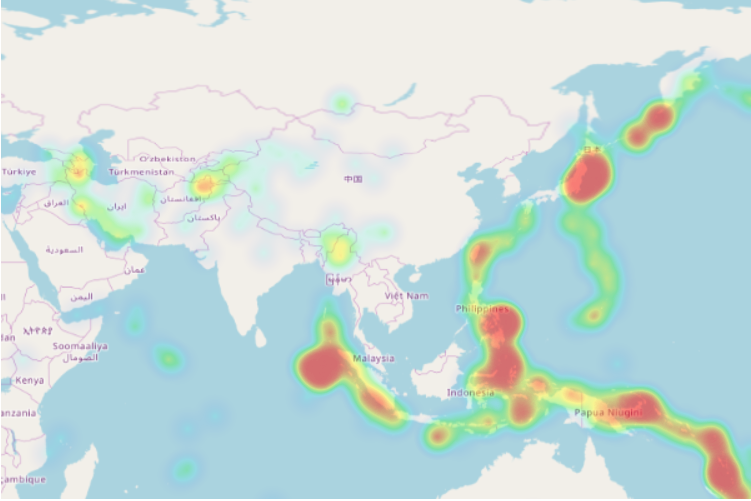
效果:

创建地图:
//创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection:'EPSG:4326',//投影方式 center: [108, 34],//定义初始显示位置 zoom: 3 ,//定义地图显示层级 }), //创建地图图层 layers: [ //创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({ source: new ol.source.OSM() }) ], //让id为map的div作为地图的容器 target: 'map', //控件初始默认不显示 controls:ol.control.defaults({ attribution: false, zoom: false }).extend([]) });
创建热力图层:
//创建热力图层 let source = new ol.source.Vector({ url: '../data/2012_Earthquakes_Mag5.kml', format: new ol.format.KML({ extractStyles: false }) }) var heatmapLayer = new ol.layer.Heatmap({ source: source,//热力图资源 opacity:1,//透明度,默认1 visible:true,//是否显示,默认trur zIndex:1,//图层渲染的Z索引,默认按图层加载顺序叠加 gradient:['#00f','#0ff','#0f0','#ff0','#f00'],//热图的颜色渐变 blur: 15,//模糊大小(像素为单位) radius: 8,//半径大小默认为8(像素为单位) extent:[100,30,104,40],//渲染范围,可选值,默认渲染全部 }); map.addLayer(heatmapLayer)
热力图层关于map的方法:
//添加热力图层 map.addLayer(heatmapLayer) //删除热力图层 map.removeLayer(heatmapLayer)
热力图自身方法:
//获取-设置,模糊大小 heatmapLayer.getBlur() heatmapLayer.setBlur(15) //获取-设置,渲染范围 heatmapLayer.getExtent() heatmapLayer.setExtent([100,30,104,40]) //获取-设置,热力图渐变色 heatmapLayer.getGradient() heatmapLayer.setGradient(['#00f','#0ff','#0f0','#ff0','#f00']) //获取-设置,最大级别 heatmapLayer.getMaxZoom() heatmapLayer.setMaxZoom(18) //获取-设置,最小级别 heatmapLayer.getMinZoom() heatmapLayer.setMinZoom(2) //获取-设置,透明度 heatmapLayer.getOpacity() heatmapLayer.setOpacity(0.5) //获取-设置,半径 heatmapLayer.getRadius() heatmapLayer.setRadius(5) //获取-设置,热力源 heatmapLayer.getSource() heatmapLayer.setSource(source) //获取-设置,是否可见 heatmapLayer.getVisible() heatmapLayer.setVisible(true) //获取-设置,图层的Z-index heatmapLayer.getZIndex() heatmapLayer.setZIndex(2) //绑定事件-取消事件 type事件类型,listener函数体 heatmapLayer.on(type,listener) heatmapLayer.un(type,listener)