SOSO街景地图 Javascript API 干什么用的?
你想在网页里嵌入个地图,就需要它了!
另外,它还支持:地点搜索、周边/附近查询、地图标注、公交/驾车路线规划、地理坐标与地址相互转换、地理定位等 LBS 应用功能。
(不知道LBS啥意思?这么时髦的词不知道?问度娘,不解释)
因为基本的地图功能,各家API都大同小异,本讲先从SOSO最独特的街景讲起,以免大家犯困~
目录:
一、什么是街景
二、基本概念
三、Hello World!
四、街景类、方法 介绍
五、事件
六、街景中标注 (及综合示例)
七、街景与地图连动
八、街景在移动端中的应用(html5 URL 接口)
一、什么是街景
街景(Street View ),是一种在街道上拍摄的360度全景图像,期望用户在查看时能有走在街道上的感觉。
我们可以把街景理解为地图的一种查看模式,类似卫星、三维地图。街景的查看角度更贴近地面,更能让用户查看到街道上的细节。
应用贴士:我马上要去的地方长啥样?买房之前这么多小区一家一家转太累了!旅游前看看要去的地方值不值!一个复杂的立交桥应该怎么走过去?
正所谓:“人未动,心已达,人一动,不白瞎~”


图片,不能点
二、基本概念
2.1 场景(pano):
一个360度的全景即为一个场景,街景是由无数人这样的场景组成,
每一个场景都有自己的一个唯一标识,我们称为“PanoId”,就像是新闻系统,每篇文章都有ID一样
a) 街景是一张拼接好的完整的360度的照片

b) 将这张照片贴在一个球体的内面,将观察者置于球心,这样360度的全景感受就出来了

c) 街景行走时,从一个场景,切换到了另一个场景中,就像新闻系统的 “下一篇”

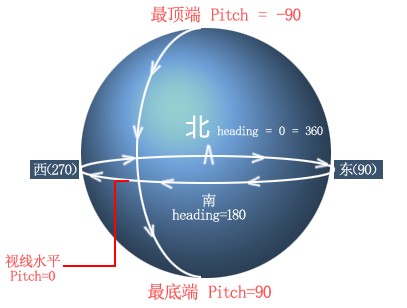
2.2 视角(pov):
“我向哪边看?东西南北?抬头低头?”
a) 偏航角(heading):控制观察方向,是与正北方向的夹角,顺时针一周为360度
b) 俯仰角(pitch):简单的说就是抬头或低头的角度,水平为0度,低头为0至90度,抬头为0至-90度,
c) 缩放(zoom):分为1至4级,像望远镜一样,4级放得最大,看得最远

2.3 坐标吸附:
通过某点 经纬度 获取 指定半径内 其 最近街景场景 信息(包括panoId、场景所在坐标等)。
API为:soso.maps.PanoramaService.getPano(position:LatLng, radius:Number, callback:Function)
下图示意:给定A点坐标,范围100米,取最近街景场景信息,正好是B点,获取到B点的街景信息后,就可以通过API显示出街景了!

应用贴士:你有某个商场的坐标,想显示它的街景
2.4 街景图层(蓝色高亮路网):soso.maps.PanoramaLayer
显示街景道路覆盖范围的地图叠加层:

应用贴士:当交互方式为:街景与地图同时显示,在地图中点击则切换场景,用于表明哪有街景,哪没街景
三、Hello world!
3.1. 申请密钥(key)
进入SOSO地图API官网,http://api.map.soso.com/ ,菜单中:开发密钥 -> 申请密钥
QQ号登录,分分钟搞定,不详述
提示:公司申请密钥尽量不要用私人QQ号,人事变动再所难免,用私人的会比较麻烦
密钥配置方法:引入API时,设置参数 key = 你的key (提示,以面代码要换成你自己的Key哟~)
<script src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
3.2. 配置调试环境
因为Flash权限上的一些限制,街景api需要在有Web服务的情况下才能正常使用,windows环境可以使用IIS或其它一些更轻量级的Web服务器软件,Linux可用apache/nginx等,配置完成后通过localhost进行调试使用(发布上线,用域名/ip访问不存在这个问题):

推荐:迷你ASP服务器(Sws AspWebServer) ,只有一个.exe文件,放到你要调试街景网页的目录下,双击运行,它所在的目录主是 localhost 的根目录了,浏览器会自动弹开
3.3. 使用以下代码保存网页,并查看效果
Panorama类的细节可以参看官网文档,细节不讲了,本文以实用为主,注释会尽量写全
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>街景-Hello world</title>
<script charset="utf-8" src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
<script type="text/javascript">
var init = function(){
//街景容器
var pano_container=document.getElementById('PanoCtn');
//创建街景对象,并传入街景容器 及 设置
pano = new soso.maps.Panorama(pano_container, {
pano: '10011501120802180635300', //初始场景ID,请问这个ID从哪来? 见下文
pov:{
heading:1, //偏航角
pitch:0 //俯仰角
},
zoom:1 //缩放
})
}
</script>
</head>
<body onload="init()">
<!-- 街景将显示在以下 div 中 -->
<div id="PanoCtn" style="500px;height:300px"></div>
</body>
</html>
无图无真相(图片,不能点):

3.4. 必问:请问初始化时的PanoID从哪来的?
heading/pitch/zoom 可以随便设置个值,得PanoID上哪搞?
答:两种途径可以得到panoId:
one. 手工选景:
进入http://map.soso.com/ 进入街景,找到你想要的场景,地址栏里的地址,就包含panoId,如:
http://map.soso.com/#pano=10011021130407154404600&heading=74&pitch=-2&zoom=1
pano=xxx 就是panoId
heading 是偏航角
pitch 是俯仰角
应用贴士:你只有一两家店,选一下就好,这样简单!
two. 通过吸附接口:
PanoService.getPano()
详细使用方法见说明:http://api.map.soso.com/doc_v2/guide-pano.html
页面第三屏位置有对“吸附”的详细描述
(下文会有示例程序)
应用贴士:手里的POI信息成百上千,手工选景不现实。
交互需要:用户点击平面地图,直接切换场景,使用户在街景中快速切换地点(瞬移)
应用需要:用户点击某POI,同时展现街景给他
四、街景类、方法介绍:
helloworld里对街景API的调用已经有了一个大致的样例了,下面详细介绍一下街景涉及 类 和 常用方法:
4.1) soso.maps.Panorama() //街景主类,显示街景都靠他了
soso.maps.Panorama.getPano() //得到当前场景panoId
soso.maps.Panorama.setPano(string:panoId) //设置场景,用于控制场景切换
soso.maps.Panorama.getPov()://得到当前视角Pov:{heading:Number,pitch:Number}
soso.maps.Panorama.setPov({heading:Number,pitch:Number}) //设置视角,API官网的原地转动播放效果就靠它了
soso.maps.Panorama.getPosition() //获取当前场景的坐标,返回类型 :LatLng,可用于计算当前街景位置与另一坐标的距离
4.2) soso.maps.PanoramaService() //街景服务类
soso.maps.Panorama.getPano() //坐标吸附:上文有讲,由经纬度得到指定半径内最近的街景(在 街景中标注 中 有示例代码)
4.3) soso.maps.PanoramaLabel:街景中标注(下文详述)
4.4) soso.maps.PanoramaLayer() //街景覆盖范围图层,上文有讲,结合地图使用
实例出真知 - 街景图层(地图API将在后续系列文章中介绍,以下简单演示,不详解):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SOSOMap - 街景图层 PanoramaLayer </title>
<!--引入SOSO街景地图API,使用时记得替换YourKey! -->
<script src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
<script>
var init = function(){
//创建地图,设置地图中心坐标,预设缩放为13级(zoomLevel取值范围4-18级)
var map = new soso.maps.Map(document.getElementById("container"),{
center: new soso.maps.LatLng(39.916527,116.397128),
zoomLevel: 13
})
//创建街景图层(高亮路网)实例
var pano_layer = new soso.maps.PanoramaLayer();
pano_layer.setMap(map);//将街景图层添加到地图中
}
</script>
</head>
<body onLoad="init()">
<!-- 地图显示在以下 div 中 -->
<div style="603px;height:300px" id="container"></div>
</body>
</html>
五、事件
5.1 常用事件:
pano_changed:场景发生改变时会触发此事件,如:用户点击箭头前进了,通过pano.setPano方法切换了场景 等
pov_changed:偏航角 或 俯仰角 发生改变时触发,如:用户手动场景转动方向
error:街景场景载入错误时触发,常用于容错
不常用:loaded:街景场景载入完成时触发
zoom_changed(街景缩放级别改变时)
visible_changed(街景显示状态变化时)
position_changed(街景坐标变化时,同 pano_change 类似)
5.2 怎么添加事件?
soso.maps.event.addListener(pano, 'pano_changed', function() {alert('场景改变了')});
参数1:要添加事件的对象,示例中为pano
参数2:事件名
参数3:触发时执行的方法
5.3 实例出真知:(引自官网,详于官网)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SOSOMap - 事件</title>
<!--引入SOSO街景地图API,使用时记得替换YourKey! -->
<script charset="utf-8" src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
<script type="text/javascript">
function init() {
// 创建街景
pano = new soso.maps.Panorama(document.getElementById('pano_container'), {
"pano": '10011001120131111029111'
});
//为pano添加pov_changed事件
soso.maps.event.addListener(pano, 'pov_changed', function(){
//得到调整后的视角
//pov对象结构:{heading:Number,pitch:Number}
var pov = pano.getPov();
document.getElementById('heading').value = pov.heading; // 文本框中显示新heading
document.getElementById('pitch').value = pov.pitch; // 文本框中显示新pitch
});
}
</script>
</head>
<body onLoad="init();">
<!--以下div显示街景-->
<div style="603px;height:300px" id="pano_container"></div>
heading:<input type="text" id="heading">
pitch:<input type="text" id="pitch"><label>
<p>用户操作查看器导致视角变化后触发</p>
</body>
</html>
六、街景中标注
应用贴士:在街景中标注出POI,或指明方位
街景API中提供的 PanoramaLabel(街景标注类),仅支持文本标注,样式不可更改,可自定义事件

实例出真知:
这次是综合的示例,除了演示PanoramaLabel以外,还集成了之前介绍的功能,和SOSOAPI搜索功能:
Step1:在SOSO地图中,在“北京” 搜索 “家乐福”
Step2:取搜索结果中的第一个家乐福(北京家乐福不止一个),坐标吸附得到街景
Step3.1:创建街景,
Step3.2:在街景中标注POI名称,点击后弹出“我是:POI名称”
Step3.3:视角转向POI
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SOSO街景 - Panoramalabel综合示例</title>
<!--引入SOSO街景地图API,使用时记得替换YourKey! -->
<script charset="utf-8" src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
<script>
function init() {
var poi;
//Step-2 街景吸附:得到POI半径200米内最近的街景场景
var getPanoInfo=function(){
//创建街景服务对象,用于吸附得到传入POI的街景
//详细手册参见:http://api.map.soso.com/doc_v2/ApiGuide.html#PanoramaService
var ps = new soso.maps.PanoramaService(); //创建实例
//吸附:poi坐标为中心,半径150米内最近街景,完成后回调:setPanoramalabel
ps.getPano(poi.latLng,150,setPanoramalabel);
}
//Step-3 创建街景,视角转向POI,并在街景中标注POI名称
var setPanoramalabel=function(Result){
//判断吸附结果是否有街景
if(Result!=null){
//Step-3.1 创建街景
var pano = new soso.maps.Panorama(document.getElementById('pano_container'), {
pano: Result.svid // svid就是panoId,SOSOAPI取名不一致
});
//Step-3.2 在街景中标注
var panolabel=new soso.maps.PanoramaLabel({
panorama:pano, //标注在上边刚创建的街景中
altitude:15.0, //标注高度15米,场景中的真实高度(我随便设的)
position:poi.latLng, //标注点,标在与搜索结果相同的坐标上
content:poi.name //标注内容
});
//Step-3.3 事件示例:单击Label后弹出“我是:poi.name”
soso.maps.event.addListener(panolabel,'click',function(e){
alert("我是:" + e.target.content)
});
////Step-3.4 调整街景视角,面向标注的Label,
//以下算法有兴趣的朋友可以研究一下,算出来的就是 街景场景坐标 面向 POI坐标 的偏航角(heading)
var x1 = Result.latlng.lng , y1 = Result.latlng.lat; //街景场景所在位置坐标
var x2 = poi.latLng.lng , y2 = poi.latLng.lat; //“家乐福”的搜索结果第一项的位置坐标
var alpha = Math.acos((y2 - y1) / Math.sqrt(Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2)));
if (x2 - x1 < 0){
alpha = Math.PI * 2 - alpha;
}
var heading=alpha/Math.PI*180;
//设置视角面向POI
pano.setPov({heading : heading, pitch : 0});
}
}
//Step-1 程序入口:
//在SOSO地图中,在“北京” 搜索 “家乐福”
//使用SearchService(检索服务),首先配置检索选项
var SearchOptions={
//搜索范围
location : "北京市",
//搜索完成后回调, results为搜索结果
//本节主讲街景,关于SearchService的具体细节可参看http://api.map.soso.com
complete : function(results){
//获取检索结果的POI数组
var pois = results.detail.pois;
if(pois.length>0){//判断是否有搜索结果
//本示例取搜索结果第一项进行标注,仅为说明使用方法
poi=pois[0];
getPanoInfo(); //见Step-2:吸附获取搜索结果的街景
}
},
error:function(){alert('wocao')}
};
//创建检索服务实例,并将搜索设置传入其构造方法
var ss = new soso.maps.SearchService(SearchOptions);
ss.search("家乐福"); //执行搜索
}
</script>
</head>
<body onLoad="init();">
<!--街景显示在以下 div 中 -->
<div style="603px;height:300px" id="pano_container"></div>
</body>
</html>
</html>
无图无真相:(图片,不能点)

七、街景与地图连动
应用贴士:显示街景,同时配置全地图,显示当前街景所在位置,提升用户体验
应用效果:(图片不能点,想试自己弄 或看soso地图api官网 http://api.map.soso.com/contractus.html )

SOSO地图以插件方式提供了这个功能,使用时,除了引用api以外,还要引入插件的.js文件
此插件仅实现了地图与街景连动,UI、样式需要开发者自己实现
插件地址:http://api.map.soso.com/plugin/v2/PanoramaOverview/PanoramaOverview-min.js
实例出真知:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>街景与地图连动</title>
<!--引入SOSO街景地图API,使用时记得替换YourKey! -->
<script charset="utf-8" src="http://map.soso.com/api/v2/main.js?key=YourKey"></script>
<!--引入PanoramaOverview 插件 -->
<script src="http://api.map.soso.com/plugin/v2/PanoramaOverview/PanoramaOverview-min.js"></script>
<script type="text/javascript">
var init = function(){
//街景容器
var pano_container=document.getElementById('PanoCtn');
//创建街景对象,并传入街景容器 及 设置
pano = new soso.maps.Panorama(pano_container, {
pano: '10011501120802180635300', //初始场景ID
pov:{
heading:1, //偏航角
pitch:0 //俯仰角
},
zoom:1 //缩放
})
//地图容器
var MapCtn=document.getElementById('MapCtn');
//创建PanoOverview插件实例
var overview = new soso.maps.PanoOverview(MapCtn,{
panorama:pano //与pano连动
});
//调用getMap方法,可得到地图实例,用于后续操作(如在上面标注等),随你操作
var map=overview.getMap();
map.zoomTo(16); //将map调整到17级
}
</script>
</head>
<body onload="init()">
<!-- 街景 将显示在以下 div 中 -->
<div id="PanoCtn" style="500px;height:300px"></div>
<!-- 地图 将显示在以下 div 中 -->
<div id="MapCtn" style="500px;height:200px"></div>
</body>
</html>
八、街景在移动端中的应用(html5 URL 接口)
针对移动端,SOSO街景地图API提供了Url方式的街景(html方式实现的),适用于手机浏览器。
(因为SOSO街景API是基于flash实现的,在IOS和Android无法运行,因此提供了html5的实现方案)
使用时,依实际需求,并根据url规范拼接成url,并可将其嵌入到iframe中
如何结合街景的JsAPI使用?,比如,我要通过坐标吸附得到街景,并在手机上显示html5的街景
答:在移动端网页中,soso地图的javascript是可以使用的,
可以正常使用PanoramaService.getPano(),获取街景信息后,拼接Url,将街景显示在iframe中即可
(文档取自官网论坛)
8.1 调用形式:
参数通过hash传递,格式形如:
http://jiejing.soso.com/#pano=10011005120203110208500&heading=45&pitch=10&zoom=1&key=yourkey
8.2 参数列表:
|
名称
|
类型
|
说明
|
|
pano
|
场景点svid
|
|
|
heading
|
0 - 360
|
偏航角,与正北夹角
|
|
pitch
|
-90 - 90
|
俯仰角
|
|
zoom
|
1 - 4
|
缩放级别
|
|
key
|
开发者key
|
POIMarker(标注)
|
名称
|
类型
|
说明
|
|
i
|
POI的UID
|
|
|
m
|
lng,lat
|
POI的经纬度
|
|
n
|
name,POI的名称
|
|
|
a
|
address,POI的地址
|
|
|
p
|
phone,POI的电话
|
|
|
rn
|
roadname,POI所在路名
|
功能开关
|
名称
|
类型
|
说明
|
|
nav
|
0:关闭 1:开启
|
导航功能,默认开启
|
|
poi
|
0:关闭 1:开启
|
重点POI,默认关闭
|
|
arrow
|
0:关闭 1:开启
|
前进后退箭头,默认开启
|
|
addr
|
0:关闭 1:开启
|
地址栏,默认开启
|
|
minimap
|
0:关闭 1:开启
|
平面小地图
|
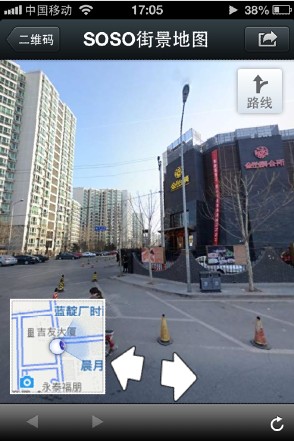
8.3 显示策略说明:
页面title显示策略说明
地址栏显示策略说明
分享窗口wording显示策略说明
无图无真相:

---- [本文完] ---------
本文如有遗漏,请查阅:
SOSO街景地图API官网:http://api.map.soso.com/
欢迎各位大牛讨论交流!