(SEO排名尝试)
最近笔者在一个项目中用ng去接后台的接口。因为前后端都是新手,前端的不懂后台,且没有经验;后端的不懂前端,也没有经验,然后接口bug百出,文档写得乱。一个接口,后台改了三次,我也是寸步难行。
首先来看看接口文档,开始这次的异步坑话题:
①  ②
②
③
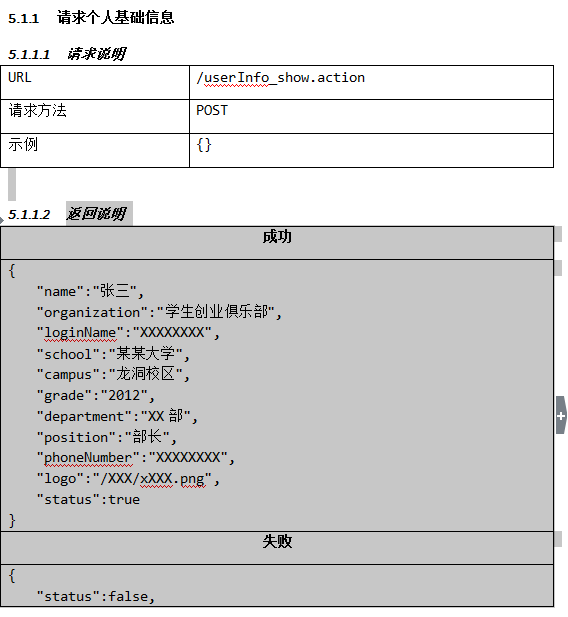
可以看到图③是页面中要提供后端数据的四个下拉框,图②是提供给图③中学校下拉框的数据(当然接口文档数据只是提供参考的,真正数据在sql中,所以显示在视图中的数据和接口文档中的数据不大一样),图①是提供用户的默认数据的接口。
看完这些,在这方面稍有经验的前端都会知道接口文档中的school/campus/grade/department这四个数据应该是以json格式提供,即{id:"name"}的格式,这样才是正确的,为什么呢?我是掉进了这个大坑之后才醒目过来的:
ng中使下拉框提供默认数据是要ng-model中的值等于x.id,如图(至于基础性的问题比如ng-options为什么这样写,不懂的朋友就去翻翻《angularjs权威指南》啦,一本好书来的):

按照后端给的接口,没有经验的我傻乎乎地做了一次转换:
controller.js:

service.js:

原本笔者以为只要用一个函数,将图①的中文(等价于图②中的name)转换为图②中的id即可。是的,这样是可以,但是会出现每次刷新的时候在图③的下拉框位置显示的默认值时有时无,为什么呢? 那是因为我忽略了ng中$http请求时异步的,我们来看官网API:

当我的页面中有多个$http请求的时候,每次刷新,因为请求时异步的,所以没法控制哪个请求先,哪个请求后,这样的话,就造成了service.js图中分别提供nameList和changeObj数据的接口有可能有一个已经得到相应数据了,并且执行changeAsId函数了,但是另一个接口的数据还没响应回来,所以会出现无法提供ng-model的值的情况;
当然啦,如果项目中用到了ng,是新手的前端和后端在做交互的时候都应该注意到这个问题,因为笔者饱受此痛苦。
这几天遇到太多bug,因为是都是新手,知识面都还不全。 不过,希望这次的分享能够帮助到你们,祝学习愉快!