环境中人眼对420~440nm(短波S,对应蓝)、530~540nm(中波M,对应绿)以及560~580nm(长波L,对应红)的光波反应最敏感。用LMS描述的色彩空间即为LMS色彩空间。
二、色彩空间与三色刺激值
色彩空间需要先定义三种主要颜色primary color,在利用颜色叠见的模型,描述各种颜色。这三种颜色值统称为tristimulus values,中文译为三色刺激值,这是很准确的。注意,这三种颜色不一定是真正的颜色,或者某种颜色无法被真正创造出来,或者为了计算方便某种颜色是想象出来的。下面会有详细描述。
当两组有不同波长的光混合成的光源对标准观察者而言呈现相同的颜色时,应认为这两组光有相同的三色刺激值,即使他们的光谱分布不同。这种现象叫metamerism,“异谱同色”。
三、RGB色彩空间
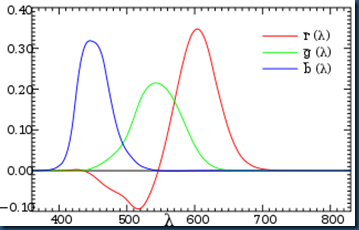
鉴于LMS误差大,RBG色彩空间被发明。RGB色彩空间的三种primary color分别是波长700nm的红光、546.1nm的绿光和435.8nm的蓝光。此三种光波的颜色匹配函数波形如下:
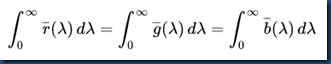
RGB颜色匹配函数曲线的特征是,曲线覆盖的面积是相等的:
实际上,RGB各光波的亮度是不一样的;为了统一RGB的亮度刻度,经常对源亮度按照R:G:B比率1:4.5907:0.0601进行缩放。即:
R = r/1; G=g/4.5907; B=b/0.0601;
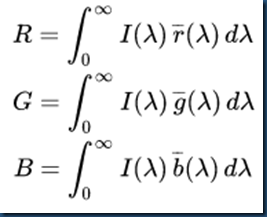
RGB的三色刺激值是:
其中I是缩放后光波的频谱功率分布函数。
RGB色彩空间的目的是,使用该三种光波、调整不同的亮度,以组合出任何人眼可见的颜色。注意到R的颜色匹配函数有一部分是负值;负值的含义是,某些参考颜色无法用RGB光波组合出来,以致于需要在参考颜色上附加另一个光波。负值的含义在开头的参考文档中均有描述,不再重复。RGB使用的是primary color是真实存在的;事实上可以证明,任何使用真实primary color的色彩空间,其颜色匹配曲线均有一部分是负值。
四、XYZ色彩空间
在计算机问世之前,计算带有负值乘法的曲线是很麻烦的;XYZ就是为了把RGB空间转换成另一个没有负值的、方便计算的空间。很明显,XYZ的三色刺激值是想象出来的。
XYZ不用于描述颜色,而用于说明光波如何组合会产生什么样的颜色,因此XYZ是独立于设备的。
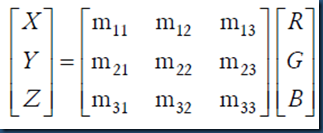
RGB到XYZ的转换可表示为:
我们知道,颜色的亮度luminance可以表示为:
如果使:
那么L就可以用Y来表示。
事实上,这就是一般用Y,而不是L,表示颜色亮度的原因。
试问,为什么是Y而不是X或者Z呢?因为期望Y对应G,而G覆盖的波长范围是最广的,即人眼对G最敏感。
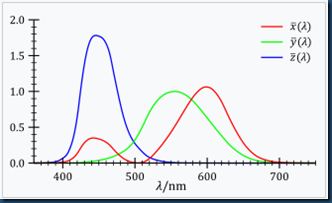
XYZ的颜色匹配函数曲线如下:
CIE要求的RGB到XYZ转换公式如下:
五、xyY与xy色彩空间
对于颜色,人眼更关注的是色度与亮度;把色度与亮度分离,就是xyY。
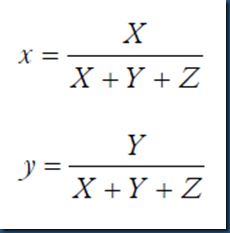
Y的含义我们已知道,xy的含义定义如下:
z因为可以从xy推导,因此可以隐性表示。
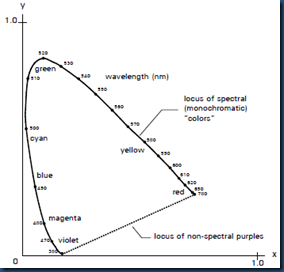
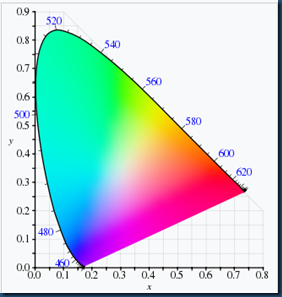
隐藏掉Y,即可得到我们常见的x-y色度表:
维基上的图没有把坐标点(0,1), (1,0)显示出来,因此多付一张图。
维基上的彩图如下:
该色度图有一些有趣性质,不一一推导,直接摘取自维基如下:
- 色度图展示了对一般人可见的所有色度。这个用颜色展示的区域叫做人类视觉的色域。在CIE绘图上所有可见色度的色域是用颜色展示的马蹄铁形状。色域的曲线边界叫做“光谱轨迹”并对应于单色光,波长用纳米标记。色域底下的直线边界叫做“紫线”,这些颜色尽管在色域的边界上,但没有匹配的单色光。更少饱和的颜色位于图形内部而白色位于中央。
- 所有可见色度对应于x、y和z的非负值(因此对应于X、Y和Z的非负值)。
- 如果你在色度图上选择了任何两点,则位于这两点之间直线上任何颜色都可以用这两个颜色混合出来。这得出了色域的形状必定是凸形的。混合三个光源形成的所有颜色都可以在色度图内的源点形成的三角形内找到(对于多个光源也如是)。
- 两个同等明亮颜色的等量混合一般不位于这个线段的中点。用更一般术语说,在xy色度图上距离不对应于两种颜色之间的差别程度。设计了其他色彩空间(特别是CIELuv和CIELab)来满足这个问题。
- 给定三个真实光源,这些光源不能覆盖人类视觉的色域。几何上说,在色域中没有三个点可以形成包括整个色域的三角形,更简单的说,人类视觉的色域不是三角形。
- 平直能量频谱的光对应于点 (x,y) = (1/3,1/3)。
六、白点
又称为E点或者D55点。白点的推导过程不再赘述。白点用于定义色域的白色。相关关键词,白平衡。组成白点的各色能量频谱一致,因此白点的频谱是最平坦的。
七、混色
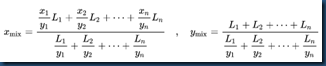
在xy色度图中,假如某个颜色由其他颜色叠加而成,该颜色的xy坐标xmix, ymix可以这样计算:
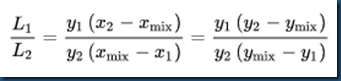
对于两种颜色叠加的情况,可以进一步简化为: