这是我跟着虫师学习中积累下来的学习笔记,写得比较简单,适合想学习Python开发与接口测试的初学者学习。
一、开发投票系统
1、参考官网文档,创建投票系统。
https://docs.djangoproject.com/en/1.11/intro/tutorial01/
在创建投票系统之前,要确认自己安装的Django和官网的文档是一致的。
====================
win 10
Python 3.6.2
Django 1.11.3
Pycharm编译器
====================
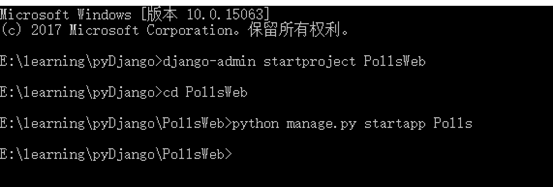
2、创建项目PollsWeb并创建Polls应用

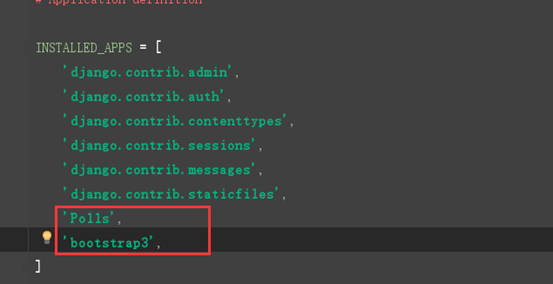
打开Polls/setting.py文件添加:

Polls是我们刚刚创建的应用,bootstrap3是我们另外下载的前端框架
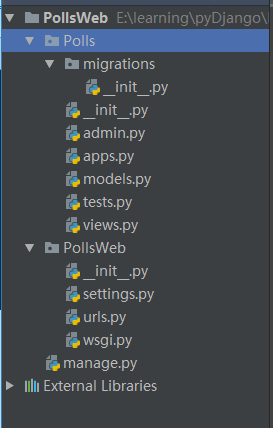
最终目录结构:

3、创建模型
一般web开发先设计数据库,数据库设计好了,项目就完成一大半了,可见数据库的重要性。
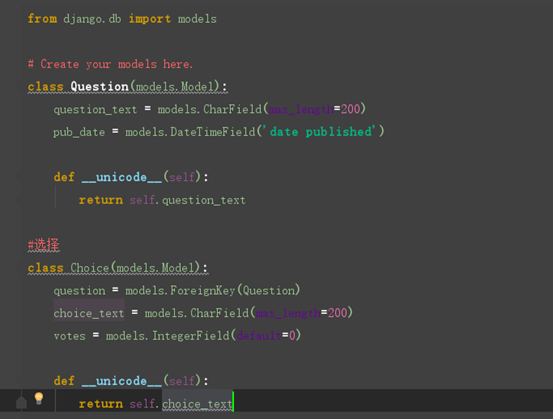
打开Polls/models.py编写如下:

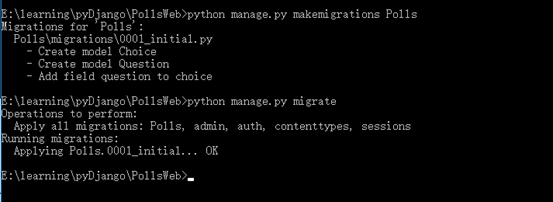
执行数据库表生成与同步

4、admin管理
Django提供了强大的后台管理,对于web应用来说,后台必不可少,例如当前投票系统,如何添加问题与问题选项?直接操作数据库添加,显然麻烦,不方便,也不安全。所以,管理后台就可以完成这样的工作了。
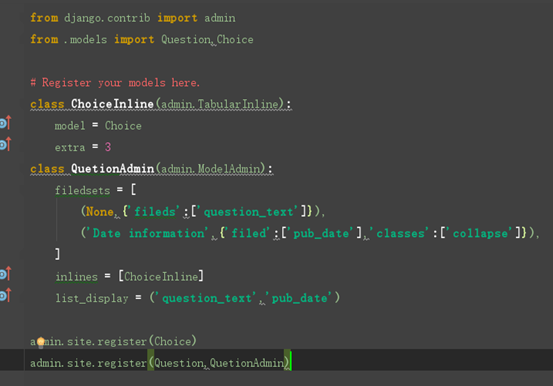
打开Polls/admin.py文件,编写如下内容:

当前脚本的作用就是将模型(数据库表)交由admin后台管理,运行web容器:
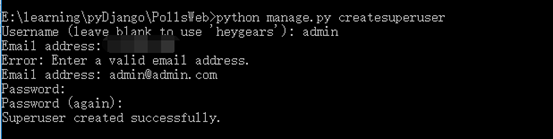
首先我们先去创建一个超级管理员用户,

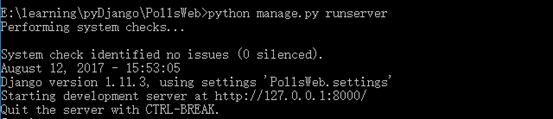
创建完超级用户,就可以去运行我们的容器了:

登录我们的后台:127.0.0.1:8000/admin
输入我们刚才创建的登录名和密码,

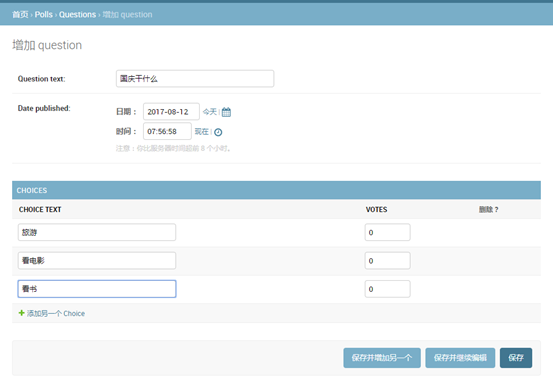
点击增加按钮添加问题:

点击save保存
5、 编写视图
视图起着承前启后的作用,前是指前端页面,后是指后台数据库。将数据库表中的内容查询出来显示到页面上。
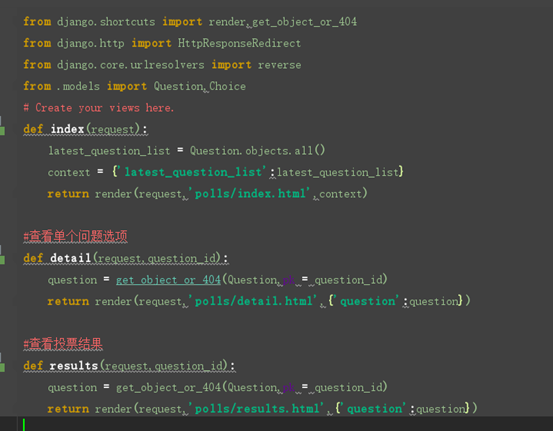
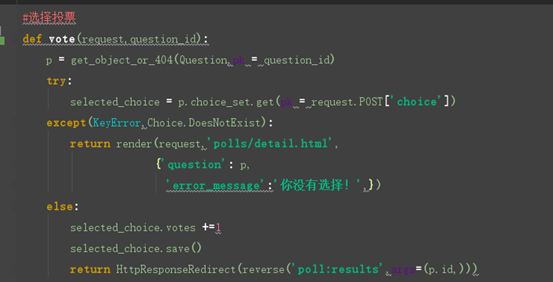
编写Polls/views.py文件:


6、配置URL
url是一个请求配置文件,页面中的请求转交给由哪个函数处理,由该文件决定。
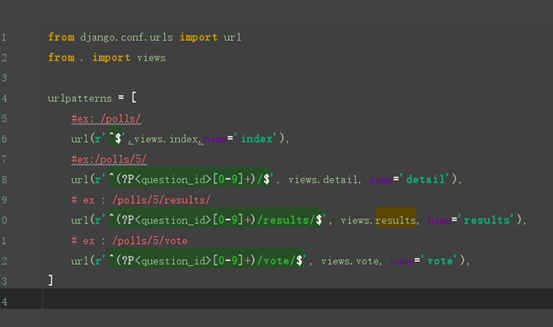
首先配置Polls/urls.py,这个文件需要自己创建,在Polls下创建一个urls.py的文件:

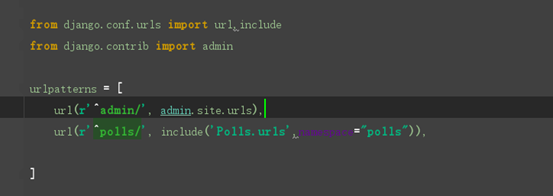
编写完,就接着编辑总的urls。打开PollWeb/urls.py文件:

7、创建模板
模板就是前段页面,用来将数据显示到web页面上。
首先创建Polls/templates/polls/目录,分别在该目录下创建index.html、detail.html和result.html文件
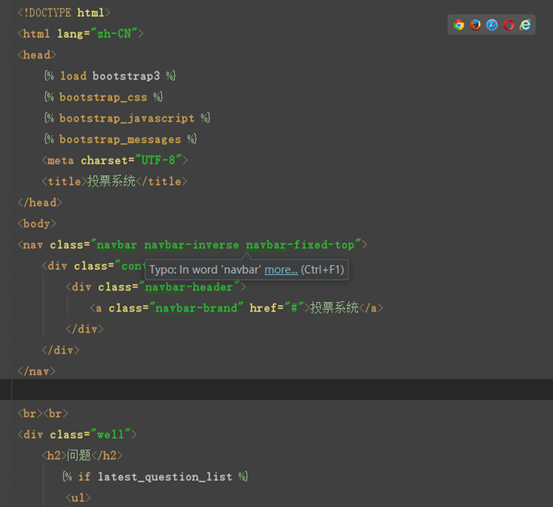
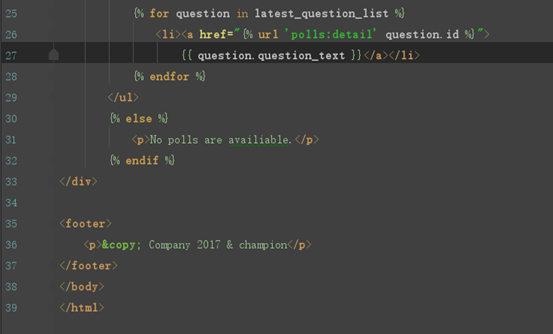
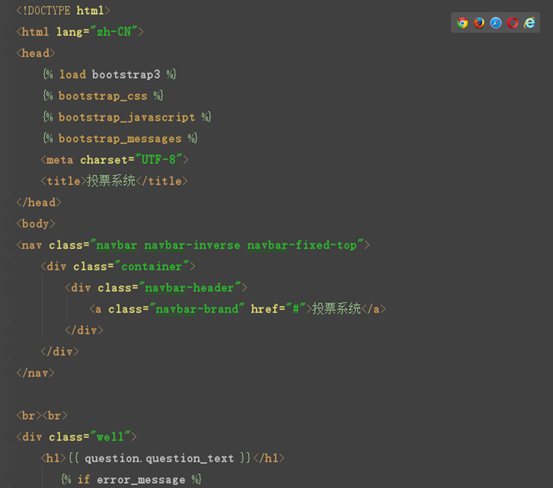
index.html


result.html


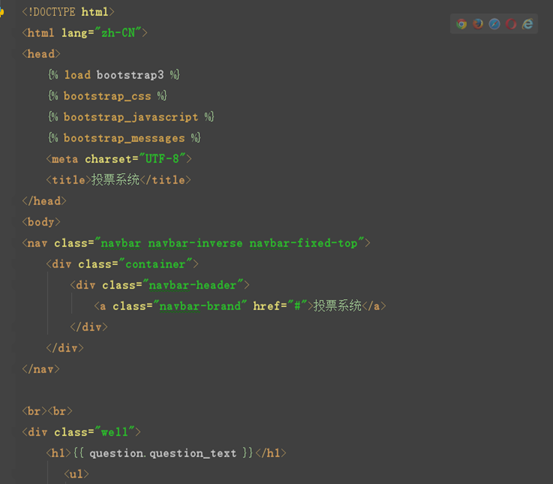
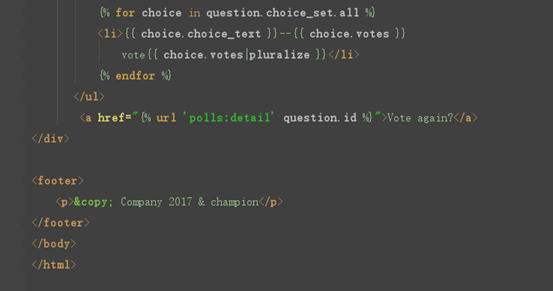
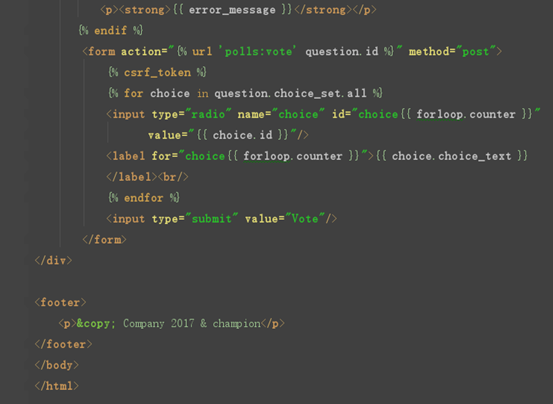
detail.html


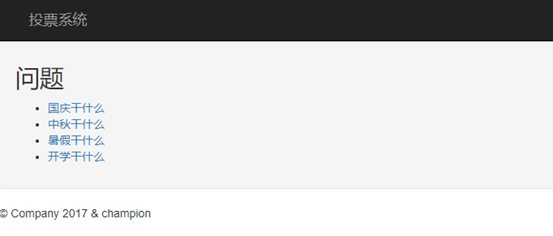
8、系统功能展示
http://127.0.0.1:8000/polls/现在我们可以尝试一下访问我们的页面了:



二、开发投票系统接口
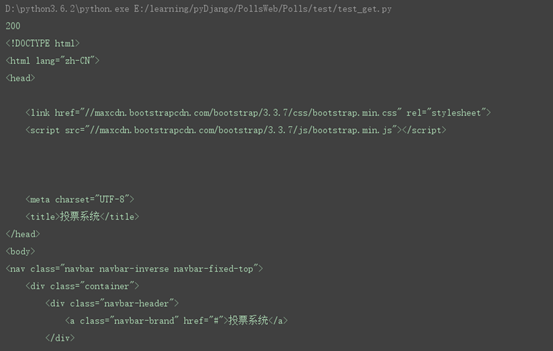
虽然投票系统的功能已经开发完成,但我们并没有开发专门的接口,在当前的投票系统中,在我们调用一个get或post请求时,系统会返回整个页面,并且把测试连同页面一起返回
2.1、改造投票系统接口
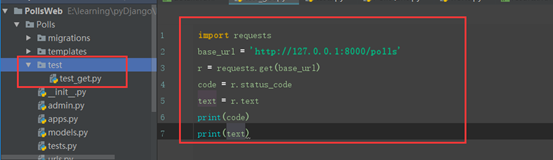
例如,当我们要调用所有问题的接口时(test_get.py)

运行程序,得到如下结果:

而特有的接口应该返回的是数据,而不是整个页面;而数据一般格式为数组、字典或者Json格式
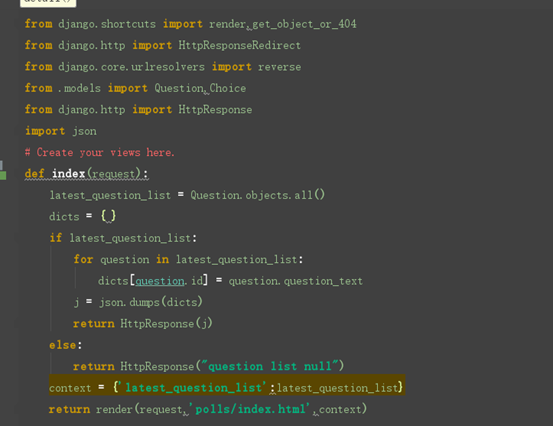
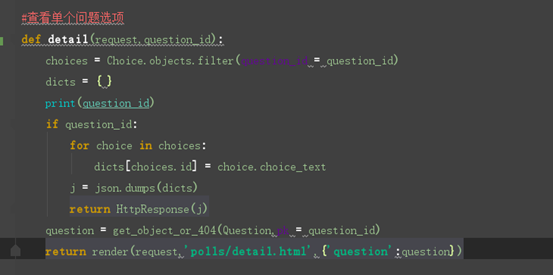
所以,需要对视图层(../Polls/views.py)进行改造,使其提供接口,并单纯的返回数据


我们先对前面两个进行接口改造,其实这里改造还有很多不完整的,例如单个问题的所有选项的接口,接受的参数question_id如果为空,应该提示参数错误,如果查询不到相关问题,应该提示查询结果为空,如果传的类型不为数字,应该提示,类型错误。
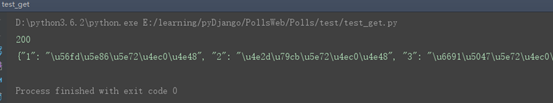
再次执行test_get.py文件:

这次得到的就是json类型的数据了。不过,返回值对中文进行了Unicode的编码。这里提供个小技巧,将其转换成中文。

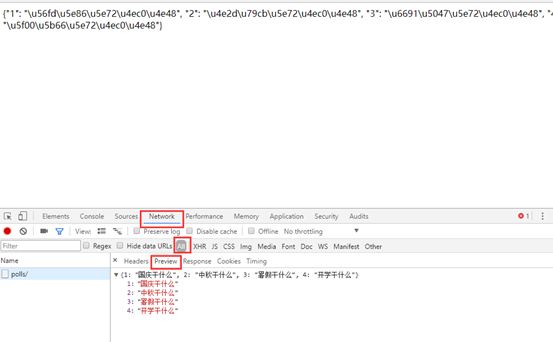
http://127.0.0.1:8000/polls/在Google浏览器中打开,,我们会看到上面那些返回值
按一下键盘上的F12,就可以打开控制台,根据上面圈出来的点击,就可以看到中文了
2.2、编写接口文档
编写接口文档也是非常重要的一个环节,因为我们编写的接口时需要给别人调用的,那么别人如何知道我们的接口是用get还是post调用呢?参数都有哪些?这时候就要参考接口文档了
1.获取所有问题
|
url |
http://127.0.0.1:8000/polls/ |
|
请求类型 |
get |
|
需要参数 |
无 |
|
返回格式 |
json |
|
返回结果 |
{1: "国庆干什么", 2: "中秋干什么", 3: "暑假干什么", 4: "开学干什么"} |
|
错误类型 |
暂无 |
2.获取单个问题的所有选项
|
url |
http://127.0.0.1:8000/polls/ |
|
请求类型 |
get |
|
需要参数 |
question_id |
|
返回格式 |
json |
|
返回结果 |
{1: "在家", 2: "工作实习", 3: "上网"} |
|
错误类型 |
暂无 |
大概接口文档就是这么写的,对于这份文档,就方便了后面我们如何做接口测试了
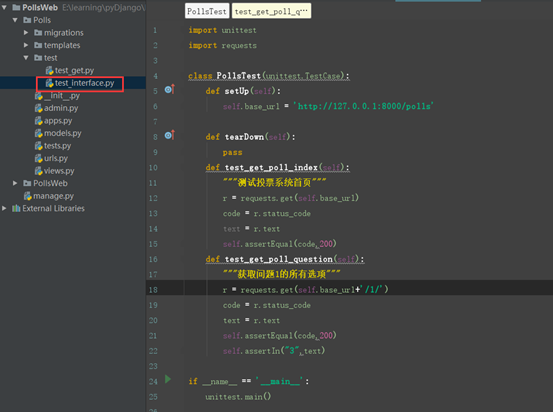
3、对于编写接口测试来说,我们会涉及到两个技术。一个是unittest单元测试框架和request库

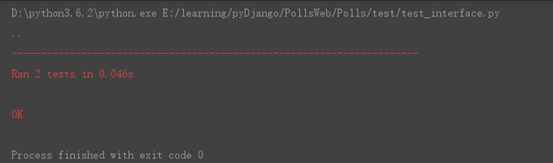
接口的代码就这样完成了,最后我们看一下返回的结果:

到这里,我们的系统开发和接口测试就已基本完成了。这也是我跟虫师教程中得到的笔记。