- 本地化图片,有两种方式,第一种方式和本地化代码中的字符串一样,通过NSLocalizedString(key,comment)来获取相应的字符串,然后根据这个字符串再获取图片。
1、方式一
NSString *imageName = NSLocalizedString(@"icon", nil);
UIImage *image = [UIImage imageNamed:imageName];
self.imageView.image = image;
2、方式二
- 2.1 首先需要添加需要本地化的语言,具体步骤参考第一章配置需要国际化的语言。因为我演示的demo中在本地化App名称时已经添加了需要国际化的语言。所以不需要再设置。
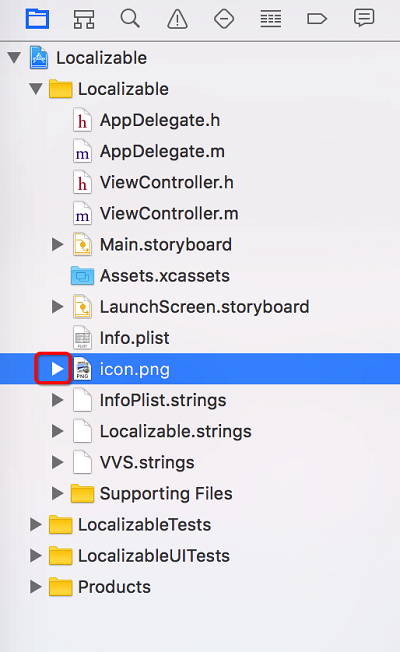
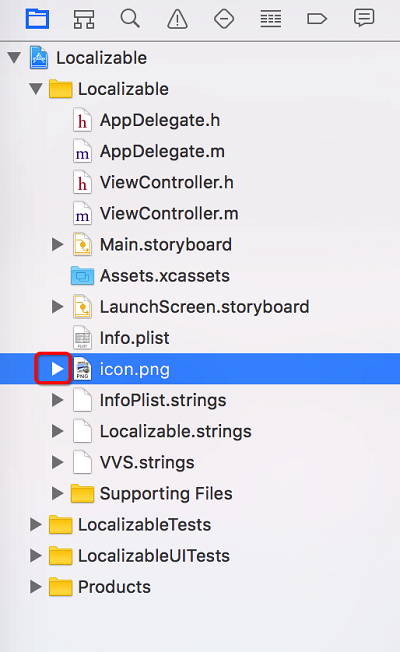
- 2.2 将图片拖入工程中,例如“icon.png”,然后选中icon.png,展开Xcode右侧的file Inspection,点击Localize,如下图:

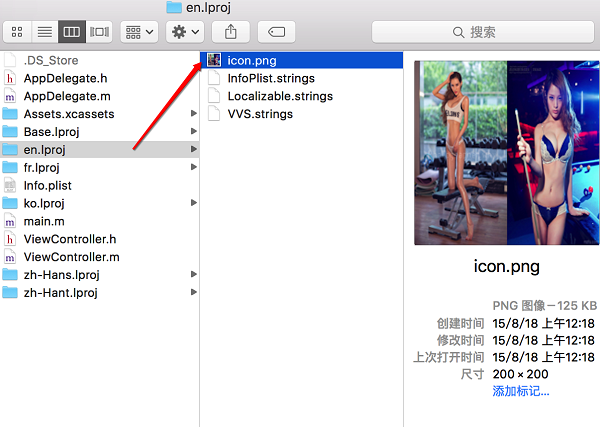
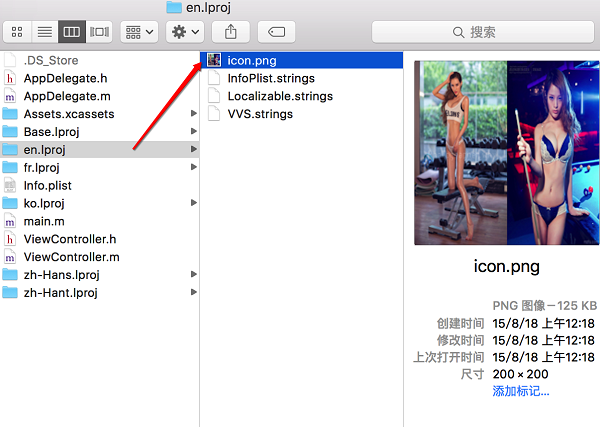
- 2.3 然后,右击icon.png->show in Finder,我们发现在en.Iproj文件中多了一个名为icon.png的图片,如下图:

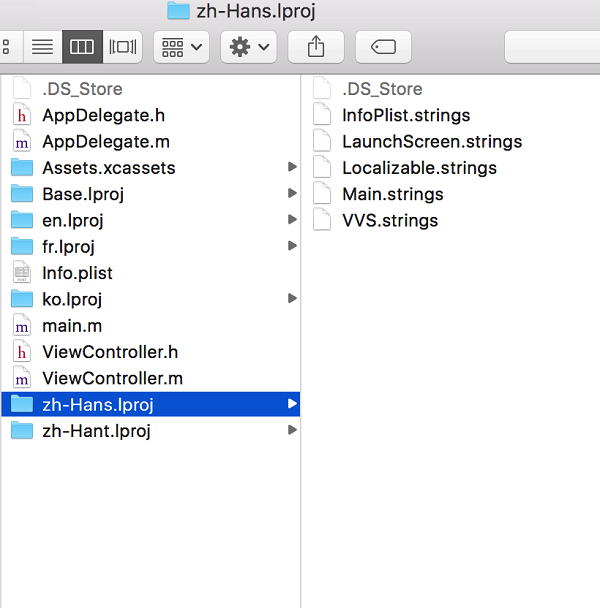
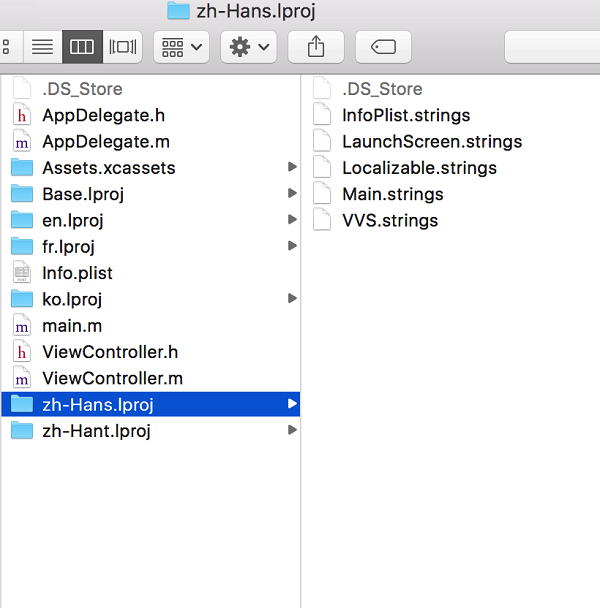
- 2.4 当然,zh-Hans.Iproj文件夹下并没有图片,如下图:

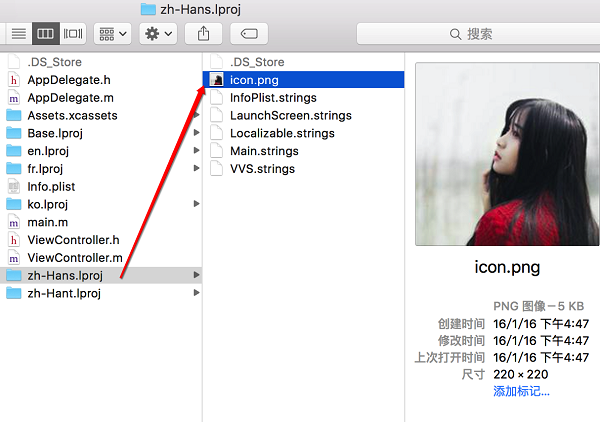
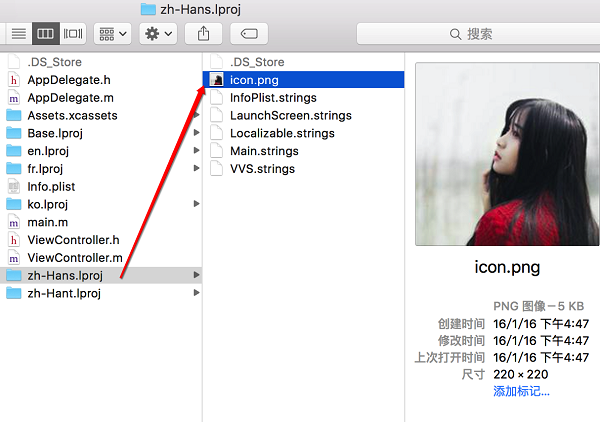
- 2.5 我们只需给zh-Hans.Iproj添加一个名字也为icon.png的图片。如下图:

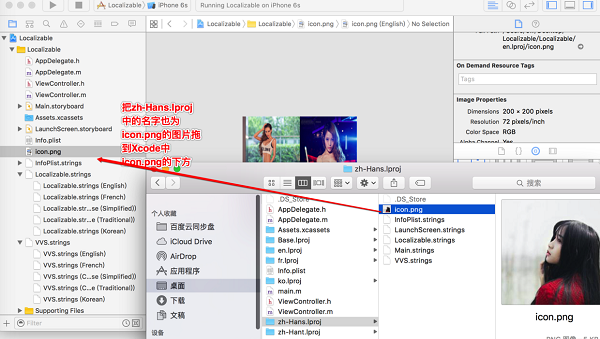
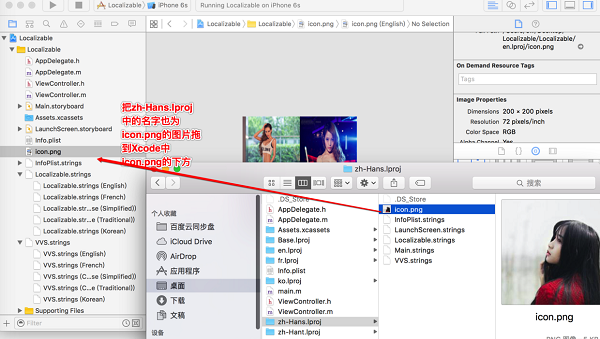
- 2.6 然后把zh-Hans.Iproj中的icon.png拖到Xcode中,如下图:

- 2.7 然后发现,icon.png左边出现了一个可以展开的三角形。如下图:

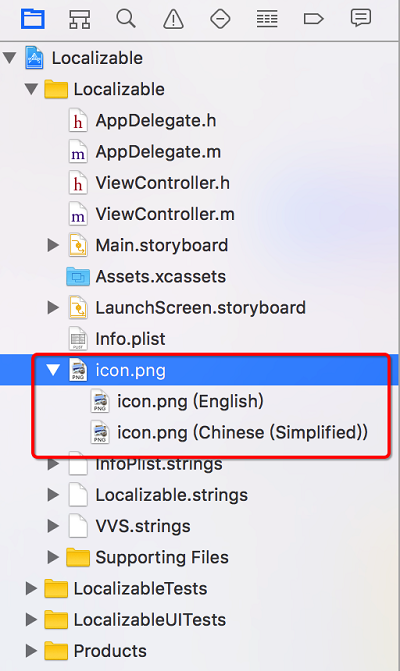
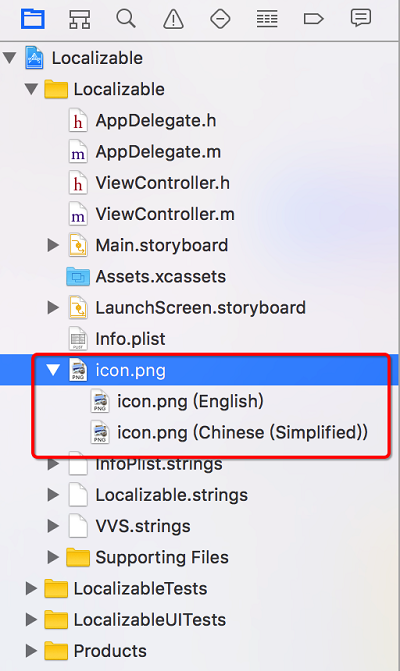
- 2.8 展开后发现里面包含两张图片,如下图:

- 2.9 然后控制器中添加如下代码:
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *imageName = NSLocalizedString(@"icon", nil);
UIImage *image = [UIImage imageNamed:imageName];
self.imageView.image = image;
}
@end
3、运行效果
-
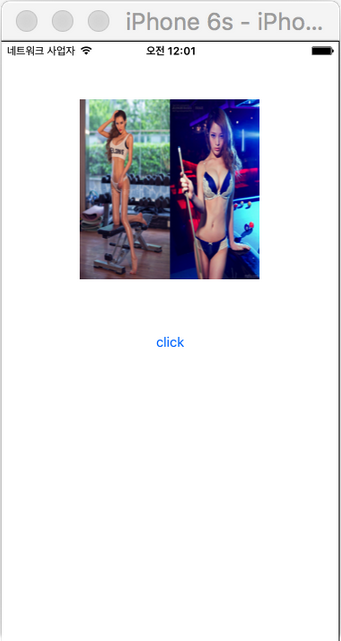
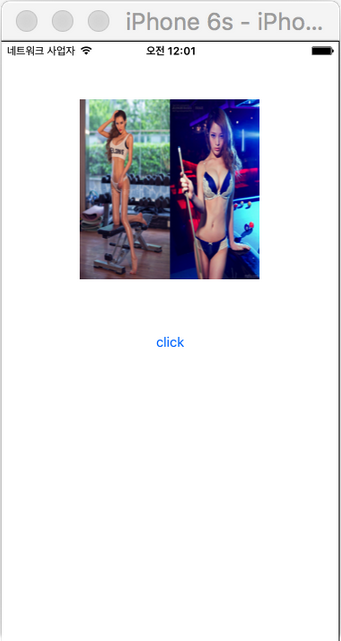
3.1 english环境下运行效果如下:

-
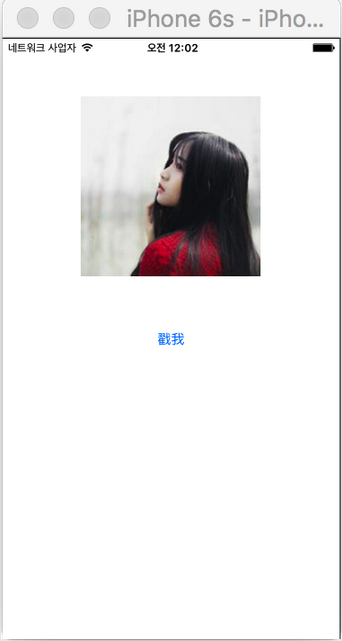
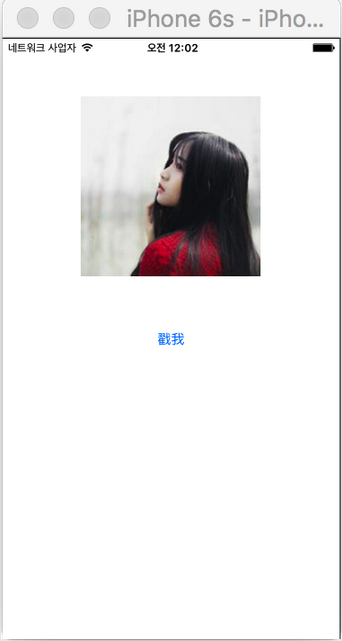
3.2 中文环境改下运行效果如下:

- 其他语言环境,例如法语、中文繁体、韩语,操作步骤完全和上面相同。都是在对应的.Iproj文件夹下添加同名的图片,然后把图片拖放到Xcode中,不再赘述。