一、简介
①Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。
②Zepto的设计目的是提供 jQuery 的类似的API,但并不是100%覆盖 jQuery 。Zepto是一个5-10k的通用库、能够下载并快速执行、有一个熟悉通用的API,可以有效提高开发效率。
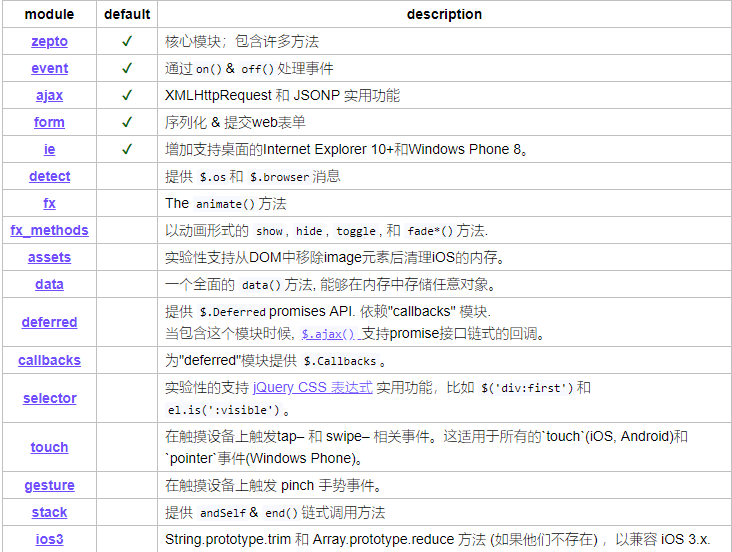
二、模块(参考文档)

注意:如果下载的文件只包含核心模块, Ajax, Event, Form, IE,如果需要使用其他模块,需要额外下载,比如做动画的 fx 模块,滑动事件的 touch 模块等等
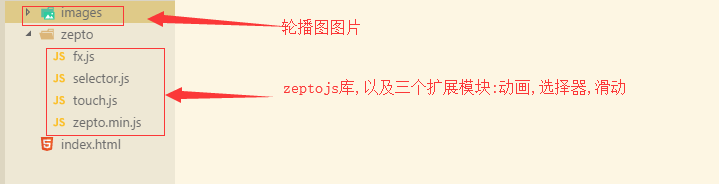
三、使用示范(轮播图)
- 文件准备

- html结构
<!-- 版心 --> <div class="container"> <!-- 轮播图 --> <div class="banner"> <ul> <li><a href="#"><img src="images/banner08.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner01.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner02.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner03.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner04.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner05.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner06.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner07.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner08.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner01.jpg" alt=""></a></li> </ul> <ul> <li class="now"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <!-- 引入zepto库 :核心模块--> <script src="zepto/zepto.min.js"></script> <!-- 引入zepto库 :扩展选择器 --> <script src="zepto/selector.js"></script> <!-- 引入zepto库 :做动画 --> <script src="zepto/fx.js"></script> <!-- 引入zepto库 :手势 --> <script src="zepto/touch.js"></script>
- css样式
<style> *{ margin: 0; padding: 0; box-sizing: border-box; -webkit-box-sizing: border-box; } ul{ list-style: none; } a{ text-decoration: none; } .container { position: relative; width: 750px; margin: 0 auto; } .banner { width: 100%; overflow: hidden; position: relative; } .banner ul:first-child { width: 1000%; transform: translateX(-10%); -webkit-transform: translateX(-10%); } .banner ul:first-child li { width: 10%; float: left; } .banner ul:first-child li a { display: block; width: 100%; } .banner ul:first-child li a img { display: block; width: 100%; } .banner ul:last-child { position: absolute; right: 20px; bottom: 20px; } .banner ul:last-child li { margin-left: 12px; width: 12px; height: 12px; border-radius: 50%; float: left; background: #fff; } .banner ul:last-child li.now { background: #fabc09; } </style>
- js脚本
<script> $(function(){ /* 轮播图 */ var $banner=$('.banner'); var width=$banner.width(); var $imageBox=$banner.find('ul:first-child'); var $pointBox=$banner.find('ul:last-child'); var $points=$pointBox.find('li'); var animationFuc=function(){ $imageBox.animate({transform:'translateX('+(-index*width)+'px)'},200,function(){ if(index>=9){ index=1; $imageBox.css({transform:'translateX('+(-index*width)+')px'}); }else if(index<=0){ index=8; $imageBox.css({transform:'translateX('+(-index*width)+')px'}); } $points.removeClass('now').eq(index-1).addClass('now'); }); } // 1.功能:自动轮播 无缝 // 2.功能:点容器随着变化 var index=1; var timer=setInterval(function(){ index++; animationFuc(); },2000); // 3.功能:完成手势切换 $banner.on('swipeLeft',function(){ index++; animationFuc(); }); $banner.on('swipeRight',function(){ index--; animationFuc(); }); }); </script>
- 效果展示
