初见 Visual Studio Code(免费) 是为了写Vue 项目 。也是老头子 同学推荐的。
下载地址:https://code.visualstudio.com/
那么如何把它配置成 喜欢的样子呢?
1. 没找到控制台:view ->Console
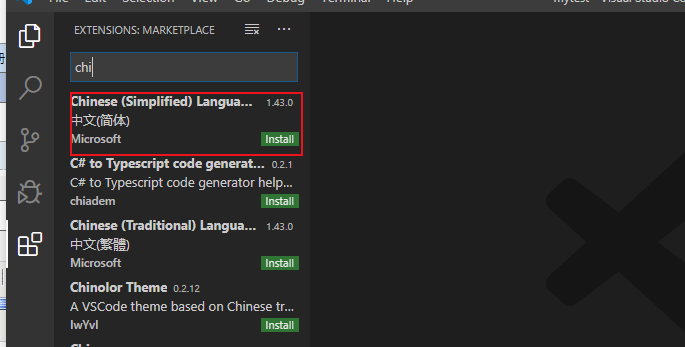
2. 中文版:chinese 安装 重启即可。

3. 文字颜色改成彩色的?
vetur

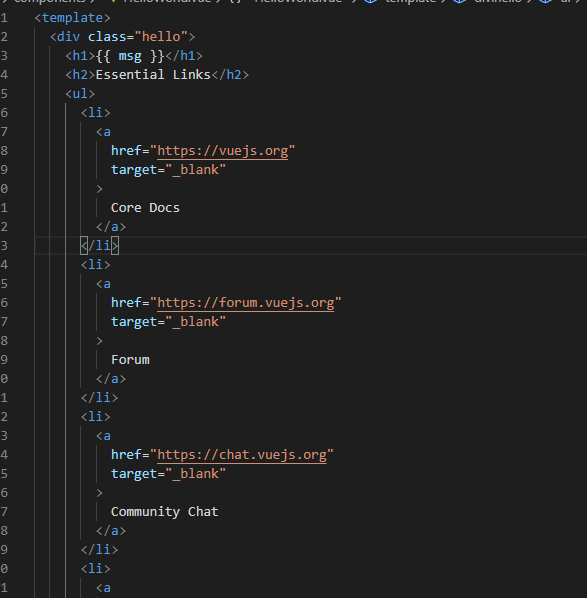
这是安装后:

4. 发现标签写完没有自动关闭
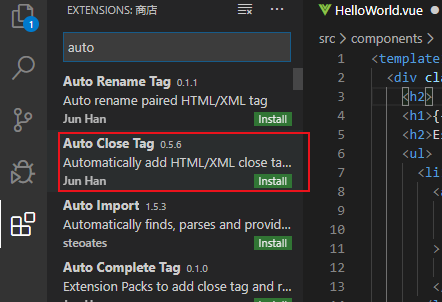
auto close tag

安装前

安装后

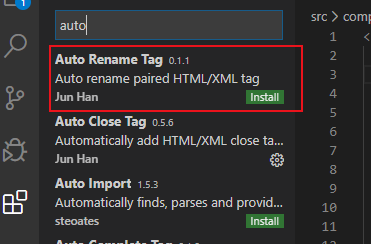
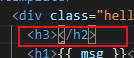
5. 标签前面改了 后面没变
auto rename tag

安装前

安装后

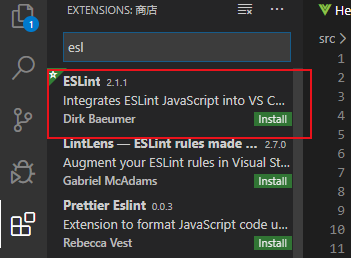
6.ESlint 代码检查工具。

7. 自动格式化

file -> 首选项-> 设置-> 找到settings 问价改成需要的配置
保存会格式化代码。

{ // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #每次保存的时候自动格式化 "editor.formatOnSave": false, // #每次保存的时候将代码按eslint格式进行修复 "eslint.autoFixOnSave": true, // 添加 vue 支持 "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], // #让函数(名)和后面的括号之间加个空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, // #这个按用户自身习惯选择 "vetur.format.defaultFormatter.html": "js-beautify-html", // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" // #vue组件中html代码格式化样式 } }, // 格式化stylus, 需安装Manta's Stylus Supremacy插件 "stylusSupremacy.insertColons": false, // 是否插入冒号 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 "stylusSupremacy.insertBraces": false, // 是否插入大括号 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 "stylusSupremacy.insertNewLineAroundBlocks": false, "editor.codeActionsOnSave": { "source.fixAll.eslint": true } // 两个选择器中是否换行 }
