测试内容
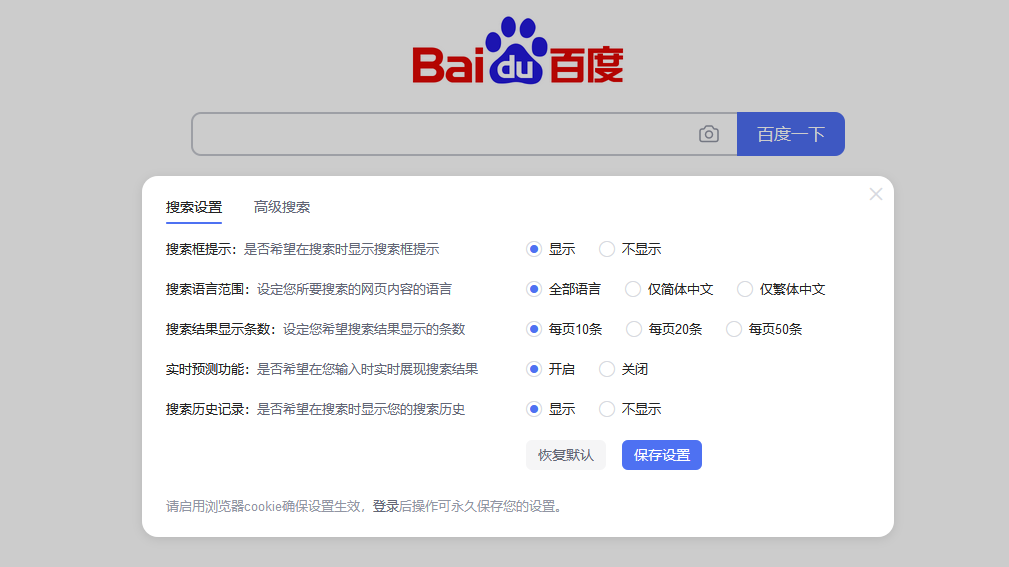
1.百度首页-设置-搜索设置,涉及下拉列表处理和单选、弹窗处理
2.百度首页-设置-高级搜索,涉及页面刷新后的处理、下拉列表


代码实现
firefox_driver = webdriver.Firefox() firefox_driver.get("https://www.baidu.com/") firefox_driver.implicitly_wait(10) set_all = firefox_driver.find_element_by_css_selector("#s-usersetting-top") print(set_all.text) ActionChains(firefox_driver).move_to_element(set_all).perform() time.sleep(1) firefox_driver.find_element_by_link_text("搜索设置").click() set1 = firefox_driver.find_element_by_css_selector("ul.pftab_hd>li.item:nth-child(1)") # 搜索设置 set2 = firefox_driver.find_element_by_css_selector("ul.pftab_hd>li.item:nth-child(2)") # 高级设置 firefox_driver.find_element_by_css_selector("#s1_2").click() firefox_driver.find_element_by_css_selector(".prefpanelgo").click() # 保存设置 alert = firefox_driver.switch_to.alert print(alert.text) alert.accept() time.sleep(2) time.sleep(1) set_all2 = firefox_driver.find_element_by_css_selector("#s-usersetting-top") # 页面刷新了,要重新拿这个值,不然会报错 print(set_all2.text) print(firefox_driver) input1 = firefox_driver.find_element_by_css_selector("input#kw") ActionChains(firefox_driver).move_to_element(input1).perform() time.sleep(2) ActionChains(firefox_driver).move_to_element(set_all2).perform() # 注意这里 time.sleep(1) firefox_driver.find_element_by_link_text("高级搜索").click() print(firefox_driver.current_window_handle) time.sleep(1) input1 = firefox_driver.find_element_by_css_selector("#adv_keyword") input1.clear() input1.send_keys("测试") time_set_all = firefox_driver.find_element_by_css_selector(".adv-gpc-select > div:nth-child(1) > span:nth-child(1)") time_set_all.click() firefox_driver.find_element_by_css_selector(".adv-gpc-select > div:nth-child(2) > div:nth-child(2) > p:nth-child(3)").click() firefox_driver.find_element_by_css_selector("div.bottom-btn-wrap>input.advanced-search-btn").click() # 提交 time.sleep(2) result = firefox_driver.title print(result) time.sleep(3) firefox_driver.quit()
分析
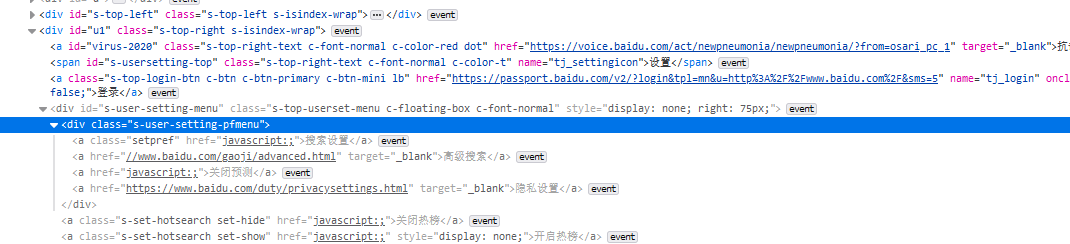
1.关于下拉列表
观察可以看到,下拉列表这个div的dispalyed属性值是none,代表其是不可见的,所以这里要先移动到[设置],使其可见,然后再定位下面的选项内容。
2.关于页面刷新
更改搜索设置后,发现页面被刷新了,之前找到的element都不可用了,故这里进行了重新定位
3.弹窗(alert/confirm/prmpt)处理相关api
alert = driver.switch_to.alert 获取弹窗句柄,网上也有写作switch_to_alert(),这里应该是已废弃了
alert.accept() 确认
alert.dismissed() 取消,或者说关闭
alert.send_keys() 如果有输入框的话,输入内容
alert.text 获取弹窗提示内容
4.关于ActionChains的move_to_elemnet(el)不起作用
页面刷新后,可以重新定位到[设置],并且跟之前的[设置]是同一个元素,但是move_to_el不起效,定位不到下拉菜单的内容。
a. https://bugs.chromium.org/p/chromedriver/issues/detail?id=605里提到,chromeDriver有个已知问题,当光标在浏览器窗口内的时候,这个鼠标事件会不生效;也有实测说当物理鼠标也在移动时,产生的事件会导致页面停止显示下拉菜单。
b. https://github.com/seleniumhq/selenium-google-code-issue-archive/issues/6270 firefoxDriver上也有类似的问题。
解决办法:
根据链接a上网友的评论猜测,是不是前一次执行结束,鼠标其实还停留在[设置]这个元素上,所以再次移动过去,没有任何鼠标停留的结果?
在move_to_el(设置)前,把鼠标先移动到其他元素上,再移动回来,发现成功了。
ActionChains(firefox_driver).move_to_element(input1).perform()
time.sleep(1)
ActionChains(firefox_driver).move_to_element(set_all2).perform() # 注意这里