从零开始,搭建一个简单的购物平台(七):https://blog.csdn.net/time_____/article/details/105448383
项目源码(持续更新):https://gitee.com/DieHunter/myCode/tree/master/shopping
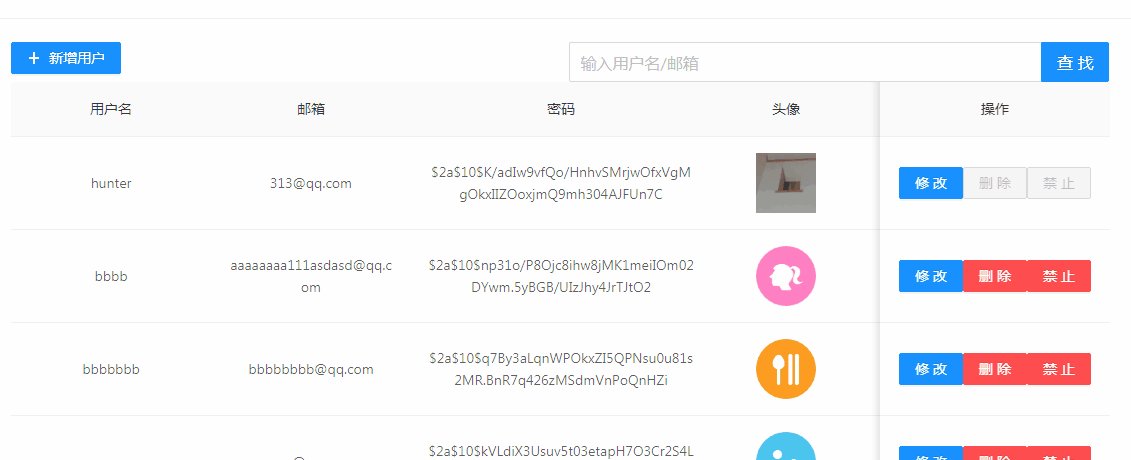
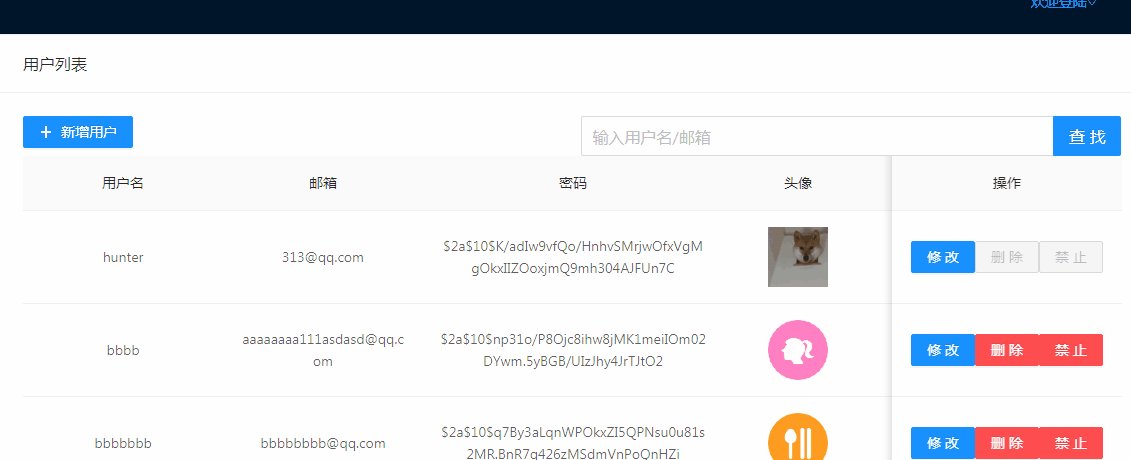
后端管理的界面与前端不同,在样式上可以没有前端精细,毕竟是给内部管理员看的,所以我们就不做的那么仔细了(其实还是因为我懒),这期主要讲讲前后端冻结,激活用户状态和删除用户功能
- 首先在上篇已实现用户列表分页查找功能上,在表格配置的文件中添加两个按钮,冻结(激活)和删除用户
{
align: "center",
title: "操作",
230,
fixed: "right",
render: (record) => {
return (
<div>
<Popconfirm
title="是否删除?"
onConfirm={_this.clickHandler.bind(_this, record, "delete")}
okText="是"
cancelText="否"
disabled={record.userType == "admin" ? true : false}
>
<Button
type="danger"
disabled={record.userType == "admin" ? true : false}
>
删除
</Button>
</Popconfirm>
<Button
disabled={record.userType == "admin" ? true : false}
type={record.isactive ? "danger" : "primary"}
onClick={_this.clickHandler.bind(_this, record, "allow")}
>
{record.isactive ? "禁止" : "允许"}
</Button>
</div>
);
},
},- 下一步,在ListTable组件上添加删除和冻结用户方法,由于删除是比较敏感操作,所以就不做批量删除了
<ListTable
tableType="user"
onTableRef={(child) => {
this.tableChild = child;
}}
showDrawer={this.showDrawer}
deleteUser={this.deleteUser}
freezeUser={this.freezeUser}
changeInfo={this.changeInfo}
changePage={this.changePage}
></ListTable>- 在table组件中添加clickHandler事件监听
clickHandler(record, type) {
switch (type) {
case "change": //修改
this.props.changeInfo(record);
break;
case "delete": //删除
this.props.deleteUser(record);
break;
case "allow": //冻结
this.props.freezeUser(record);
break;
default:
break;
}
}- 在userList界面中进行两个功能的请求,通过用户_id查找用户并操作
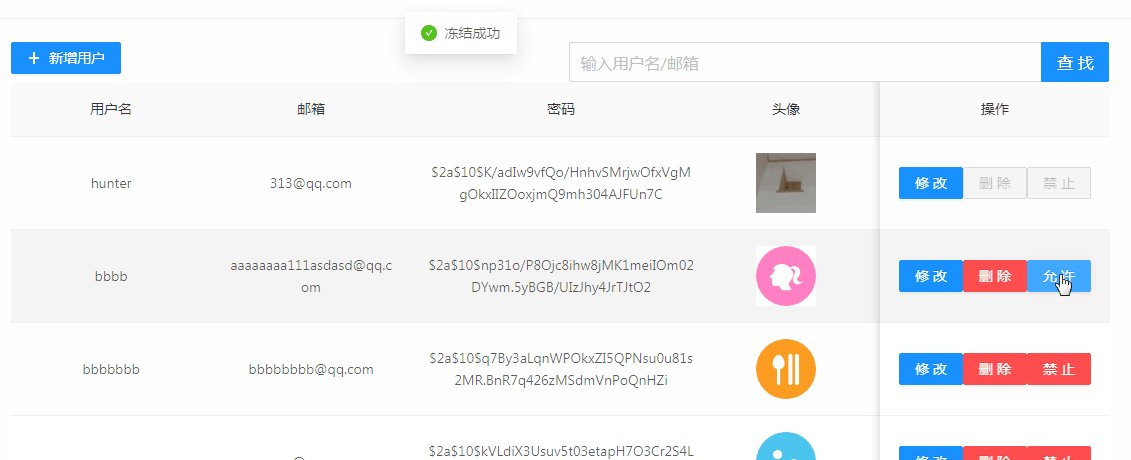
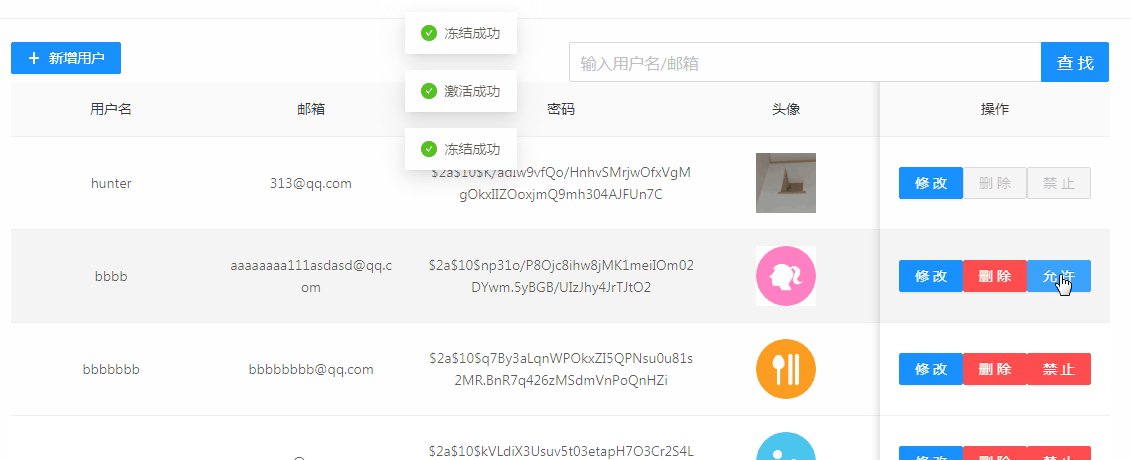
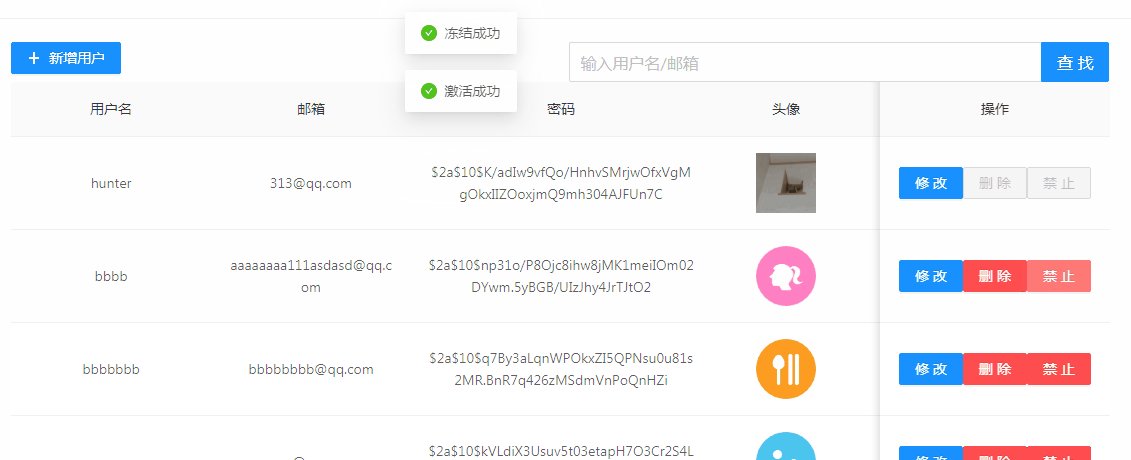
冻结,将用户状态设置为false(true)更新数据库并重新渲染:
删除,将头像源文件删除,并删除用户信息,更新页面:freezeUser = (record) => {//record是用户在表格内的所有信息,主要获取数据库自动生成的_id就行 let data = { token: this.$utils.getStorage(StorageName.token), _id: record._id, isactive: !record.isactive, }; this.$axios .get(ServerApi.user.freezeUser, { params: { crypto: this.$crypto.setCrypto(data) }, }) .then((res) => { message.success(res.msg); this.getUserList();//操作成功后刷新列表 }); };deleteUser = (record) => { let data = { token: this.$utils.getStorage(StorageName.token), _id: record._id, headPic: record.headPic,//上传用户头像地址减少服务端二次查找数据库 }; this.$axios .get(ServerApi.user.delUser, { params: { crypto: this.$crypto.setCrypto(data) }, }) .then((res) => { message.success(res.msg); this.getUserList(); }) .catch((err) => {}); };
在服务端新增两个接口,分别做冻结用户和删除用户功能
- 冻结用户
router.get(Config.ServerApi.freezeUser, Util.checkToken, async (req, res) => {
if (res._data.userTokenType != "admin") {
//非管理员
res.send({
result: -999,
msg: "请用管理员账号登录",
});
return;
}
let freezeRes = await updateData(Mod, res._data._id, {
isactive: res._data.isactive,
});
if (freezeRes) {
res.send({
result: 1,
msg: res._data.isactive ? "激活成功" : "冻结成功",
});
return;
}
res.send({
result: 0,
msg: res._data.isactive ? "激活失败" : "冻结失败",
});
});- 完成后,我们测试一下效果

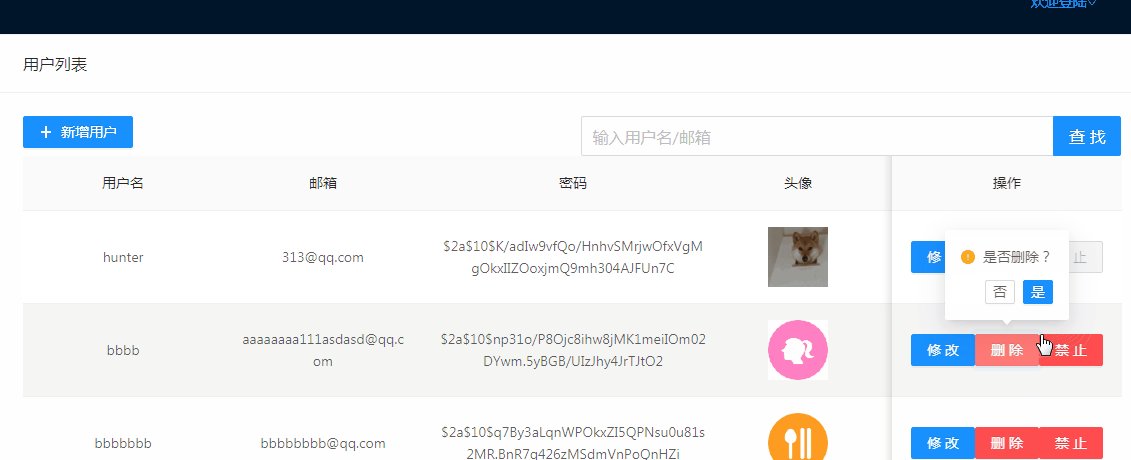
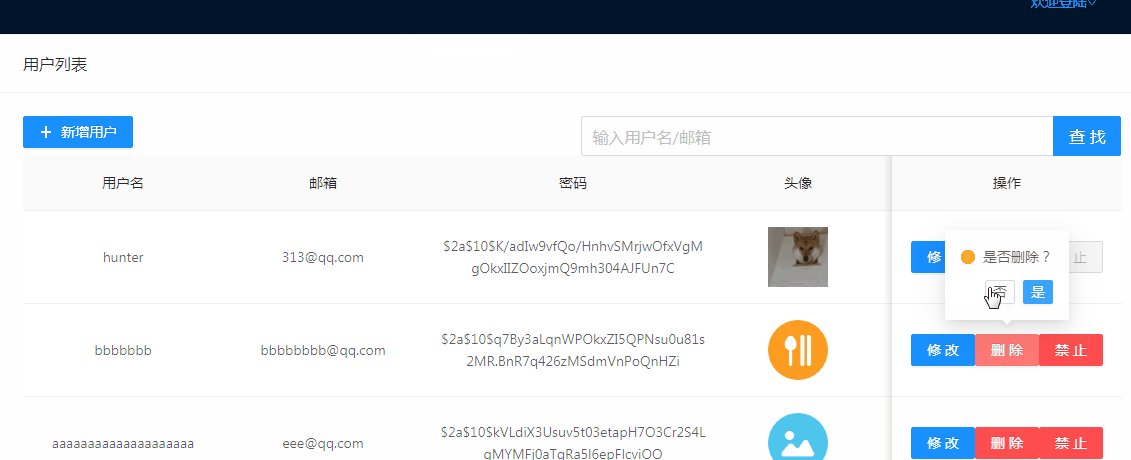
- 删除用户
router.get(Config.ServerApi.delUser, Util.checkToken, async (req, res) => {
if (res._data.userTokenType != "admin") {
//非管理员
res.send({
result: -999,
msg: "请用管理员账号登录",
});
return;
}
if (
res._data.headPic &&
res._data.headPic.length > 0 &&
res._data.headPic != "public/assets/img/default.gif"
) {//判断是否有图片,或者使用了默认图片,默认图片不删
Util.delPicFile(res._data.headPic);
}
deleteRes = await delData(Mod, res._data._id);
if (deleteRes) {
res.send({
result: 1,
msg: "删除成功",
});
return;
}
res.send({
result: 0,
msg: "删除失败",
});
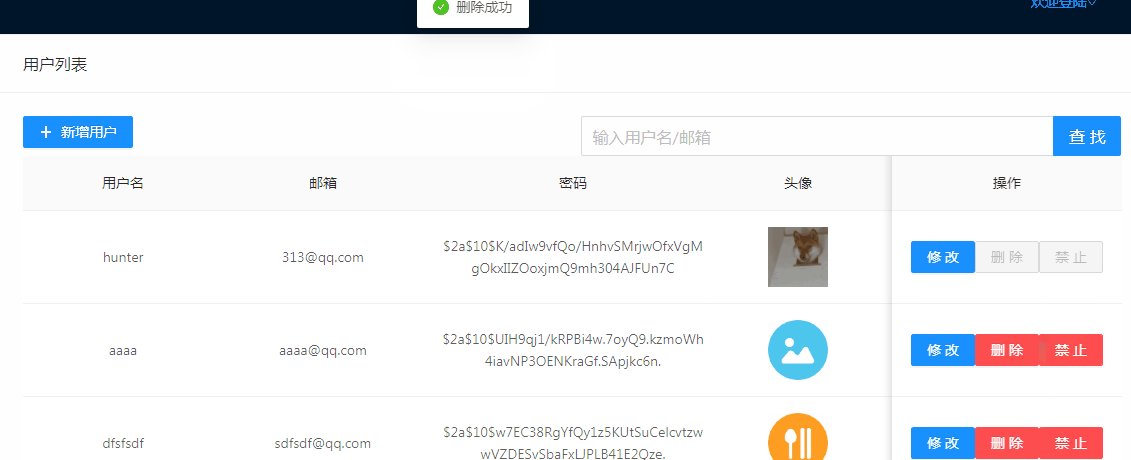
});- 最后,我们也试试删除功能

到此为止,项目的用户管理已经实现90%,剩余一个修改用户的实现留在下一篇,商品管理与用户管理功能实现类似,所以不做过多的说明