算是初学vue,整理一下父子组件通信笔记。
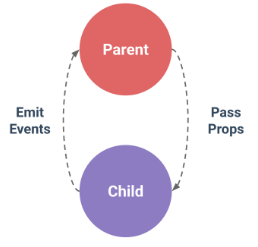
父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。

一、父组件向子组件下发数据:
1.在子组件中显式地用props选项声明它预期的数据;
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 也可以在模板中使用
// 同样也可以在 vm 实例中通过 this.message 来使用
template: '<span>{{ message }}</span>'
})
2.在父组件模板中通过子组件声明的props数据向子组件发数据;
// 此处通过message向子组件下发消息
<child message="hello!"></child>
二、子组件向父组件发送消息
1.父组件模板中使用 $on(eventName) 监听事件(注:不能用 $on 监听子组件释放的事件,而必须在模板里直接用 v-on 绑定);
2.子组件中使用$emit(eventName, optionalPayload) 触发事件
<div id="message-event-example" class="demo"> <p v-for="msg in messages">{{ msg }}</p> // 父组件模板中使用子组件,通过v-on监听子组件触发的事件 <button-message v-on:message="handleMessage"></button-message> </div> Vue.component('button-message', { template: `<div> <input type="text" v-model="message" /> <button v-on:click="handleSendMessage">Send</button> </div>`, data: function () { return { message: 'test message' } }, methods: { handleSendMessage: function () { // 使用$emit触发事件,传入载荷数据 this.$emit('message', { message: this.message }) } } }) new Vue({ el: '#message-event-example', data: { messages: [] }, methods: { handleMessage: function (payload) { // 使用载荷数据(payload) this.messages.push(payload.message) } } })
注:以上内容来源于Vue.js官方学习教程。初学vue,根据自己的理解整理,如有错误,欢迎交流纠正。