- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
3.首页、登录页、注册页都按上述步骤改写。
base.py
from flask import Flask,render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') @app.route('/login/') def login(): return render_template('login.html') @app.route('/regist/') def regist(): return render_template('regist.html') if __name__ == '__main__': app.run(debug=True)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title%}{% endblock %}base</title>
<link rel="stylesheet" type="text/css" href="../static/css/base.css">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="../static/js/base.js"></script>
{% block head %}
{% endblock %}
</head>
<body id="mybody">
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid" id="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">首页</a>
</div>
<div>
<ul class="nav navbar-nav">
<li><a href="http://127.0.0.1:5000/login/" onclick="">登录</a></li>
<li><a href="http://127.0.0.1:5000/regist/" onclick="">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
更多 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">收藏</a></li>
<li><a href="#">分享</a></li>
<li><a href="#">搜索</a></li>
<li class="divider"></li>
<li><a href="#">点赞</a></li>
</ul>
</li>
<li><a href="#">||</a></li>
</ul>
</div>
<div style="float: right">
<img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" style="40px" >
</div>
<div>
<input type="text" name="user" id="user" placeholder="请输入搜索关键词">
<input type="button" value="搜索" class="btn btn-success" onclick="">
</div>
</div>
</nav>
{% block main %}{% endblock %}
</body>
</html>
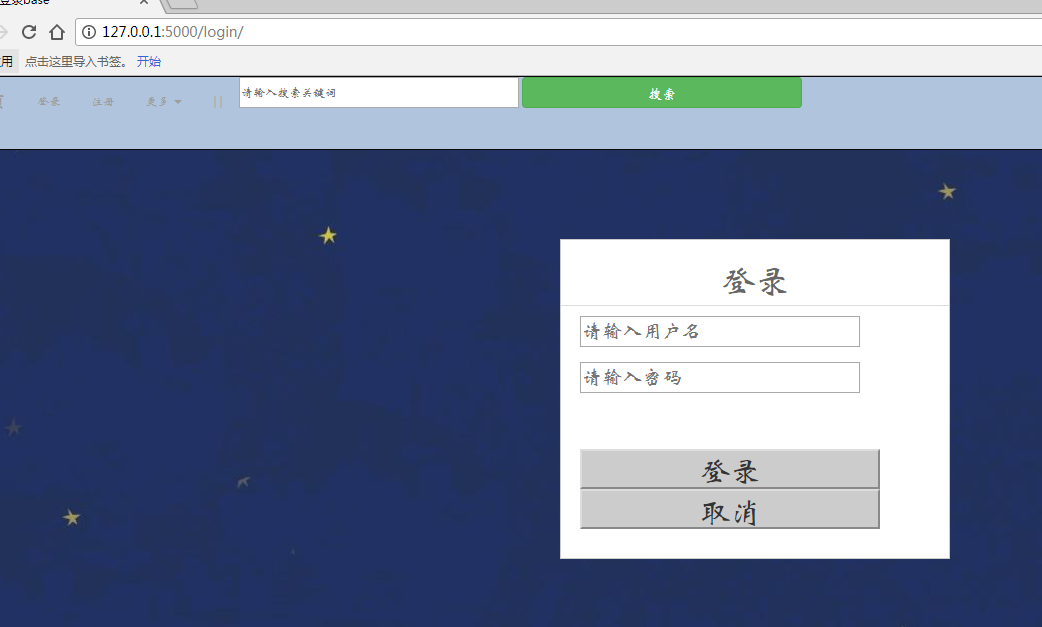
login.html
{% extends 'index.html' %}
{% block title %}登录{% endblock %}
{% block head %}
<link href="../static/css/login.css" rel="stylesheet" type="text/css">
<script src="../static/js/login.js"></script>
{% endblock %}
{% block main %}
<body class="bg">
<div id="container">
<div class="box">
<h2 id="denglu">登录</h2>
<div class="input_box">
<input type="text" id="uname" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" id="upass" placeholder="请输入密码">
</div>
<div class="error" id="error_box"><br></div>
<div class="input_box">
<button id="login" type="submit" onclick="fnLogin()">登录</button>
<button id="cancel" type="cancel" onclick="fnLogin()">取消</button>
</div>
</div>
{% endblock %}
</body>
</html>
regist.html
<{% extends 'index.html' %}
{% block title %}注册{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/login.css">
<script src="../static/jsp/regist.js"></script>
{% endblock %}
{% block main %}
<body class="bg">
<div id="container">
<div class="box">
<h2 id="zhuce">注册</h2>
<div class="input_box">
<input type="text" id="uname" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="phone" id="phone" type="text" placeholder="手机号">
</div>
<div class="input_box">
<input type="password" id="pass" placeholder="请输入密码">
</div>
<div class="input_box">
<input type="password" id="password" placeholder="请再次输入密码">
</div>
<<div class="error" id="error_box"><br></div>
<div class="input_box">
<button id="register" onclick="fnLogin()">注册</button>
</div>
</div>
</body>
{% endblock %}
</html>
运行结果如图: