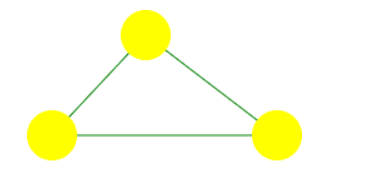
1.效果如下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <canvas id="canvas"></canvas> </body> <script type="text/javascript"> //获取canvas容器 var can = document.getElementById('canvas'); //创建一个画布 var ctx = can.getContext('2d'); //绘制三角形(x1,x2)、(x2,y2) (x3,y3)表示三角形三个点坐标,color表示颜色,type表示绘制类型(填充fill和不填充stroke) var draw = function(x1, y1, x2, y2, x3, y3, color, type) { ctx.beginPath(); ctx.moveTo(x1, y1); ctx.lineTo(x2, y2); ctx.lineTo(x3, y3); ctx[type + 'Style'] = color; ctx.closePath(); ctx[type](); } draw(100,100,175,20,280,100,'green','stroke') //绘制圆形(x,y)圆心坐标,r表示半径,start表示起始角度,end表示结束角度,color表示颜色,type表示绘制类型(填充fill和不填充stroke) var draw = function(x, y, r, start, end, color, type) { var unit = Math.PI / 180; ctx.beginPath(); ctx.arc(x, y, r, start * unit, end * unit); ctx[type + 'Style'] = color; ctx.closePath(); ctx[type](); } draw(175,20,20,0,360,'yellow','fill') var draw = function(x, y, r, start, end, color, type) { var unit = Math.PI / 180; ctx.beginPath(); ctx.arc(x, y, r, start * unit, end * unit); ctx[type + 'Style'] = color; ctx.closePath(); ctx[type](); } draw(100,100,20,0,360,'yellow','fill') var draw = function(x, y, r, start, end, color, type) { var unit = Math.PI / 180; ctx.beginPath(); ctx.arc(x, y, r, start * unit, end * unit); ctx[type + 'Style'] = color; ctx.closePath(); ctx[type](); } draw(280,100,20,0,360,'yellow','fill') can.onclick=function(e){ //获取鼠标位置 var x=e.clientX-can.offsetLeft; var y=e.clientY-can.offsetTop; //通过圆心判断鼠标是否在圆的范围内 if(x>=80&&x<=120&&y>=80&&y<=120) { window.open('https://www.baidu.com'); } } </script> </html>
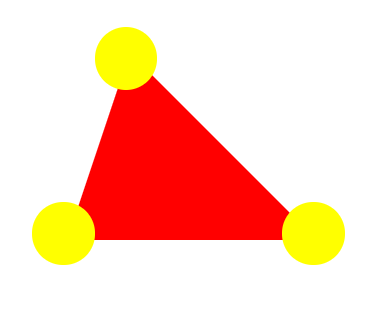
2.补充:用border画三角形,其效果如下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> .circle { width: 50px; height: 50px; border-radius: 150px; position: absolute; left: 230px; top:80px; background: yellow; } .circle1 { width: 50px; height: 50px; border-radius: 150px; position: absolute; left: 180px; top:220px; background: yellow; } .circle2 { width: 50px; height: 50px; border-radius: 150px; position: absolute; left: 380px; top:220px; background: yellow; } .triangle { width: 0; height: 0; border-bottom: 150px solid red; border-right: 150px solid transparent; border-left: 50px solid transparent; margin-left: 200px; margin-top: 100px; } </style> <body> <div class="triangle"> <div class="circle"></div> <div class="circle1"></div> <div class="circle2"></div> </div> </body> </html>