之前用fixed-table.js 写了一个固定行,固定列的效果,缺点是 无法随着屏幕自适应宽度,所以被产品pass掉了,还是继续看datatable的坑。
datatable这个是一个很强大的表格工具,之前只有英文文档,用于系统管理平台的开发有很大的用处,现在出了中文文档,更方便了。
现在记录一下实现步骤,方便以后继续研究。
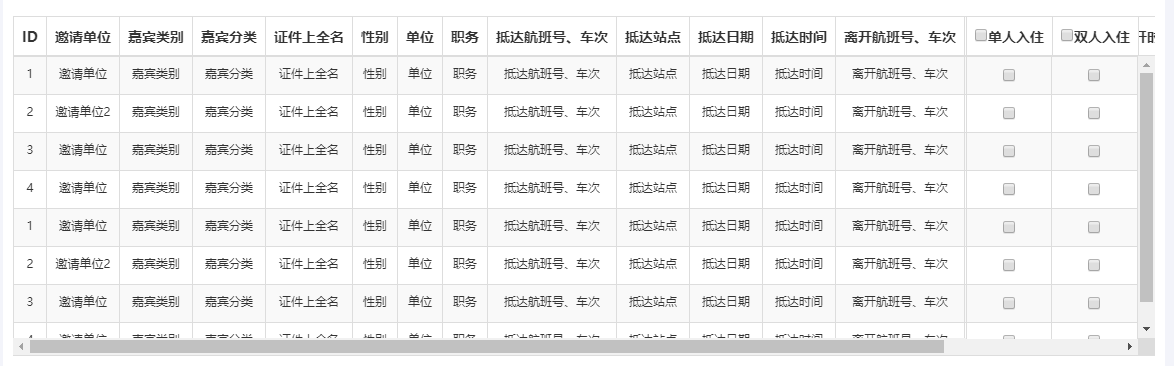
实现的效果图,原理应该都是一样的 三个表格,实现固定行,固定列,不过datatable 是一套配置,自动生成的。

1.资源:
css:
<link rel="stylesheet" type="text/css" href="assets/global/plugins/datatables/extensions/Scroller/css/dataTables.scroller.min.css" /> <link rel="stylesheet" type="text/css" href="assets/global/plugins/datatables/extensions/ColReorder/css/dataTables.colReorder.min.css" /> <link rel="stylesheet" type="text/css" href="assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css" />
js:
<script type="text/javascript" src="assets/global/plugins/datatables/media/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="assets/global/plugins/datatables/extensions/Scroller/js/dataTables.scroller.min.js"></script> <script type="text/javascript" src="assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.js"></script> <script type="text/javascript" src="assets/global/plugins/datatables/extensions/TableTools/js/dataTables.tableTools.min.js"></script> <script type="text/javascript" src="assets/global/plugins/datatables/extensions/ColReorder/js/dataTables.colReorder.min.js"></script> <script type="text/javascript" src="assets/global/plugins/datatables/extensions/FixedColumns/js/dataTables.fixedColumns.min.js"></script>
实现:
html:

js

$('#sample_6').DataTable({ //文案展示 "language": { "sProcessing": "处理中...", "sLengthMenu": "显示 _MENU_ 项结果", "sZeroRecords": "没有匹配结果", "sInfo": "", // "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "sInfoEmpty": "", "sInfoFiltered": "", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页" } }, //ajax 请求接口 "sAjaxSource": "json/data.json", // "sAjaxSource": "/join/GetListPage", //搜索按钮 "searching": false, // "serverSide": true, "fnServerData": function (sSource, aoData, fnCallback) { //这个是点击 搜索以后触发的事件 重新掉了一次请求 $.ajax({ "dataType": 'json', "type": "POST", "url": sSource, "data": aoData, "success": fnCallback }) }, "paging": false, // "paging": true, "lengthChange": false, "ordering": false, "iDisplayLength": 10, "info": true, "autoWidth": true, bStateSave: true, //横向滚动 sScrollX: "100%", //纵向高度 滚动 sScrollY:'300', sScrollXInner: "110%", bScrollCollapse: false, fixedColumns: { //固定列的配置项 leftColumns: -1,//-1第一列不固定,默认固定第一列 rightColumns: 2 //固定右边第一列 }, bDestory: true, bServerSide: true, "columns": [ //data :Guestguid 对应的 数据的字段名 { "data": "no", className: "text-center" }, {"data": "Guestguid", className: "text-center"}, { "data": "Type", className: "text-center", }, { "data": "Contactname", className: "text-center", }, { "data": "FullName", className: "text-center", }, { "data": "Gender", className: "text-center", }, { "data": "InvitationCompany", className: "text-center", }, { "data": "WorldTop", className: "text-center", }, { "data": "ChinaTop", className: "text-center", }, { "data": "Country", className: "text-center", }, { "data": "Industry", className: "text-center", }, { "data": "Hierarchy", className: "text-center", }, { "data": "Nationality", className: "text-center", }, { "data": "Company", className: "text-center", }, { "data": "Title", className: "text-center", }, { "data": "Phone", className: "text-center", }, { "sClass": "text-center", "data": "Institution", "render": function (data, type, full, meta) { return '<input type="checkbox" class="tablesingle" lay-ignore name="tablesingle" value="" />' }, "bSortable": false }, { "sClass": "text-center", "data": "Contacttel", "render": function (data, type, full, meta) { return '<input type="checkbox" class="tabledouble" lay-ignore name="tabledouble" value="" />' }, "bSortable": false }, ], });
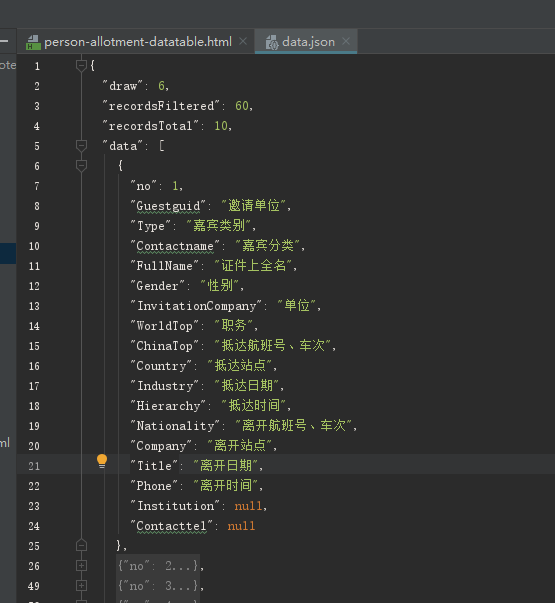
json数据形式

这样就生成一个 不带分页的 自适应,固定列的表格了
