show()方法是jQuery的方法,功能是显示元素,参数是时间,单位是毫秒,例如:
Html:

<div class="one" id="one"> id为one,class为one的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div style="display:none" class="none"> style的display为"none"的div </div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"/> </div> <span id="mover">正在执行动画的span元素</span>
CSS:

div,span,p{ width:140px; height:140px; margin:5px; background:#aaa; border:#000 1px solid; float:left; font-size:17px; font-family:Verdana, Geneva, Tahoma, sans-serif, 宋体; } div.mini{ width:55px; height:55px; background-color:#aaa; font-size:12px; } div.hide{ display:none; }
js:
<script type="text/javascript" src="jquery-1.11.0.js/jquery-1.11.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("div:hidden").css("background","#bbffaa"); $("div:hidden").show(3000); }); </script>
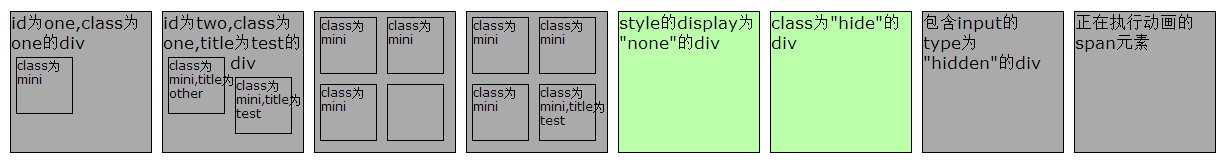
截图: