网页标签可以看成是一个个盒子,页面设计就像垒积木一样,在网页中将盒子摆好显示出来。在浏览器中可以很清楚的去看到一个标签的盒子,具体方法如下:
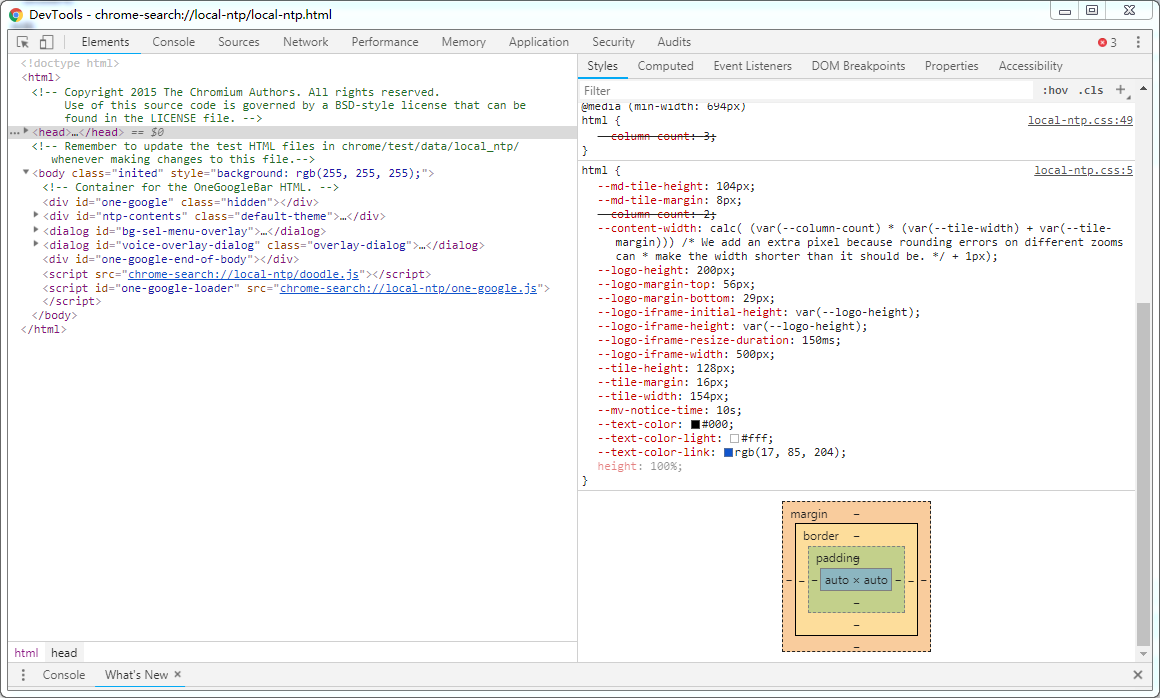
打开浏览器的开发人员工具,在Elements中选中一个标签,在右侧的styles拉倒最后可以看到这个标签的盒子模型。具体如下图所示:

1、边框 border : border-width || border-style || border-color
border-style 代表边框的样式,常用的样式有以下几种
- none:无边框
- hidden:与none类似,不过应用于表格时时解决边框冲突。
- dotted:点状边框
- dashed:虚线边框
- solid:实线
- double:双线
- groove:凹槽边框,主要取决于border-color的取值
- ridge:3D垄状边框
- inset :3Dinset边框
- outset:3Doutset边框
边框的样式既可以单独指定每条线,也可以一起指定上下左右四条线。具体用法如下
单独指定可以使用border-left(bottom | right |top)-style(color | width)
一起指定:
- border-style:上 右 下 左
- border-style:上 左右 下
- border-style: 上下 左右
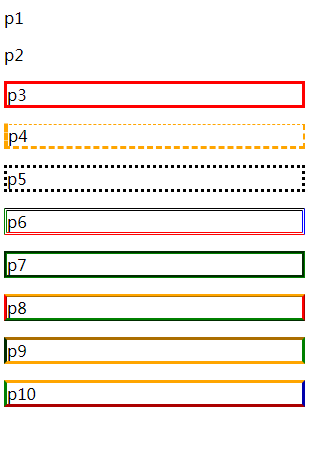
p.p1 { border-style: none; } p.p2 { border-style: hidden; } p.p3 { border-width: 3px; border-style: solid; border-color: red; } p.p4 { border-width: 1px 2px 3px 4px; border-style: dashed; border-color: orange; } p.p5 { border-width: 3px; border-color: black; border-style: dotted; } p.p6 { border-width: 3px; border-color: black blue red green; border-style: double; } p.p7 { border-width: 3px; border-color: green; border-style: groove; } p.p8 { border-width: 3px; border-color: orange red green; border-style: ridge; } p.p9 { border-width: 3px; border-color: orange green; border-style: inset; } p.p10 { border-width: 3px; border-color: orange blue red green; border-style: outset; }
<p class="p1">p1</p> <p class="p2">p2</p> <p class="p3">p3</p> <p class="p4">p4</p> <p class="p5">p5</p> <p class="p6">p6</p> <p class="p7">p7</p> <p class="p8">p8</p> <p class="p9">p9</p> <p class="p10">p10</p>
结果如下:

在Css3中有一种新的边框:圆角边框,border-radius后边指定百分数或像素;
这个与边框类似都可以同时制定四个角也可以单独指定每一个角。
div { width: 200px; height: 200px; border: 1px solid red } div:first-child { border-radius: 20px; } div:nth-of-type(2) { border-radius: 20%; } div:nth-of-type(3) { border-radius: 50%; } div:nth-of-type(4) { border-radius: 10px 50px; } div:nth-of-type(5) { border-radius: 10px 50px 100px; } div:nth-of-type(6) { border-radius: 10px 30px 60px 90px; } div:nth-of-type(7) { border-radius: 100px; height: 100px; }
<div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>
2、内边距 padding
内边距的指定和边框的指定类似,可以使用padding-left(top|right|bottom)一一指定,也可以直接同时指定四个边距,同时指定时与border-style同时指定时的规律一致。
div { width: 200px; height: 200px; border: 1px red solid; /* padding-left: 10px; padding-right: 30px; padding-top: 50px; padding-bottom: 100px; */ padding: 50px 30px 100px 10px; }
此时盒子模型为: ,border框出的大小为240*350。
,border框出的大小为240*350。
3、外边距 margin
margin指定方式与padding类似 可以指定单个,也可以同时指定多个边距
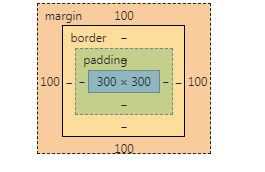
div { width: 300px; height: 300px; background-color: pink; margin: 100px; /* margin-left: 100px; margin-top: 100px; */ }
此时盒子模型为

可以通过设置margin的左右都是auto来使盒子水平居中(必须是块元素,且设置了宽度)。
div { width: 300px; height: 300px; background-color: pink; margin: 100px auto; /* margin-left: 100px; margin-top: 100px; */ }
外边距注意事项:
(1)、行内元素只有左右外边距没有上下外边距,指定内边距时也会出现问题。
(2)、上下垂直放置的两个盒子,如果设置上盒子的margin-bottom和下盒子的margin-top,则在显示效果上两个边距会合并为一个,显示较大的那个边距。
(3)、嵌套的两个盒子,如果设置内盒子的外边距,则显示效果是是整体的外边距,而不是内部盒子与外部盒子的边距。解决方案:
- 给外盒子设置边框
- 给外盒子设置内边距
- 设置overflow:hidden
4、盒子大小的计算方法
(1)、空间尺寸:内容的宽(高)+padding的宽(高)+border的宽(高)+margin的宽(高)
(2)、可见尺寸:内容的宽(高)+padding的宽(高)+border的宽(高)
(3)、如果一个盒子没有给定宽度或高度大小,或者是从父元素继承宽或高,则padding的宽或高不会影响盒子的大小。