
2/3D游戏:2D
辅助插件:NGUI
游戏制作难度系数:初级
用到的其他工具:Trail Renderer(拖尾组件)
1、NGUI使背景图片适应任何分辨率【Camera为正交模式】
void Start() { UIRoot root = GameObject.FindObjectOfType<UIRoot>(); if (root != null) { float s = (float)root.activeHeight / Screen.height; int height = Mathf.CeilToInt(Screen.height * s); int width = Mathf.CeilToInt(Screen.width * s); UISprite sprite = this.gameObject.GetComponent<UISprite>();//背景图片 sprite.height = height; sprite.width = width; } }
其他UI配合UIAnchor使用即可!
2、NGUI批量处理按钮事件
void Start() { UIButton[] buttons = this.gameObject.GetComponentsInChildren<UIButton>();//获取场景中所有按钮 if (buttons != null && buttons.Length > 0) { foreach (var item in buttons) { UIEventListener.Get(item.gameObject).onClick += ButtonClick;//为每个按钮赋予同一个点击事件 } } } void ButtonClick(GameObject obj) { switch (obj.name) { case "play"://开始游戏 this.gameObject.SetActive(false); GameObject panel = Resources.Load("mainpanel") as GameObject;//mainpanel游戏主界面已存储为一个预设 NGUITools.AddChild(Camera.main.gameObject, panel);//把此预设加载到maincamera下面 break; case "moregame"://更多游戏 Application.OpenURL("http://www.cnblogs.com/mrzivchu"); break; case "credits"://创建者信息 Application.OpenURL("http://www.cnblogs.com/mrzivchu"); break; default: break; } }
3、解决粒子特效被NGUI遮挡的问题
修改Camera下的Culling Mask为Everything(默认为Unnamed 8)(这个必须要设置成这样)
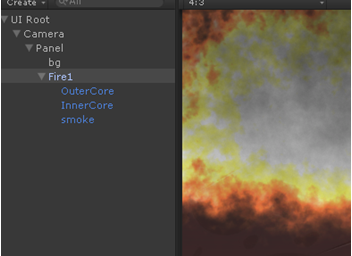
修改NGUI中的UIPanel脚本中的默认的RenderQueue是3000, 调整到3000以下,这样就不会遮挡粒子特效了,一般例子效果的RenderQueue也是3000,可以从下面的步骤看出粒子效果的RenderQueue值(渲染队列): ,fire1是粒子特效,依次点击fire1下面的outercore,innercore,smoke,在后缀为Render的组件里,点击edit…,
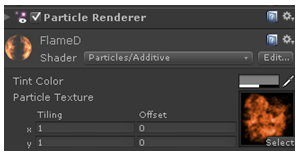
,fire1是粒子特效,依次点击fire1下面的outercore,innercore,smoke,在后缀为Render的组件里,点击edit…, ,
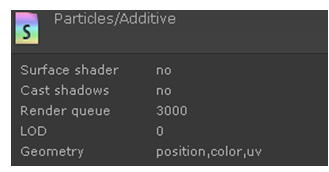
, ,
,
就可以看出RenderQueue的值了!当有的UIPanel需要显示在特效上面时,在Hirerarchy面板中把该UIPanel的Renderer Q选项调整为Start At,值为3000以上,就可以解决!
修改粒子特效的Shader中的RendererQueue值的通用代码:
public UIPanel panel; public enum rendertype { front, back } public rendertype type = rendertype.front; void Start() { int num = panel.startingRenderQueue; num += (type == rendertype.front) ? 1 : -1; Renderer[] sys = GetComponentsInChildren<Renderer>();//如果自己也有Render也会算在内 foreach (Renderer item in sys) { item.material.renderQueue = num; } }
另外:
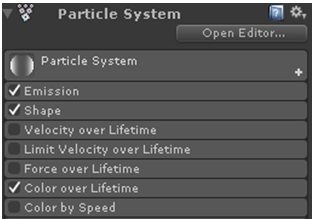
上面解决的是NGUI关于粒子遮挡的问题,如果是使用Unity自身的Particle System粒子系统, ,那么解决例子系统的办法是:对粒子系统进行 如下操作:
,那么解决例子系统的办法是:对粒子系统进行 如下操作:
void Start() { particleSystem.renderer.sortingLayerName = "Default"; particleSystem.renderer.sortingOrder = 2; }
为粒子系统指定好一个层,并指定粒子系统在此层的前后排序位置,sortingOrder越大,那么在Default层中排的位置越靠前
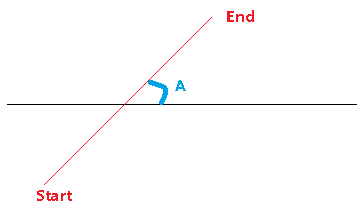
4、计算刀光角度
 假如红线是我们在屏幕上用鼠标画的一个线,也就是我们希望刀光的长度和角度是这样的,那我们就必须算出A的角度,
假如红线是我们在屏幕上用鼠标画的一个线,也就是我们希望刀光的长度和角度是这样的,那我们就必须算出A的角度,
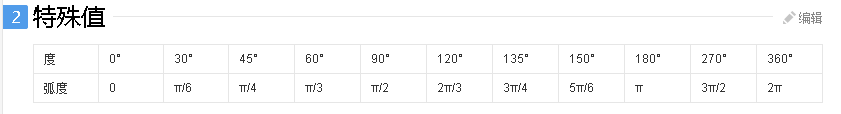
由MSDN(http://msdn.microsoft.com/zh-tw/library/aa560104.aspx)知道,反正切函数输入的参数是反正切值,返回的数值是以弧度为单位的数值(弧度的单位缩写是rad),也就是说反正切函数得到的是弧度,由于角度的计算公式为:角度=弧度 / pi * 180,所以要求角度的话,只要知道弧度即可,而弧度的值就是反正切函数的返回值,那么我们就可以用Mathf.Atan来计算弧度了,反正切值为三角形的 y / x,代码如下:
if (Input.GetMouseButtonDown(0)) { start = Input.mousePosition; } if (Input.GetMouseButtonUp(0)) { end = Input.mousePosition; } float jiaodu = 90f; if (start.x != end.x) { float zhengqiebi = (end.y - start.y) / ((end.x - start.x)); //正切比 float zhnegqie = Mathf.Atan(zhengqiebi); //反正切值 jiaodu = zhnegqie * 180 / Mathf.PI; //角度
//jiaodu = zhnegqie * Mathf.Rad2Deg
}
1弧度大概是57.29578 度(°)

其他注意点
(1)必须先把对象加到父节点中去,之后才能设置大小和位置,不然位置和大小容易出错
(2)FoceMode(力模式):Force:添加一个可持续力到刚体,使用它的质量。
Acceleration:添加一个可持续加速度到刚体,忽略它的质量。
Impulse:添加一个瞬间冲击力到刚体,使用它的质量。
VelocityChange:添加一个瞬间速度变化给刚体,忽略它的质量。
(3)设置 / 获取对象的旋转或者位置,都必须使用世界坐标,而不能使用屏幕坐标(Input.mousePosition 获取的是屏幕坐标),必须把屏幕坐标转换成世界坐标
而对象的缩放,用的是本地缩放,transform只有localScale此属性,而位置和旋转分别有position、localPosition和rotation、 transform.localRotation
如果对象没有父节点的话,那么他的本地坐标和世界坐标应该是一致的!
在Inspector面板中显示的是对象相对于父节点的本地坐标,而不是世界坐标
(4)屏幕坐标:以屏幕的左下角为(0,0)点,右上角为(Screen.width,Screen.height),Z的位置是以相机的世界单位来衡量的。鼠标位置坐标属于屏幕坐标
ViewPort Space(视口坐标):视口坐标是标准的和相对于相机的。相机的左下角为(0,0)点,右上角为(1,1)点,Z的位置是以相机的世界单位来衡量的。
绘制GUI界面的坐标系:这个坐标系与屏幕坐标系相似,不同的是该坐标系以屏幕的左上角为(0,0)点,右下角为(Screen.width,Screen.height)。