2/3D游戏:2D
辅助插件:原生
游戏制作难度系数:初级
游戏教程网址:http://www.raywenderlich.com/69392/make-game-like-jetpack-joyride-unity-2d-part-1
1、控制摄像机跟随人物移动
public GameObject targetObject; //目标对象 private float distanceToTarget; void Start() { distanceToTarget = transform.position.x - targetObject.transform.position.x; //获取摄像机和对象在横坐标上的的距离 } void Update() { float targetObjectX = targetObject.transform.position.x; Vector3 newCameraPosition = transform.position; newCameraPosition.x = targetObjectX + distanceToTarget; transform.position = newCameraPosition; //更新摄像机的位置 }
2、检测对象是否落地
把floor地板层的Layer设置为Ground,对象的脚下设置一个监测点groundcheck,代码判断是否着地
public LayerMask groundCheckLayerMask;//设置为地板层 public GameObject groundcheck; //监测点 bool isTouchGround; void CheckGround() { isTouchGround = Physics2D.OverlapCircle(groundcheck.transform.position, 0.1f, groundCheckLayerMask); }
Physics2D.OverlapCircle用法如下:
static Collider2D OverlapCircle(Vector2 point, float radius, int layerMask = DefaultRaycastLayers, float minDepth = -Mathf.Infinity, float maxDepth= Mathf.Infinity);
point:圆的中心
radius:圆的半径
layerMask:只在某些层过滤检测碰撞器
minDepth:只包括Z坐标(深度)大于这个值的对象
maxDepth:只包括Z坐标(深度)小于这个值的对象
描述:检测一个碰撞器是否与落在一个圆形区域(里面)。
圆形是由一个在世界空间中的中心点和它的半径定义出来的。层遮罩可以用于指定检测特定某些图层的对象。
虽然Z轴与2D的渲染或碰撞无关,但是你可以使用minDepth和maxDepth参数去排除一些对象基于他们的Z轴。如果有好几个碰撞器都落在(重叠)检测区域,那么最小的Z坐标的那个碰撞器将会被返回。如果没有碰撞器在区域中就返回Null了。
还要注意这个函数会分配内存给返回的Collider2D对象。在你需要频繁做这个检测的时候,可以使用OverlapCircleNonAlloc这个函数去避免这些开销。
还有这些: OverlapArea, OverlapPoint, OverlapCircleAll, OverlapCircleNonAlloc.
3、设置粒子逐渐消失的


在粒子系统组件中搜索名为Color over Lifetime 的部分。通过选中这一分组名称左边的白色复选框来启用它。展开这一分组。注:现在它仅仅是纯白色,如图2,而且由于你清楚的看到了火焰的橙色,这看起来可能有些奇怪。然而,颜色在终其生命周期中可以表现为不同的方式。以初始值为基础它与自身进行了相乘,而不是通过设置颜色来改变。由于白色不管自身相乘多少次还是会得到原始的颜色,所以你看到的总是橙色。但是你可以改变颜色的生命周期为一个梯度,设置最末端的颜色透明度为0.这一的话粒子就会逐渐的消失。在Color over Lifetime中点击white color box,打开梯度编辑,如图3。选择top slider on the right,改变Alpha值为0。如图4,然后关闭梯度编辑即可!效果图如下:
particleSystem.enableEmission 设置是否产生粒子颗粒
particleSystem.emissionRate 获取或设置粒子产生的频率(float)
4、顶点捕捉特性
对于屏幕中的每个背景元素,你可以基于每一个元素的大小来进行定位,但是移动对象的时候,如果要一直计算这些值的话就不是很方便了。
作为替代,你可以使用Unity的顶点捕捉特性,它可以让你很容易的就定位彼此相邻的元素。下面让我们看看它使多容易:

使用顶点捕捉的时候,你只需要在选择后按住V键,但是要记住是在移动游戏对象之前。
使用定点捕捉的更多细节
选择你要移动的房间背景对象,不要忘了释放鼠标键,然后按住V键,移动小飞鼠到你需要使用为支点的角落。
5、设置粒子不被UI遮挡
代码动态为粒子指定图层为最上层的图层,并且sortingOrder要最大即可!
particleSystem.renderer.sortingLayerName = "Default";
particleSystem.renderer.sortingOrder = 2;
6、添加动态背景
参考:https://www.youtube.com/watch?v=9bhkH7mtFNE
(1)首先你需要添加2个Quads,一个用来作为背景,一个用来作为前景。
你可能会好奇为什么这里使用Quad,而不是典型的Sprite?是由于你不能改变Sprite的图像wrappinp模式。至少在这里不行。然后你需要改变wrapping模式来确保当我们图片不断向右移动时,材质是无缝的进行连接。你需要为每一个Quad设置一个材质,不用移动Quads来模拟移动,你只要在Quad内移动材质,对于背景和前景层采用不同的速度。
(2)将前景图和背景图两者的Texture Type从Sprite改为Texture,随后,将Wrap Mode属性设置为Repeat,点击应用。
(3)创建另一个Camera(Orthographic size:3.2),重命名为ParallaxCamera,主Camera被保留用来跟踪mouse。这个新的Camera将被用来渲染交差背景,并且不会移动。
(4)创建Quads,创建两个Quad对象,通过选择GameObjetCreate OtherQuad。命名第一个Quad为parallaxBackground,然后第二个为ParallaxForeground。拖动两个Quads到ParallaxCamera,添加他们为子项。为两个Quads附加相应的背景图和前景图,选择parallaxBackground,Scale为(11.36,4.92,0)。注意:你使用这个scale,因为背景图的尺寸为1136*492px。前景图片也这样设置。
(5)然后,在Hierarchy中选择parallax Foreground。你会看到一个Mesh Render的组件被添加了进来。点击Shader下拉框,选择UnlitTransparent。在parallaxBackground上重复以上步骤.
(6)让Texture移动起来,你不需要移动Quads。取而代之的是,你需要移动Quad所附加的Textures,通过改变材质的偏移量。因为你设置了WrapMode至Repeat属性,它会自动连接。注意:并不是所有图片都适用这种情况,这些背景图片设计的时候就可以被用来相互连接。也就是说,如果你将背景图片水平串起来,图像的左边和右边会很自然的连接在一块。创建一个命名为ParallaxScroll的C#脚本,并将它与ParallaxCamera关联起来。
在MonoDevelop中打开该ParallaxScript,然后添加以下实例变量:
public Renderer background; public Renderer foreground; public float backgroundSpeed = 0.02f; public float foregroundSpeed = 0.06f;
这些Render变量会保持每个到Quads中Mesh Render组件的引用,这样你就可以调整他们的Texture属性。这个backgroundSpeed和foregroundSpeed定义了每个背景的速度。
然后在Update中添加以下代码:
float backgroundOffset = Time.timeSinceLevelLoad * backgroundSpeed; float foregroundOffset = Time.timeSinceLevelLoad * foregroundSpeed; background.material.mainTextureOffset = new Vector2(backgroundOffset, 0); foreground.material.mainTextureOffset = new Vector2(foregroundOffset, 0);
这个代码会定期更新Quad中texture的偏移量,也就是移动它们。它们的速度将会不同,因为这个脚本中用了backgroundSpeed和foregroundSpeed作为参数去计算偏移量。
切换回Unity,然后在Hierarchy中选择ParallaxCamera。拖拽ParallaxBackground Quad到ParallaxScroll脚本中的Background字段,以及ParallaxForeground到Foreground字段。
(7)修正Camers的次序。在Hierarchy中选择ParallaxCamera,然后在Inspector中,寻找Camera组件,然后将Depth属性设置为-2,注意:ParallaxCamera的Depth属性应该比Main Camera的Depth小,所以检查你的Main Camera Depth,然后据此保证Parallax Camera更小一些。不过,随后运行游戏,你会发现你从窗户看不到视差滚动的背景。
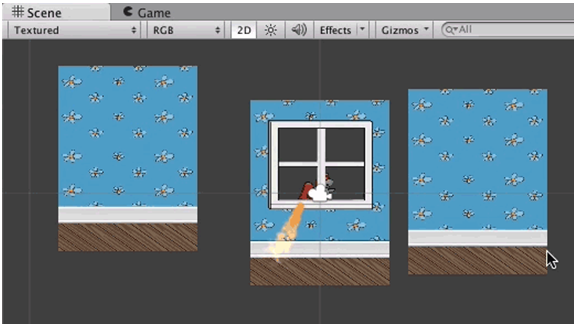
为了解决这个问题,在Hierarchy中选择Main Camera,然后将Clear Flags设置为Depth Only。这样它就不会清除由Parallax Camera绘出的背景。运行游戏,现在你可以从窗户中看到外面的风景了!
(8)当老鼠死后停止背景滚动,在MonoDevelop中打开ParallaxScroll脚本,然后添加以下公共偏移变量:public float offset = 0;
你会使用它,而不是Time.timeSinceLevelLoad,所以在Update中,使用以下代码替换掉你计算偏移量的代码。
float backgroundOffset = offset * backgroundSpeed; float foregroundOffset = offset * foregroundSpeed;
现在,打开MouseController脚本,然后添加以下公共变量:public ParallaxScroll parallax;然后添加以下代码到FixedUpdate的末尾:
parallax.offset = transform.position.x;这样子,你就可以使用Mouse的Position来作为偏移量而不是时间。

